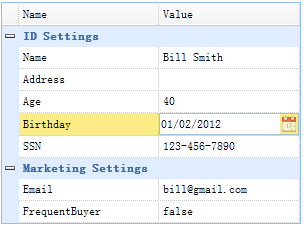
jEasyUI crée une grille de propriétés
La grille de propriétés est livrée avec un bouton développer/réduire intégré pour regrouper facilement les lignes. Vous pouvez simplement créer une liste hiérarchique de propriétés modifiables.

Définir le HTML
<table id="tt" class="easyui-propertygrid" style="width:300px" url="propertygrid_data.json" showGroup="true" scrollbarSize="0" ></table>
Préparer les données json
[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"Age","value":"40","group":"ID Settings","editor":"numberbox"},
{"name":"Birthday","value":"01/02/2012","group":"ID Settings","editor":"datebox"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}},
{"name":"FrequentBuyer","value":"false","group":"Marketing Settings","editor":{
"type":"checkbox",
"options":{
"on":true,
"off":false
}
}}
]Comme vous pouvez le constater, la création de la grille de propriétés ne nécessite aucun code javascript. Vous pouvez simplement étendre le type d'éditeur en l'étendant.
Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid20.zip








