jEasyUI permet l'édition en ligne
Une fonctionnalité modifiable a été récemment ajoutée à la grille de données. Il permet à l'utilisateur d'ajouter une nouvelle ligne à la grille de données. Les utilisateurs peuvent également mettre à jour une ou plusieurs lignes.
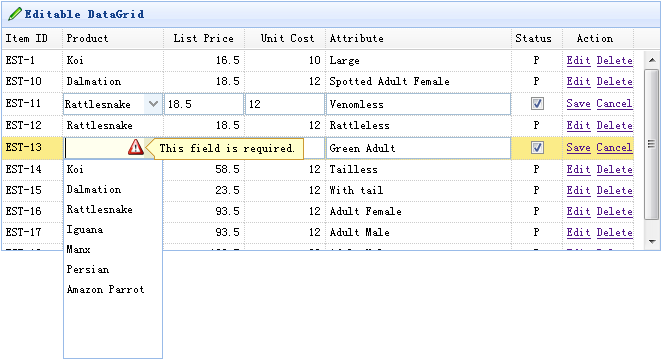
Ce tutoriel vous montre comment créer une grille de données et un éditeur en ligne.

Créer un DataGrid
$(function(){
$('#tt').datagrid({
title:'Editable DataGrid',
iconCls:'icon-edit',
width:660,
height:250,
singleSelect:true,
idField:'itemid',
url:'datagrid_data.json',
columns:[[
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product',width:100,
formatter:function(value){
for(var i=0; i<products.length; i++){
if (products[i].productid == value) return products[i].name;
}
return value;
},
editor:{
type:'combobox',
options:{
valueField:'productid',
textField:'name',
data:products,
required:true
}
}
},
{field:'listprice',title:'List Price',width:80,align:'right',editor:{type:'numberbox',options:{precision:1}}},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',editor:'numberbox'},
{field:'attr1',title:'Attribute',width:150,editor:'text'},
{field:'status',title:'Status',width:50,align:'center',
editor:{
type:'checkbox',
options:{
on: 'P',
off: ''
}
}
},
{field:'action',title:'Action',width:70,align:'center',
formatter:function(value,row,index){
if (row.editing){
var s = '<a href="#" onclick="saverow(this)">Save</a> ';
var c = '<a href="#" onclick="cancelrow(this)">Cancel</a>';
return s+c;
} else {
var e = '<a href="#" onclick="editrow(this)">Edit</a> ';
var d = '<a href="#" onclick="deleterow(this)">Delete</a>';
return e+d;
}
}
}
]],
onBeforeEdit:function(index,row){
row.editing = true;
updateActions(index);
},
onAfterEdit:function(index,row){
row.editing = false;
updateActions(index);
},
onCancelEdit:function(index,row){
row.editing = false;
updateActions(index);
}
});
});
function updateActions(index){
$('#tt').datagrid('updateRow',{
index: index,
row:{}
});
}Pour activer l'édition en ligne du DataGrid, vous devez ajouter un attribut d'éditeur à la colonne. L'éditeur indique à la grille de données comment modifier les champs et comment enregistrer les valeurs des champs. Comme vous pouvez le voir, nous avons trois éditeurs définis : texte, combobox et checkbox.
function getRowIndex(target){
var tr = $(target).closest('tr.datagrid-row');
return parseInt(tr.attr('datagrid-row-index'));
}
function editrow(target){
$('#tt').datagrid('beginEdit', getRowIndex(target));
}
function deleterow(target){
$.messager.confirm('Confirm','Are you sure?',function(r){
if (r){
$('#tt').datagrid('deleteRow', getRowIndex(target));
}
});
}
function saverow(target){
$('#tt').datagrid('endEdit', getRowIndex(target));
}
function cancelrow(target){
$('#tt').datagrid('cancelEdit', getRowIndex(target));
}Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid12.zip








