Sémantique
Semantic
HTML sans CSS est un système sémantique plutôt qu'un système d'interface utilisateur. CSS 的 HTML 是一个语义系统而不是 UI 系统。
通常情况下,每个标签都是有语义的,所谓语义就是你的衣服分为外套, 裤子,裙子,内裤等,各自有对应的功能和含义。所以你总不能把内裤套在脖子上吧。-- 一丝
此外语义化的 HTML 结构,有助于机器(搜索引擎)理解,另一方面多人协作时,能迅速了解开发者意图。
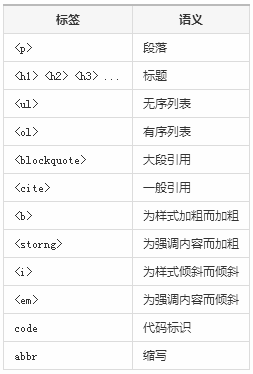
常见标签语义
示例
将你构建的页面当作一本书,将标签的语义对应的其功能和含义;
- 书的名称:
<h1> - 书的每个章节标题:
<h2> - 章节内的文章标题:
<h3> - 小标题/副标题:
<h4> <h5> <h6> - 章节的段落:
<p>Normalement, chaque balise a une sémantique. La soi-disant sémantique signifie que vos vêtements sont divisés en vestes, pantalons, jupes, sous-vêtements, etc., chacun avec des fonctions et des significations correspondantes. Vous ne pouvez donc pas mettre de sous-vêtements autour du cou. -- Un indice
De plus, la structure sémantique HTML aide les machines (moteurs de recherche) à comprendre. Par contre, lorsque plusieurs personnes collaborent, elles peuvent rapidement comprendre les intentions du développeur.
 🎜🎜Exemple🎜🎜Traitez la page que vous créez comme un livre et mappez la sémantique des balises à ses fonctions et significations ;🎜
🎜🎜Exemple🎜🎜Traitez la page que vous créez comme un livre et mappez la sémantique des balises à ses fonctions et significations ;🎜- Nom du livre :
<h1>🎜 - Le titre de chaque chapitre du livre :
<h2>🎜 - Le titre de l'article au sein du chapitre :
<h3>🎜- Sous-titre/sous-titre :
<h4> <h5> <h6>🎜- Paragraphe du chapitre :
<p>🎜🎜🎜 Plus de sémantique Pour le contenu, référez-vous à l'article écrit par sofish pour écrire votre HTML ainsi. 🎜🎜🎜 - Sous-titre/sous-titre :








