jEasyUI définit conditionnellement la couleur d'arrière-plan des lignes
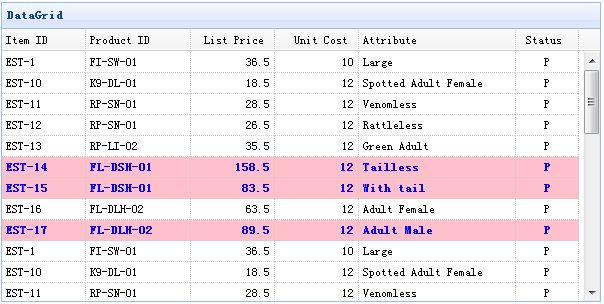
Ce tutoriel vous montrera comment modifier le style de ligne du composant de grille de données en fonction de certaines conditions. Lorsque la valeur du prix catalogue est supérieure à 50, nous définirons une couleur différente pour la ligne.

La fonction rowStyler de la grille de données est conçue pour vous permettre de personnaliser les styles de lignes. Le code suivant montre comment modifier le style de ligne :
<table id="tt" title="DataGrid" style="width:600px;height:250px" url="data/datagrid_data.json" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
$('#tt').datagrid({
rowStyler:function(index,row){
if (row.listprice>50){
return 'background-color:pink;color:blue;font-weight:bold;';
}
}
});Comme vous pouvez le voir, nous définissons la couleur d'arrière-plan sur rose et la couleur du texte sur bleu en fonction de certaines conditions.
Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid18.zip








