jEasyUI crée une sous-grille
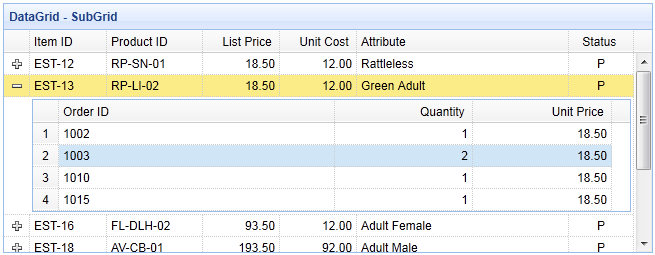
À l'aide de la vue détaillée de la grille de données, l'utilisateur peut développer une ligne pour afficher des détails supplémentaires. N'importe quel contenu peut être chargé en tant que détails de ligne, les sous-grilles peuvent également être chargées dynamiquement. Ce didacticiel va vous montrer comment créer une sous-grille au-dessus de la grille principale.

Étape 1 : Créer la grille principale
<table id="dg" style="width:700px;height:250px" url="datagrid22_getdata.php" title="DataGrid - SubGrid" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="100">Product ID</th> <th field="listprice" align="right" width="80">List Price</th> <th field="unitcost" align="right" width="80">Unit Cost</th> <th field="attr1" width="220">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
Étape 2 : Configurer la vue détaillée pour afficher les sous-grilles
Pour utiliser la vue détaillée, n'oubliez pas pour ajouter la vue détaillée dans l'en-tête de la page, les fichiers de script de vue sont référencés en interne.
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv');
ddv.datagrid({
url:'datagrid22_getdetail.php?itemid='+row.itemid,
fitColumns:true,
singleSelect:true,
rownumbers:true,
loadMsg:'',
height:'auto',
columns:[[
{field:'orderid',title:'Order ID',width:100},
{field:'quantity',title:'Quantity',width:100},
{field:'unitprice',title:'Unit Price',width:100}
]],
onResize:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});Lorsque l'utilisateur clique sur le bouton de développement (« + »), l'événement « onExpandRow » sera déclenché. Nous créons une nouvelle sous-grille avec trois colonnes. N'oubliez pas d'appeler la méthode 'fixDetailRowHeight' sur la grille principale lorsque les données de la sous-grille sont chargées avec succès ou lorsque la taille est modifiée.
Étape 3 : Code côté serveur
$result = array();
include 'conn.php';
$rs = mysql_query("select * from item where itemid in (select itemid from lineitem)");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);include 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from lineitem where itemid='$itemid'");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);Télécharger l'instance jQuery EasyUI
jeasyui - datagrid-datagrid22.zip








