Organisation des modules
Organisation du module
Tout code CSS de plus de 1000 lignes, vous avez vécu cette expérience :
1.
2. Où cette classe est-elle utilisée ?
3. Si je crée une classe xxoo, cela provoquera-t-il un conflit ? xxoo class,会造成冲突吗?
Reasonable System for CSS Stylesheet Structure 的目标就是解决以上问题,它不是一个框架,而是通过规范,让你构建更健壮和可维护的 CSS 代码。
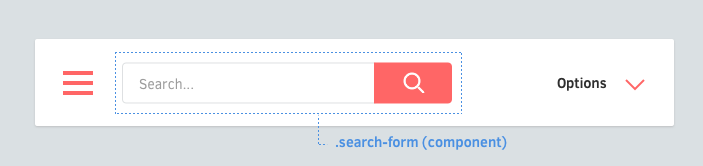
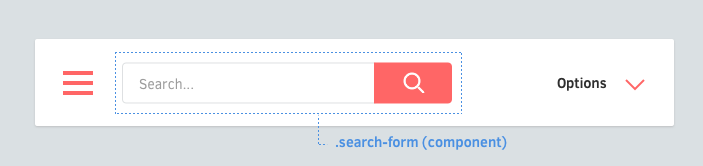
Components(组件)

从 Components 的角度思考,将网站的模块都作为一个独立的 Components。
Naming components (组件命名)
Components 最少以两个单词命名,通过 - 分离,例如:
- 点赞按钮 (
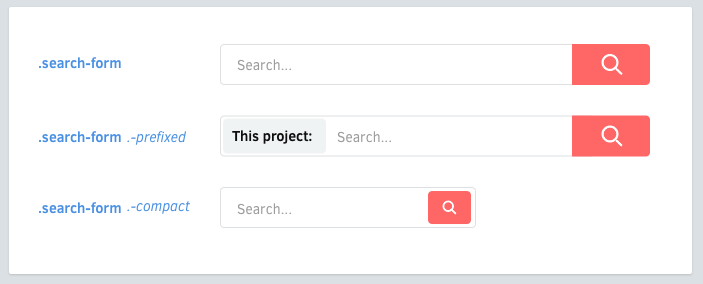
.like-button) - 搜索框 (
.search-form) - 文章卡片 (
.article-card)
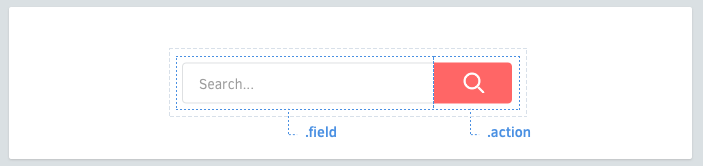
Elements (元素)

Elements 是 Components 中的元素
Naming elements (元素命名)
Elements 的类名应尽可能仅有一个单词。
.search-form {
> .field { /* ... */ }
> .action { /* ... */ }
}On multiple words (多个单词)
对于倘若需要两个或以上单词表达的 Elements 类名,不应使用中划线和下划线连接,应直接连接。
.profile-box {
> .firstname { /* ... */ }
> .lastname { /* ... */ }
> .avatar { /* ... */ }
}Avoid tag selectors (避免标签选择器)
任何时候尽可能使用 classnames。标签选择器在使用上没有问题,但是其性能上稍弱,并且表意不明确。
.article-card {
> h3 { /* ✗ avoid */ }
> .name { /* ✓ better */ }
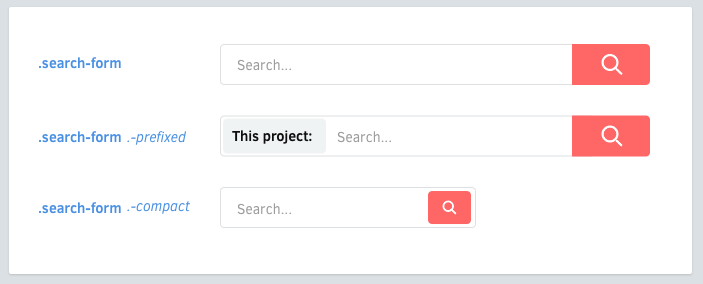
}Variants (变体)

Components 和 Elements 可能都会拥有 Variants。
Naming variants (变体命名)
Variants 的 classname 应带有前缀中划线 -
Système raisonnable pour la structure des feuilles de style CSS vise à résoudre les problèmes ci-dessus. Ce n'est pas un framework, mais vous permet de créer du code CSS plus robuste et maintenable grâce à des spécifications. Composants Pensez du point de vue des
Pensez du point de vue des Composants et traitez les modules du site Web comme des Composants indépendants. 🎜🎜Nommer les composants 🎜🎜Composants Nommés avec au moins deux mots, séparés par -, par exemple : 🎜- < li>J'aime bouton (
- Zone de recherche (
.search-form) - Fiche d'article (
. article-card)
.like-button) 🎜🎜
🎜🎜Elements est un élément dans Components 🎜🎜 Nommer les éléments 🎜🎜 Éléments Le nom de la classe ne doit autant que possible contenir un seul mot. 🎜 .like-button {
&.-wide { /* ... */ }
&.-short { /* ... */ }
&.-disabled { /* ... */ }
}🎜Sur plusieurs mots (plusieurs mots)🎜🎜Pour les noms de classe Elements qui nécessitent deux mots ou plus pour s'exprimer, les traits de soulignement et les soulignements ne doivent pas être utilisés pour les connecter, mais doivent être connectés directement . 🎜 .shopping-card {
> .title { /* ... */ }
> .title.-small { /* ... */ }
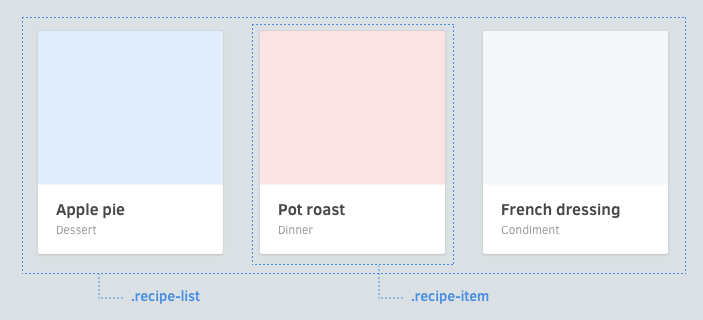
}🎜Évitez les sélecteurs de balises 🎜🎜Utilisez les classnames autant que possible. Le sélecteur de balises est agréable à utiliser, mais ses performances sont légèrement plus faibles et sa signification n'est pas claire. 🎜 .article-list {
& {
@include clearfix;
}
> .article-card {
width: 33.3%; float: left;
}
}
.article-card {
& { /* ... */ }
> .image { /* ... */ }
> .title { /* ... */ }
> .category { /* ... */ }
}🎜Variantes (variantes)🎜🎜 🎜🎜Les
🎜🎜Les Composants et les Éléments peuvent tous deux avoir des Variantes. 🎜🎜Nommer les variantes (nom des variantes) 🎜🎜Le classname de Variants doit être préfixé par un trait de soulignement -🎜 /* ✗ Avoid: 3 levels of nesting */
.image-frame {
> .description { /* ... */
> .icon { /* ... */
}
}
} /* ✓ Better: 2 levels */
.image-frame {
> .description { /* ... */ }
> .description > .icon { /* ... */ }
}🎜Variantes d'élément (Variantes d'élément )🎜rrreee🎜Préfixes de tiret (préfixes de tiret)🎜🎜Pourquoi utiliser le tiret comme préfixe pour les variantes ? 🎜- Cela peut éviter toute ambiguïté avec les
Elements - CSS class 仅能以单词和
_或-开头 - 中划线比下划线更容易输出
ElementsLayout (布局)

Avoid positioning properties (避免定位属性)
Components 应该在不同的上下文中都可以复用,所以应避免设置以下属性:
Positioning (position, top, left, right, bottom)
Floats (float, clear)
Margins (margin)
Dimensions (width, height) *
Fixed dimensions (固定尺寸)
头像和 logos 这些元素应该设置固定尺寸(宽度,高度...)。
Define positioning in parents (在父元素中设置定位)
倘若你需要为组件设置定位,应将在组件的上下文(父元素)中进行处理,比如以下例子中,将 widths和 floats 应用在 list component(.article-list) 当中,而不是 component(.article-card) 自身。
Avoid over-nesting (避免过分嵌套)
当出现多个嵌套的时候容易失去控制,应保持不超过一个嵌套。
rrreeeApprehensions (顾虑)
中划线
-是一坨糟糕的玩意:其实你可以选择性的使用,只要将Components, Elements, Variants记在心上即可。我有时候想不出两个单词唉:有些组件的确使用一个单词就能表意,比如 aleter 。但其实你可以使用后缀,使其意识更加明确。
比如块级元素:
.alert-box
.alert-card
.alert-block
或行内级元素
.link-button
.link-span
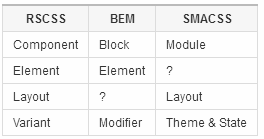
Terminologies (术语)
RSCSS 与其他 CSS 模块组织系统相似的概念
Summary (总结)
以
Components的角度思考,以两个单词命名(.screenshot-image)Components中的Elements,以一个单词命名(.blog-post .title)Variants,以中划线-作为前缀(.shop-banner.-with-icon)ComponentsLa classe CSS ne peut commencer que par des mots et_ou-
Les lignes centrales sont plus faciles à afficher que les soulignements
Mise en page (layout)

Éviter les propriétés de positionnement
Les composants doivent pouvoir être réutilisés dans contextes différents, vous devez donc éviter de définir les propriétés suivantes : 🎜
- 🎜
N'oubliez pas que vous pouvez rendre les choses plus faciles avec l'héritage
- *
Positionnement (position, haut, gauche, droite, bas)🎜 🎜
Flotteurs (flottant, clair)🎜🎜
Marges (marge)🎜🎜
Dimensions (largeur, hauteur) *🎜
Dimensions fixes (dimensions fixes)
Les éléments de l'avatar et des logos doivent avoir des dimensions fixes (largeur, hauteur...). 🎜
Définir le positionnement dans les parents (définir le positionnement dans les éléments parents)
Si vous devez définir le positionnement d'un composant, il doit être traité dans le contexte du composant (élément parent), tel que le exemple suivant, utilisez Il est facile de perdre le contrôle lorsqu'il y a plusieurs nidifications. Vous ne devez pas conserver plus d'une nidification. 🎜rrreee Le trait de soulignement Parfois, je n'arrive pas à penser à deux mots : certains composants utilisent un seul mot pour exprimer leur signification, comme aleter. Mais vous pouvez réellement utiliser des suffixes pour le rendre plus explicite. 🎜🎜 Par exemple, les éléments au niveau du bloc : 🎜 .alert-box🎜 🎜 .alert-card🎜🎜 .alert-block🎜 ou élément de niveau en ligne🎜 .link-button🎜🎜 .link-span🎜🎜 RSCSS et autres CSS modules Concepts similaires de systèmes organisationnels🎜 Avec Traduit de :Système raisonnable pour la structure des feuilles de style CSSwidths et floats dans list component(.article-list) au lieu de component(.article-card)< /code> lui-même. 🎜rrreeeÉvitez la sur-nidification (Évitez la nidification excessive)
Appréhensions
🎜
- est en désordre : En fait, vous pouvez l'utiliser de manière sélective, gardez simplement à l'esprit les Composants, Éléments, Variantes. 🎜🎜🎜
🎜
Terminologies

Résumé (résumé)
🎜
Composants En pensant d'un point de vue, nommez-le avec deux mots (.screenshot-image) 🎜🎜Éléments dans Composants , avec un nom de mot (.blog-post .title) 🎜🎜Variantes, avec un tiret - comme préfixe (.shop - Banner.-with-icon)🎜🎜Les composants peuvent être imbriqués les uns dans les autres🎜🎜








