jEasyUI crée un résumé de pied de page
Dans ce tutoriel, nous allons vous montrer comment afficher les lignes d'informations récapitulatives dans le pied de page de la grille de données.

Afin d'afficher la ligne de pied de page, vous devez définir la propriété showFooter sur true, puis préparer la ligne de pied de page définie dans les données de la grille de données. Voici des exemples de données :
{"total":1,"rows":[{"id":1,"name":"Chai","price":18.00}],"footer":[{"name":"Total","price":18.00}]}Création d'un DataGrid
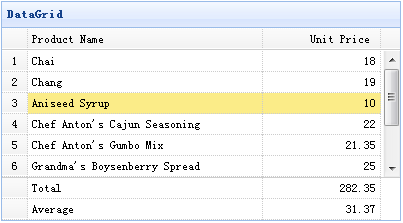
<table id="tt" title="DataGrid" class="easyui-datagrid" style="width:400px;height:250px" url="data/datagrid17_data.json" fitColumns="true" rownumbers="true" showFooter="true"> <thead> <tr> <th field="name" width="80">Product Name</th> <th field="price" width="40" align="right">Unit Price</th> </tr> </thead> </table>
La ligne de pied de page est la même que la ligne de données d'affichage, vous pouvez donc afficher plusieurs informations récapitulatives dans le pied de page.
Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid17.zip








