Maison >interface Web >js tutoriel >Explication détaillée des collections dans Backbone.js_Others
Explication détaillée des collections dans Backbone.js_Others
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:20:141405parcourir
La collection Backbone.js n’est qu’un simple modèle d’ensemble ordonné. En adaptant les modèles et les collections, nous pouvons éviter de placer une logique de traitement des données dans notre couche de vue. De plus, les modèles et les collections offrent des moyens pratiques de travailler avec le backend pour marquer automatiquement les vues Backbone.js lorsque les données changent. De cette manière, il peut être utilisé dans les situations suivantes :
Modèle : Animal, Collection : Zoo
En général, votre collection ne conviendra qu'à un seul modèle, mais le modèle lui-même n'est pas limité au type de collection.
Modèle : personne, Collection : Bureau
Modèle : personne, Collection : Accueil
Voici des exemples de modèles/collections courants :
var Musique = Backbone.Model.extend({
initialiser : fonction(){
console.log("Bienvenue dans le monde de la musique");
>
});
var Album = Backbone.Collection.extend({
Modèle : Musique
});
Le code ci-dessus nous indique comment créer une collection. Mais cela ne nous indique pas le processus de manipulation des collections avec des données. Alors, explorons le processus :
var Musique = Backbone.Model.extend({
valeurs par défaut : {
nom : "Non spécifié",
artiste : "Non précisé"
},
initialiser : fonction(){
console.log("Bienvenue dans le monde de la musique "); }
});
var Album = Backbone.Collection.extend({
modèle : Musique
});
var music1 = new Music ({ id : 1, nom : "How Bizarre", artiste : "OMC" });
var music 2 = nouvelle musique ({id : 2, nom : "What Hurts the Most", artiste : "Rascal Flatts" });
var monAlbum = nouvel Album([musique 1, musique 2]);
console.log( monAlbum.models );
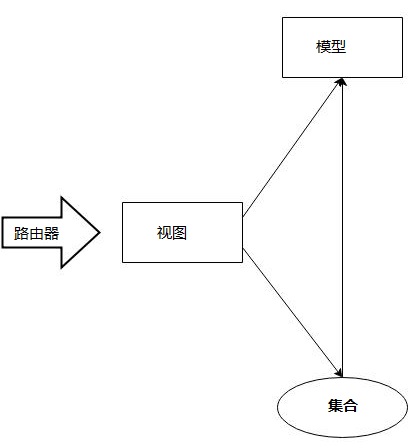
Jetons un coup d'œil à la relation entre les collections Backbone.js et d'autres composants :

1. Ajouter des modèles à la collection
On le sait, une collection est une collection de modèles. Nous pouvons donc ajouter des modèles sur la collection. Pour ajouter un modèle à la collection, nous pouvons utiliser la méthode add. Nous pouvons également ajouter des modèles au début de la collection – en utilisant la méthode unshift.
var music3 = new Music({ id : 3, nom : "Yes I Do", artiste : "Rascal Flatts" });
Musique.ajouter(musique3);
console.log('Nouvelle chanson ajoutée');
console.log(JSON.stringify(Musique));
2. Supprimer le modèle de la collection
Souvent, nous devons supprimer certaines données spécifiées de la collection. Pour supprimer un modèle de la collection, nous devons fournir l'identifiant du modèle. Si nous souhaitons remplacer la collection d'origine par un nouvel ensemble de données complet, nous pouvons utiliser la méthode de réinitialisation.
Musique.remove(1);
console.log('Comment Bizarre a été supprimé...');
console.log(JSON.stringify(Musique));
3. Obtenir et définir
Si nous avons besoin d'obtenir une valeur d'une collection ailleurs dans le code, nous pouvons utiliser directement la méthode get. À ce stade, nous transmettons la valeur ID au modèle avec récupération.
console.log(JSON.stringify(Music.get(2)));
La méthode set des collections a une implémentation intéressante. La méthode set effectue des mises à jour « intelligentes » de la collection en transmettant une liste de modèles. Si le modèle de la liste n'est pas déjà dans la collection, il sera ajouté à la collection. Si le modèle est déjà dans la collection, ses propriétés seront fusionnées. Si la collection contient un modèle qui ne fait pas partie de la liste, ce modèle sera supprimé.
var Musique = Backbone.Model.extend({
// Cet attribut doit être défini par défaut
valeurs par défaut : {
Nom : ''
},
// Définissez l'attribut id de sorte que la collection idAttribute : 'id'
});
var chanson = Backbone.Collection.extend({
modèle : Musique
});
var modèles = [{
Nom : 'OMC',
identifiant : 1
}, {
Nom : 'Flatts',
identifiant : 2
}];
var collection = nouvelle chanson (modèles);
Collection.bind('ajouter', fonction (modèle) {
alerte('addb')
});
Collection.bind('remove', function() {
alert('ajouter')
});
Modèles = [{
Nom : 'OMC',
identifiant : 1
}, {
Nom : 'Flatts',
identifiant : 2
}, {
Nom : 'Jackson',
identifiant : 3
}];
Collection.add(modèles);
});
4. Constructeur et initialisation
Lorsque nous créons une collection, nous pouvons transmettre le tableau d'initialisation du modèle. Des comparateurs de collecte peuvent être ajoutés en option. Si l’option de comparaison passée est fausse, le tri est empêché. Si l'on définit une fonction d'initialisation, cette fonction sera appelée lors de la création de la collection. Plusieurs options sont décrites ci-dessous et, si elles sont proposées, sont ajoutées directement à la collection : modèles et comparateurs.
var espaces = new Backbone.Collection([], {
Modèle : Espace
});
5. vers JSON
La méthode toJSO renvoie un tableau contenant les propriétés de hachage de chaque modèle de la collection. Cette méthode est généralement utilisée pour sérialiser et conserver l’intégralité de la collection.
{nom : "Flatts"},
{nom : "OMC"},
{nom : "Jackson">
]);
alert(JSON.stringify(chanson));
6. Comparateur
Par défaut, les collections n'ont pas de comparateurs. Si nous définissons un comparateur, il peut être utilisé pour maintenir un certain ordre sur la collection. Cela signifie que lorsqu'un modèle est ajouté, il est inséré dans la collection à l'emplacement approprié. Le comparateur peut être défini à l'aide de sortBy ou d'une chaîne indiquant l'attribut de tri.
La fonction de comparaison sortBy obtient un modèle et renvoie un nombre ou une chaîne.
La fonction de comparaison de tri obtient deux modèles. Si le premier modèle est avant le deuxième modèle, alors elle renvoie -1 si les deux modèles sont du même niveau, puis elle renvoie 0 si le deuxième modèle est avant le premier ; un modèle, puis 1 est renvoyé.
Regardons un exemple :
var étudiant = Backbone.Model;
var étudiants = new Backbone.Collection;
étudiants.comparator = 'nom';
étudiants.add(nouvel étudiant({nom : "nom1", rouleau : 9}));
étudiants.add(nouvel étudiant({name: "name2", roll: 5}));
étudiants.add(nouvel étudiant({name: "name3", roll: 1}));
alert(students.pluck('roll'));
La collection de comparateurs n'est pas automatiquement réorganisée, même si l'on modifie les propriétés du modèle. Par conséquent, nous devrions appeler le tri lorsque nous estimons que le tri sera affecté après la modification des attributs du modèle.
7. Tri
Devrait forcer la réorganisation de la collection lorsqu'un modèle est ajouté à la collection. Pour désactiver le tri lors de l'ajout de modèles à la collection, passez le paramètre {sort: false}. Le déclencheur qui appelle le tri vérifie ce paramètre.
sortByType : fonction (type) {
this.sortKey = tapez;
this.sort();
>
Et afficher les fonctions :
sortThingsByColumn : fonction (événement) {
var type = event.currentTarget.classList[0]
this.collections.things.sortByType(type)
this.render()
>
8. Cueillette
Pluck : sélectionne un attribut de chaque modèle de la collection. Cela équivaut à appeler Map à partir d'un itérateur et à renvoyer un seul attribut.
var chanson = nouveau Backbone.Collection ([
{nom : "Flatts"},
{nom : "OMC"},
{nom : "Jackson">
]);
var noms = chansons.pluck("nom");
alert(JSON.stringify(names));
9. Où
where : renvoie un tableau de tous les modèles de la collection qui correspondent à l'attribut transmis, à l'aide d'un filtre.
var chanson = nouveau Backbone.Collection ([
{nom : "Oui, je le fais", artiste : "Flatts"},
{nom : "Comme c'est bizarre", artiste : "Comme c'est bizarre"},
{nom : "Ce qui fait le plus mal", artiste : "Flatts"},
]);
var artistes = song.where({artist: "Flatts"});
alert(artists.length);
10.URL
Définissez l'attribut URL dans la collection, qui fera référence à l'emplacement du serveur. Les modèles de la collection utiliseront cette URL pour créer leurs propres URL.
var Chansons = Backbone.Collection.extend({
URL : '/chansons'
});
var Chansons = Backbone.Collection.extend({
URL : fonction() {
Renvoie this.document.url() '/songs';
>
});
11. Analyse
Parse : appelé par Backbone lors de la récupération, que le serveur renvoie ou non le modèle de la collection. Cette fonction reçoit l'objet de réponse d'origine et doit renvoyer un tableau de propriétés de modèle qui sont ajoutées à la collection. L'implémentation par défaut est no-op. Transmettez simplement une réponse JSON, remplacez cette opération par une API préexistante ou, mieux encore, espacez la réponse.
var chansons = Backbone.Collection.extend({
Analyser : fonction (réponse) {
Retourner la réponse.results ;
>
});
12.Extraction
Récupérer : récupérez l'ensemble de modèles par défaut de la collection sur le serveur et définissez-le dans la collection après la récupération. Ce hachage d'option accepte un rappel de réussite ou d'erreur et transmet trois paramètres (collection, réponse, options). Les données du modèle sont ensuite renvoyées par le serveur. Il est utilisé pour configurer des modèles extraits fusionnés.
Backbone.sync = fonction (méthode, modèle) {
alert(method ": " model.url);
};
var chansons = new Backbone.Collection;
chansons.url = '/chansons';
chansons.fetch();
Comme vous pouvez le voir ci-dessus, il y a tellement de méthodes dans la seule collection de Backbone, et les maîtriser peut améliorer la qualité de votre code.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

