interface utilisateur jQuery
jQuery UI propose de nombreuses façons de le personnaliser. Vous avez vu comment le Download Builder peut être personnalisé avec une version personnalisée contenant les options souhaitées, mais il existe d'autres façons de le personnaliser.
Bases de jQuery UI : options d'utilisation
Chaque plug-in dans jQuery UI a une configuration par défaut, et les valeurs de configuration par défaut sont généralement définies en fonction des éléments les plus basiques et les plus courants. scénarios d'utilisation. Si vous souhaitez qu'un plugin soit défini sur autre chose que la valeur par défaut, vous pouvez remplacer ses paramètres par défaut en utilisant "options". Les options sont un ensemble de propriétés transmises comme arguments aux widgets de l'interface utilisateur jQuery. Par exemple, le widget curseur dispose d'une option d'orientation qui vous permet de spécifier si le curseur est horizontal ou vertical. Afin de définir cette option pour le slider, il vous suffit de la passer en paramètre comme ceci :
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});Vous pouvez passer plus d'options différentes, séparées par des virgules entre chaque option :
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
});N'oubliez pas que les options doivent être placées entre accolades { }. L'exemple ci-dessus n'est qu'une explication simple. Pour plus de détails sur l'ensemble des widgets jQuery UI, consultez Exemples d'interface utilisateur jQuery.
Personnalisation visuelle : Concevoir un thème jQuery UI
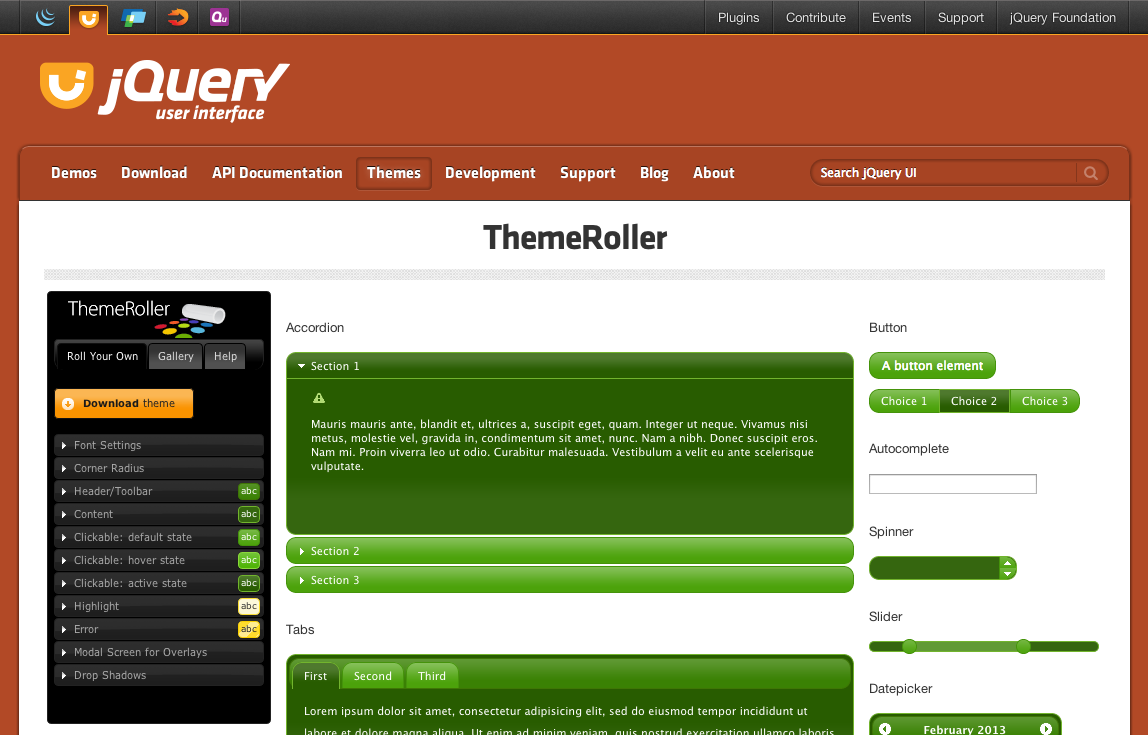
Si vous souhaitez concevoir votre propre thème, jQuery UI fournit une application parfaite pour la personnalisation de thème, il s'agit de ThemeRoller. Pour une personnalisation spécifique, veuillez visiter jQuery UI ThemeRoller.
ThemeRoller fournit une interface personnalisée pour tous les éléments conçus à l'aide des widgets jQuery UI. Au fur et à mesure que vous ajustez les « leviers » dans la colonne de gauche, les widgets de la colonne de droite apparaîtront selon votre conception. L'onglet Galerie de ThemeRoller fournit certains des mêmes thèmes de conception que ceux fournis par la page Download Builder. Vous pouvez effectuer des ajustements en fonction de ces thèmes ou les télécharger directement.

Télécharger le thème
Lorsque vous cliquez sur le bouton "Télécharger le thème" sur la page ThemeRoller, vous accéderez à la page Download Builder, votre le thème personnalisé sera automatiquement sélectionné dans le menu déroulant du corps. Vous pouvez configurer davantage le package de téléchargement. Une fois le téléchargement terminé, vous verrez la page example.html utilisant votre thème personnalisé.
Astuce : Si vous devez modifier votre thème, ouvrez simplement le fichier CSS et recherchez la ligne 43, "Pour afficher et modifier ce thème, visitez...", Ceci url est le lien pour ouvrir le thème dans ThemeRoller pour le modifier.








