Créez la première application iPhone
Création de votre première application iPhone
Créons maintenant une application d'affichage simple (application vierge) qui s'exécute sur le simulateur iOS.
Les étapes sont les suivantes :
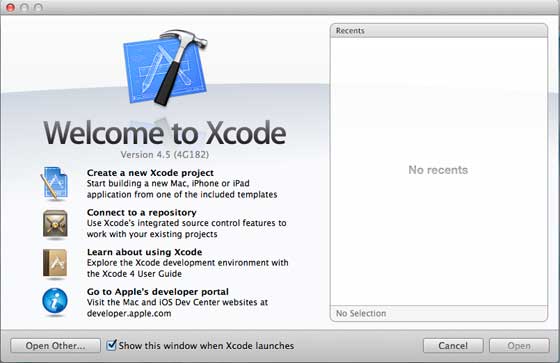
1. Ouvrez Xcode et choisissez de créer un nouveau projet Xcode.

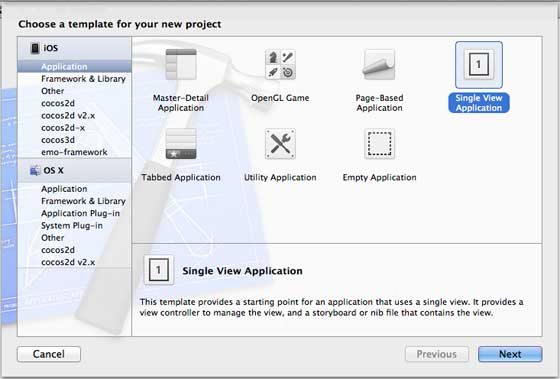
2. Sélectionnez ensuite l'application à vue unique

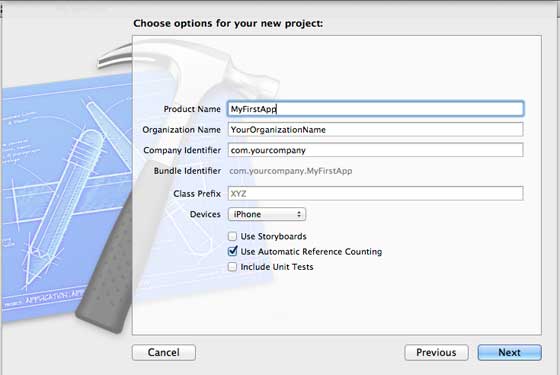
3. Entrez ensuite le nom du produit, c'est-à-dire le nom de l'application, le nom de l'organisation et l'identifiant de l'entreprise.

4. Assurez-vous d'avoir sélectionné Appliquer automatiquement le comptage pour libérer automatiquement les ressources hors de portée. Cliquez sur Suivant.
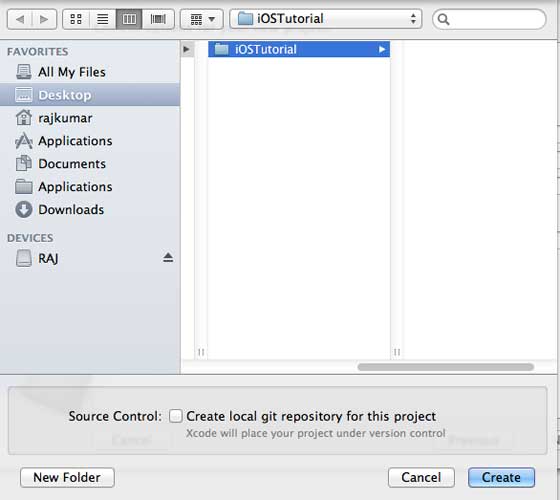
5. Sélectionnez le répertoire du projet et choisissez Créer

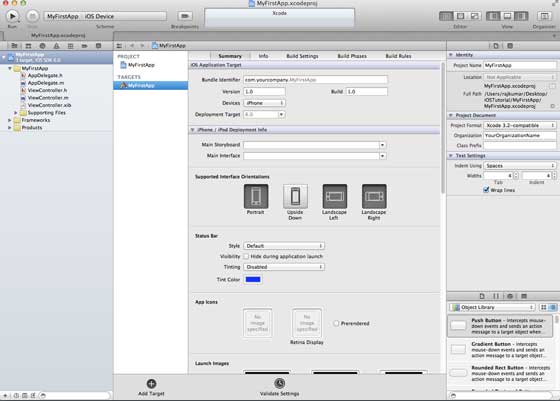
6. Vous verrez la page comme indiqué ci-dessous

Vous pouvez définir la direction, la génération et la sortie en haut de l'écran. Il existe une cible de déploiement, l'appareil prend en charge les cibles de déploiement pour la version 4.3 et supérieure, celles-ci ne sont pas obligatoires, pour l'instant concentrez-vous uniquement sur l'exécution de l'application.
7. Sélectionnez iPhone Simulator dans le menu déroulant et exécutez-le.

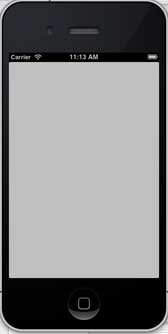
8. Après avoir exécuté avec succès la première application, vous obtiendrez le résultat comme indiqué ci-dessous.

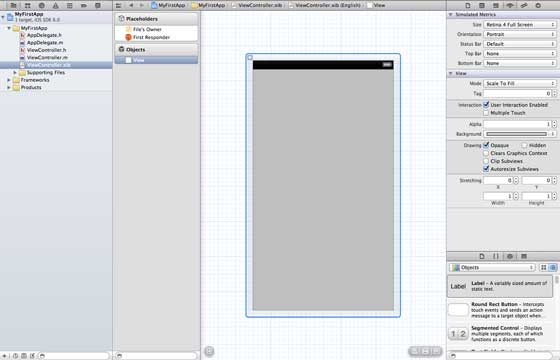
Changez la couleur d'arrière-plan pour avoir le constructeur d'interface de départ. Sélectionnez ViewController.xib. Sélectionnez l’option d’arrière-plan à droite, changez la couleur et exécutez.

Dans le projet ci-dessus, la cible de déploiement a été définie sur iOS6.0 par défaut et la mise en page automatique sera activée.
Pour garantir que l'application peut fonctionner correctement sur les appareils iOS 4.3, nous avons modifié la cible de déploiement lorsque nous avons commencé à créer l'application, mais nous ne désactivons pas la mise en page automatique. Pour annuler la mise en page automatique, nous devons décocher la case de classe automatique. nib dans la visionneuse de fichiers, qui est le fichier xib.
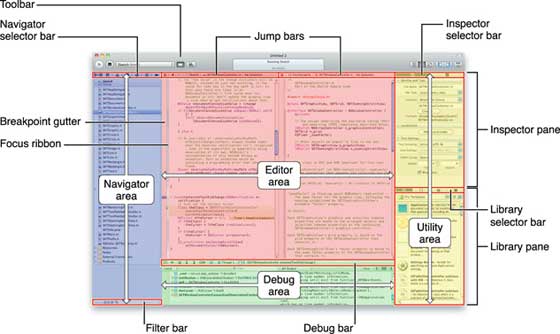
Les différentes parties de l'IDE du projet Xcode sont présentées ci-dessous (Documentation utilisateur Apple Xcode4)

L'inspecteur de fichiers se trouve dans la barre de sélection de l'inspecteur illustrée ci-dessus, et la mise en page automatique peut être désélectionnée. Lorsque vous souhaitez cibler uniquement les appareils iOS6.0, vous pouvez utiliser la mise en page automatique.
Bien sûr, vous pouvez également utiliser de nouvelles fonctionnalités, telles que la fonction livret lors de l'ajout à iOS6. Maintenant, utilisez iOS4.3 comme cible de déploiement.
Examen approfondi du code de la première application iOS
5 fichiers différents pour générer l'application comme indiqué ci-dessous- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
Nous utilisons des commentaires sur une seule ligne (//) pour expliquer le code simple, et les explications importantes du code du projet se trouvent sous le code.
AppDelegate.h
// Header File that provides all UI related items. #import <UIKit/UIKit.h> // Forward declaration (Used when class will be defined /imported in future)@class ViewController; // Interface for Appdelegate@interface AppDelegate : UIResponder <UIApplicationDelegate>// Property window @property (strong, nonatomic) UIWindow *window; // Property Viewcontroller@property (strong, nonatomic) ViewController *viewController;//this marks end of interface @end
Code Description
- AppDelegate appelle UIResponder pour gérer les événements Ios.
- Complétez les commandes UIApplication et fournissez les événements clés de l'application, tels que le démarrage, la fin, etc.
- Utilisez l'objet UIWindow pour gérer et coordonner diverses perspectives sur l'écran d'un appareil iOS. C'est comme la vue de base des autres vues de chargement. . Généralement, une application n'a qu'une seule fenêtre.
- UIViewController pour gérer le flux d'écran
AppDelegate.m
// Imports the class Appdelegate's interfaceimport "AppDelegate.h" // Imports the viewcontroller to be loaded#import "ViewController.h" // Class definition starts here@implementation AppDelegate // Following method intimates us the application launched successfully - (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{ self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch. self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil]; self.window.rootViewController = self.viewController; [self.window makeKeyAndVisible]; return YES;}- (void)applicationWillResignActive:(UIApplication *)application{ /* Sent when the application is about to move from active to inactive state.
This can occur for certain types of temporary interruptions
(such as an incoming phone call or SMS message)
or when the user quits the application and it begins the transition to the
background state. Use this method to pause ongoing tasks, disable timers,
and throttle down OpenGL ES frame rates. Games should use this method
to pause the game.*/}- (void)applicationDidEnterBackground:(UIApplication *)application{ /* Use this method to release shared resources, save user data, invalidate
timers, and store enough application state information to restore your
application to its current state in case it is terminated later. If your
application supports background execution, this method is called instead
of applicationWillTerminate: when the user quits.*/}- (void)applicationWillEnterForeground:(UIApplication *)application{ /* Called as part of the transition from the background to the inactive state;
here you can undo many of the changes made on entering the background.*/}- (void)applicationDidBecomeActive:(UIApplication *)application{ /* Restart any tasks that were paused (or not yet started) while the
application was inactive. If the application was previously in the background,
optionally refresh the user interface.*/}- (void)applicationWillTerminate:(UIApplication *)application{ /* Called when the application is about to terminate. Save data if appropriate.
See also applicationDidEnterBackground:. */}@endDescription du code
- Définition de UIApplication ici. Toutes les méthodes définies ci-dessus sont des appels d'interface utilisateur d'application et ne contiennent aucune méthode définie par l'utilisateur.
- Les objets UIWindow sont alloués pour contenir des objets d'allocation d'application.
- UIController sert de contrôleur de vue initial de la fenêtre
- Appelez makeKeyAndVisible pour rendre la fenêtre visible
ViewController.h
#import // Interface for class ViewController@interface ViewController : UIViewController @end
Description du code
- La classe ViewController hérite de UIViewController et fournit un modèle de gestion de vue de base pour les applications iOS .
ViewController.m
#import "ViewController.h"// Category, an extension of ViewController class@interface ViewController ()@end@implementation ViewController - (void)viewDidLoad{ [super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.}- (void)didReceiveMemoryWarning{ [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}@endCode Description
- Défini dans la classe de base où deux méthodes implémentent la classe UIViewController
- L'installateur dans viewDidLoad est appelé après le chargement de la vue initiale
- DidReceviveMemoryWarning est appelé en cas d'avertissement de mémoire








