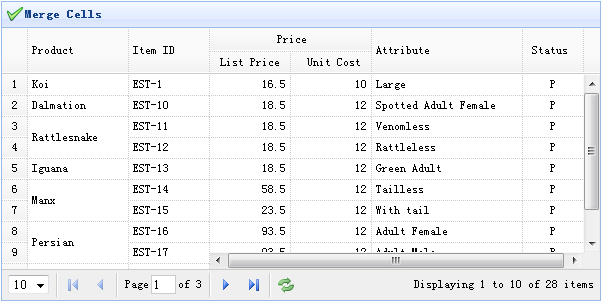
jEasyUI fusionne des cellules
La grille de données (datagrid) doit souvent fusionner certaines cellules. Ce didacticiel va vous montrer comment fusionner des cellules dans une grille de données.
Pour fusionner des cellules de la grille de données, appelez simplement la méthode 'mergeCells' et transmettez le paramètre d'informations de fusion pour indiquer à la grille de données comment fusionner les cellules. Parmi toutes les cellules fusionnées, à l'exception de la première cellule, les autres cellules sont masquées après la fusion.

Créer DataGrid
<table id="tt" title="Merge Cells" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true" idField="itemid" pagination="true"> <thead frozen="true"> <tr> <th field="productid" width="80" formatter="formatProduct">Product ID</th> <th field="itemid" width="100">Item ID</th> </tr> </thead> <thead> <tr> <th colspan="2">Price</th> <th rowspan="2" field="attr1" width="150">Attribute</th> <th rowspan="2" field="status" width="60" align="center">Stauts</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> </tr> </thead> </table>
Fusionner les cellules
Une fois les données chargées, nous fusionnons certaines cellules dans la grille de données, placez donc le code suivant dans la fonction de rappel onLoadSuccess .
$('#tt').datagrid({
onLoadSuccess:function(){
var merges = [{
index:2,
rowspan:2
},{
index:5,
rowspan:2
},{
index:7,
rowspan:2
}];
for(var i=0; i<merges.length; i++)
$('#tt').datagrid('mergeCells',{
index:merges[i].index,
field:'productid',
rowspan:merges[i].rowspan
});
}
});Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid13.zip








