Disposition des composants
Diverses dispositions prises en charge par les composants MIP peuvent rendre l'écran d'image adaptatif, définir la hauteur, etc. Voyons les instructions détaillées ci-dessous.
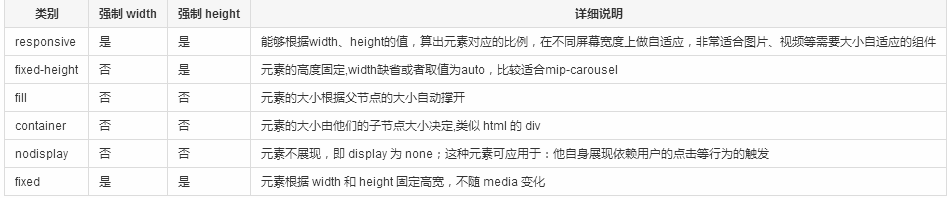
Types de mise en page pris en charge
Utilisez l'élément
MIP pour ajouter la mise en page de l'attribut, et la valeur fait référence au type ci-dessus
<mip-img layout="responsive" width="350" height="263" popup="" alt="baidu mip img" src="http://ztd00.photos.bdimg.com/ztd/w%3D350%3Bq%3D70/sign=e3bb1c4b97ef76c6d0d2fd2ead2d8cc7/f703738da9773912b57d4b0bff198618367ae205.jpg"> </mip-img>
règles par défaut de l'attribut de mise en page
valeur par défaut de la mise en page
Tous les éléments MIP aura une mise en page. Étant donné que la plupart des conceptions mobiles ressemblent à des blocs, la disposition par défaut est un conteneur, similaire à div. S'il existe d'autres exigences de style, telles que inline, inline-block. L'affichage des éléments, etc. peut être modifié via le remplacement du style