Si le comportement de tri par défaut ne répond pas à vos besoins, vous pouvez personnaliser le comportement de tri de la grille de données.

Le plus basique, les utilisateurs peuvent définir une fonction de tri sur la colonne, et le nom de la fonction est trieur. Cette fonction acceptera deux valeurs et la valeur de retour sera la suivante :
valueA > valueB => return 1
valueA < >
Code de tri personnalisé
<table id="tt"></table>
$('#tt').datagrid({
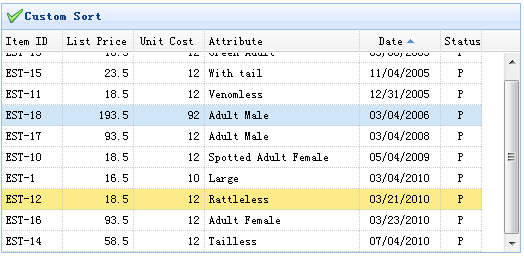
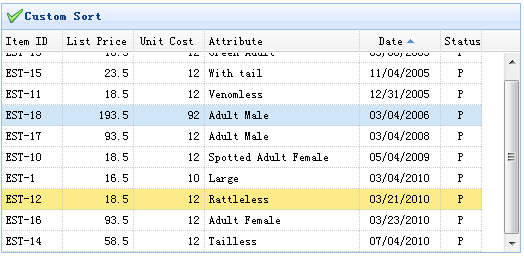
title:'Custom Sort',
iconCls:'icon-ok',
width:520,
height:250,
singleSelect:true,
remoteSort:false,
columns:[[
{field:'itemid',title:'Item ID',width:60,sortable:true},
{field:'listprice',title:'List Price',width:70,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:70,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:120,sortable:true},
{field:'date',title:'Date',width:80,sortable:true,align:'center',
sorter:function(a,b){
a = a.split('/');
b = b.split('/');
if (a[2] == b[2]){
if (a[0] == b[0]){
return (a[1]>b[1]?1:-1);
} else {
return (a[0]>b[0]?1:-1);
}
} else {
return (a[2]>b[2]?1:-1);
}
}
},
{field:'status',title:'Status',width:40,align:'center'}
]]
}).datagrid('loadData', data);
Comme vous pouvez le voir sur ce code, nous avons créé un trieur personnalisé pour la colonne de date. Le format de date est « jj/mm/aaaa », qui peut être facilement trié par année, mois et jour.
Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid14.zip