typographie
Les compositeurs doivent suivre un principe comme les artisans : bien faire leur travail et rester invisible
À propos de
Quatre-vingt-quinze pour cent des informations sur une page Web sont du « texte », et la plupart des gens naviguent sur le Web. Le statut est lecture, ce que vous faites actuellement. Par conséquent, en tant qu'ingénieur front-end, il est extrêmement important d'améliorer l'affichage du texte sur la page Web
Il existe deux formes d'impression de polices, l'une est une. s'appelle Creative Typographie, et l'autre s'appelle Typographie Technique. La première tend vers le design, comme les émotions exprimées par les polices sélectionnées, et l'impact visuel apporté par le réglage de l'espacement des caractères. Le second tend vers la technologie. , avec Appliquer un ensemble de règles traçables, telles que comment éviter l'étirement de l'espacement des caractères provoqué par un mélange de texte chinois et occidental pour obtenir un « début et une fin égaux », et quel type de famille de polices utiliser choisir qui peut être utilisé sur plusieurs plateformes affichage optimal sur le Web, etc.font-family 可以在多平台上最优显示等等.
本文主要围绕 Technical Typography 进行讨论.
选择字体
在 Web 上应用字体,是一门技术,同时也是一门艺术. 由于计算机历史发展的原因,西文有大量优秀的字体可供选择,可对于中文来说就是一项挑战. 主流操作系统提供的本地中文字体极少,另一方面中文字体组成的特殊性,其体积过于庞大,无法良好地使用 webfont. 所以编写健壮的 font-family
Choisir des policesAppliquer des polices sur le Web est une technologie et un art . En raison de l'histoire des ordinateurs. Pour des raisons de développement, il existe un grand nombre d'excellentes polices pour l'espagnol, mais c'est un défi pour le chinois. D'autre part, il existe très peu de polices chinoises locales fournies par les systèmes d'exploitation traditionnels. D'autre part, la particularité de la composition des polices chinoises rend leur taille trop grande, incapable d'utiliser correctement la police Web. Par conséquent, écrire une font-family robuste est quelque chose qui nécessite un examen attentif Ce qui suit est une liste. de polices chinoises et occidentales adaptées à diverses plates-formes :
font-family robuste est quelque chose qui nécessite un examen attentif Ce qui suit est une liste. de polices chinoises et occidentales adaptées à diverses plates-formes :
| Mac | ||
|---|---|---|
Holly Black | Hiragino Sans GBZhongyi Songti | SimSun |
| WenQuanYi Microhei | 黑体-简(中文字幕) | Heiti SC (STHeiti) Microsoft YaHei | Microsoft YaHei
| Songti SC (STSong) |
| iOS | |
|---|---|
| HeiTi -Simplifié (Chinois HeiTi)) Heiti SC (STHeiti) | |
Excellente police espagnole adaptée à l'affichage de pages Web sur les systèmes d'exploitation grand public
| Sans serif | Serif | Monospace |
|---|---|---|
| Lucida Grande | Georgia | Menlo |
| Helvetica Neue | Times New Roman | Courier |
| Arial |
Sans tenir compte de la fatigue esthétique causée par le fait que les polices Song/Ming sont les polices par défaut du système depuis longtemps, les polices Song/Ming sont plus adaptées comme polices de texte intérieur que les polices noires. La plupart des polices Song/Ming sont conçues pour le texte intérieur, avec des lignes horizontales. , lignes fines et droites. De forme épaisse et carrée, les traits ne se mélangent pas lorsque la taille de la police est petite, donnant aux gens un sentiment d'élégance. Les traits audacieux sont épais, puissants et accrocheurs, et sont plus adaptés à l'utilisation. comme titres.
Mais la plupart des gens l'ont déjà fait. Je suis habitué à lire en gras sur les pages Web, et l'effet d'affichage n'est pas idéal lorsque la taille de la police Song/Ming est trop grande. Par conséquent, le caractère gras est fourni par défaut dans le texte. , et la police Song/Ming peut être commutée de manière sélective.
Suivez le tableau ci-dessus. Polices chinoises fournies, pour cela, j'ai écrit deux ensembles de font-family pour le texte et le titre. ces deux ensembles de font-family, j'attendrai le temps libre pour en parler.font-family. 关于这两套 font-family 的选择和排序,等空闲时,再写一篇文章谈下.
p { font-family: "Georgia", "Times New Roman", "Songti SC", "SimSun", serif; }
h1, h2, h3, h4, h5, h6 { font-family: "Lucida Grande", "Helvetica Neue", "Arial", "Hiragino Sans GB", "Noto Sans CJK SC", "Heiti SC", "Microsoft YaHei", "WenQuanYi Microhei", sans-serif; }垂直的旋律
音阶
Robert Bringhurst 在《The Elements of Typographic Style》谈到字号大小之间的比例,形似于音乐中的音阶. 作曲时以某个特定的音阶为基础,才会形成特定的风格. 字号的排版同样如此,有规律的字号变化,才会形成特定的排版风格.
将内文以 16px 作为字号
标题 h1, h2, h3, h4, h5, h6 以 16px 作为字号基础,按同比例的递减
p { font-size: 16px; }
h1 { font-size: 2em; }
h2 { font-size: 1.8em; }
h3 { font-size: 1.6em; }
h4 { font-size: 1.4em; }
h5, h6 { font-size: 1.2em; }节拍
此外,Robert Bringhurst 还谈到版式中的空间就像音乐中的时间(Space in typography is like time in music),言下之意,把握间距(行高)就如把握节拍. 节拍是对时间的分割,倘若抢拍便失去节奏. 文字的间距(行高)亦是对空间的分割,不一致间距(行高)比例,便会失去「垂直的旋律」.
将内文以 1.7em 作为行高
标题 h1, h2, h3, h4, h5, h6
p { line-height: 1.7em; }
h1, h2, h3, h4, h5, h6 { line-height: 1.5em; }Mélodie verticaleÉchelleRobert Bringhurst a parlé du rapport entre les tailles de police dans "Les éléments du style typographique". La forme est similaire à l'échelle de la musique, elle est basée sur une échelle spécifique pour former un style spécifique. vrai pour la composition de la taille de la police. Seules les modifications régulières de la taille de la police formeront un style de composition spécifique.
Robert Bringhurst a parlé du rapport entre les tailles de police dans "Les éléments du style typographique". La forme est similaire à l'échelle de la musique, elle est basée sur une échelle spécifique pour former un style spécifique. vrai pour la composition de la taille de la police. Seules les modifications régulières de la taille de la police formeront un style de composition spécifique.
Convertissez le texte Utilisez 16 px comme taille de police
Titre h1, h2, h3, h4, h5, h6 Utilisez 16px comme base de taille de police et diminuez dans la même proportion
p { margin-bottom: 1.7em; }
h1, h2, h3, h4, h5, h6 {
margin-top: .7em;
margin-bottom: 0.2em;
}beat
De plus, Robert Bringhurst a également déclaré que l'espace dans la typographie est comme le temps dans la musique, l'implication est de saisir le. l'espacement (hauteur de la ligne), c'est comme saisir le rythme. Le rythme est la division du temps. Si vous le battez, vous perdrez le rythme. le rapport d'espacement (hauteur de ligne) est incohérent, la "mélodie verticale" sera perdue
Utilisez 1,7em comme hauteur de ligne du texte
Titre h1, h2, h3, h4, h5, h6 utilise 1,5em comme hauteur de ligne.
p {
text-align: justify;
text-justify: inter-ideographic;
}Indentation du premier paragraphe VS espacement des paragraphes
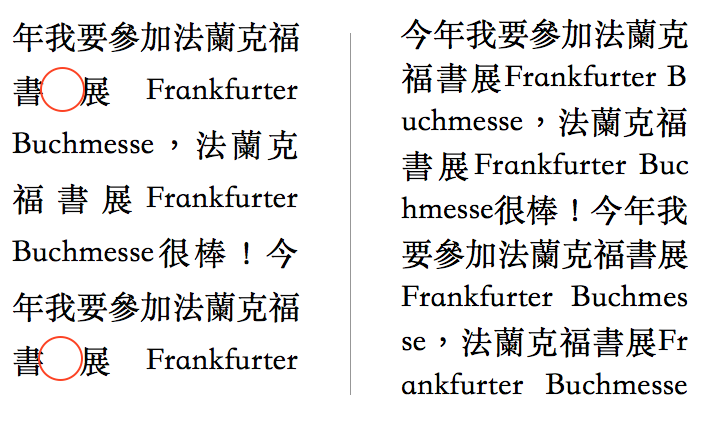
🎜La séparation des paragraphes est également particulièrement importante pour la composition chinoise, principalement avec "Début de l'indentation du paragraphe" et "l'espacement des paragraphes" sont exprimés de deux manières. Leur seul objectif est de séparer les paragraphes. 🎜🎜 « L'indentation du début du paragraphe » est principalement utilisée dans les livres imprimés pour économiser de l'espace vertical et garder le texte cohérent, mais elle est généralement utilisée dans les pages Web. texte trop dense. 🎜🎜 Au contraire, "l'espacement des paragraphes" est principalement utilisé sur les pages Web, exploitant pleinement l'espace vertical illimité des pages Web pour garantir la netteté des blocs de texte et laissant des espaces pour de longues pauses de lecture 🎜🎜Donc. pour la mise en page générale des pages Web, vous envisagerez de choisir « espacement des paragraphes ». Vous pouvez définir les propriétés suivantes pour obtenir un « espacement des paragraphes ».🎜p { word-break: break-all; }🎜Alignement🎜🎜La nature carrée des caractères chinois constitue la beauté artistique unique des caractères chinois, donnant eux des traits soignés , montrant ainsi le principe important de la composition chinoise : tous les éléments sont des cubes Cependant, depuis le début du 20e siècle, la ponctuation a été utilisée, et il y a eu de plus en plus de cas d'agencement mixte de textes chinois et occidentaux. Afin de garantir une « gestion des tabous » et un « début et une fin égaux », la mise en œuvre peut nécessiter un traitement de segmentation de mots approprié dans différentes conditions.🎜« Règles interdites » est un terme de composition japonais. Il fait principalement référence aux règles qui interdisent à certains signes de ponctuation et autres caractères d'apparaître au début ou à la fin d'une ligne. et la fin".
Peut être défini. Les attributs suivants implémentent "l'alignement de la tête et de la queue", où inter-idéographique signifie "aligner les deux extrémités en ajustant l'espace entre les mots et les caractères". inter-ideographic意思是「通过调整单词和字符之间的留白来实现两端对齐」.
参见: Technical Web Typography: Guidelines and Techniques Web Design is 95% Typography The Elements of Typographic Style Best Practices for Chinese Layout JUSTFONT BLOG Google 维基百科 知乎
但这样的「齐头尾」并不是完美的,主要由于技术遗留原因,在 Windows 和 Linux 上的 webkit 浏览器并没有实现 inter-ideographicrrreee
inter-idéographique, ce qui conduit à un étirement excessif d'espacement des caractères lorsque les textes chinois et occidentaux sont mélangés. l'espacement des caractères est extrêmement sujet à l'étirement. Utilisez le « traitement de segmentation des mots » pour éviter d'étirer l'espacement des mots, mais cela entraîne également les mauvais problèmes d'« ignorer les règles consistant à éviter la tête et la queue » et de « segmenter les mots occidentaux ». d'une solution inélégante à une autre inélégante, choisissez en fonction de vos besoins. Vous pouvez définir les attributs suivants pour le "traitement de segmentation de mots"
Vous pouvez définir les attributs suivants pour le "traitement de segmentation de mots"
Aucune explication...
Nombre de mots sur une seule lignePas d'italiqueStyle d'imageTexte cité
- Kerning
- Oui Liste ordonnée/non ordonnée
- Les avantages de "." comme point par rapport à "."
- rrreee








