Maison >interface Web >js tutoriel >Introduction à l'utilisation du modèle d'objet de navigateur JavaScript BOM_Connaissances de base
Introduction à l'utilisation du modèle d'objet de navigateur JavaScript BOM_Connaissances de base
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:04:241378parcourir
BOM est également appelé modèle objet du navigateur. Il fournit de nombreux objets pour accéder aux fonctions du navigateur ; ces fonctions n'ont rien à voir avec le contenu d'une page Web ;
La nomenclature manque de spécifications et chaque fournisseur de navigateur l'étend selon ses propres idées, de sorte que les objets partagés du navigateur deviennent le standard de facto
un objet fenêtre
// BOM的核心对象是window,它表示浏览器的一个实例; // window对象处于JavaScript结构的最顶层; // 对于每个打开的窗口,系统都会自动为其定义window对象; // window对象同时扮演着ECMAScript中Global对象的角色,因此所有在全局作用域中声明的变量/函数都会变成window对象的属性和方法; // PS:尝试访问未声明的变量会抛出错误,但是通过查询window对象,可以知道某个可能未声明的对象是否存在; var newValue = oldValue; // =>ReferenceError:oldValue is not defined; var newValue = window.oldValue; // =>undefined;
1. Propriétés et méthodes de l'objet fenêtre
L'objet window possède une série d'attributs, qui sont eux-mêmes des objets ;
(1).Attributs
Signification de l'attribut
fermé est vrai lorsque la fenêtre est fermée ;
defaultStatus Les informations d'état par défaut affichées dans la barre d'état en bas de la fenêtre ;
L'objet document actuellement affiché dans la fenêtre du document ;
frames tableau d'objets frame dans la fenêtre ;
l'historique enregistre l'URL récemment chargée par la fenêtre ;
length Le nombre d'images dans la fenêtre ;
URL de localisation dans la fenêtre actuelle ;
nom nom de la fenêtre ;
offscreenBuffering est utilisé pour dessiner le nouveau contenu de la fenêtre et copier le contenu existant une fois terminé pour contrôler les mises à jour de l'écran
;
l'ouvreur ouvre la fenêtre de la fenêtre actuelle ;
parent pointe vers la fenêtre contenant une autre fenêtre (utilisée par le cadre);
l'écran affiche des informations relatives à l'écran telles que la hauteur/largeur (en pixels ;)
self indique la fenêtre actuelle ;
status décrit les informations temporaires dans la barre d'état provoquées par l'interaction de l'utilisateur ;
top Contient la fenêtre la plus haute pour une fenêtre spécifique (utilisée par le framework
) ;
window indique la fenêtre actuelle, ce qui équivaut à self
(2).Méthode
alert(text) crée une boîte de dialogue d'avertissement et affiche un message ;
Blur() supprime le focus de la fenêtre ;
clearInterval(interval) efface l'intervalle de minuterie précédemment défini ;
clearTimeOut(timer) efface le délai d'attente précédemment défini ;
close() ferme la fenêtre ;
confirm() crée une boîte de dialogue qui doit être utilisée pour la confirmation ;
focus() déplace le focus vers la fenêtre ;
open(url,name,[options]) ouvre une nouvelle fenêtre et renvoie le nouvel objet fenêtre ;
prompt(text,defaultInput) crée une boîte de dialogue demandant à l'utilisateur de saisir des informations ;
scroll(x,y) fait défiler jusqu'à une position de pixel dans la fenêtre ;
setInterval(expression,milliseconds) calcule une expression après un intervalle de temps spécifié ;
setInterval(function,milliseconds,[arguments]) appelle une fonction après un intervalle de temps spécifié ;
setTimeout(expression,milliseconds) Calculer une expression après l'expiration du minuteur
steTimeout(function,milliseconds,[arguments]) appelle une fonction après l'expiration du timer ;
print() ouvre la boîte de dialogue d'impression ;
find() ouvre la boîte de dialogue de recherche ;
// Pour les propriétés et les méthodes sous window, vous pouvez utiliser window.property, window.method() ou des appels directs à la propriété ou à la méthode()
;
// window.alert(text)=alert(text);
2. Boîte de dialogue Système
Le navigateur appelle la boîte de dialogue système pour afficher des informations à l'utilisateur via les méthodes alert()/confirm() et prompt() ;
La boîte de dialogue système n'a rien à voir avec la page Web affichée dans le navigateur et ne contient pas de HTML ;
Leur apparence est déterminée par les paramètres du système d'exploitation et/ou du navigateur, et non par CSS ;
Les boîtes de dialogue ouvertes par ces méthodes sont toutes synchrones et modales ; c'est-à-dire que le code cessera de s'exécuter lorsque ces boîtes de dialogue seront affichées, et le code reprendra son exécution après la fermeture de ces boîtes de dialogue ;
// 弹出警告
alert('警告');
// 确认和取消
if(confirm('请确定或取消'){ // confirm()本身有返回值;
alert('您选择了确定'); // 按确定,返回true值;
})else{
alert('您选择了取消'); // 按取消,返回false值;
}
// 输入提示框
var num = prompt('请输入一个数字',0); // 第一个参数是文字提示;第二个参数是输入框模式填充值;并返回输入框中的值;
alert(num); // 将prompt()方法返回的值赋给变量num;并弹出;
// 调用打印及查找对话框
print(); // 打印; 弹出浏览器打印窗口;
find(); // =>boolean;页面有匹配的查找内容返回true;相对于Ctrl+F;
// 状态栏
defaultStatus = '状态栏默认文本'; // 浏览器底部状态栏初始默认值;
status = '状态栏文本'; // 浏览器底部状态栏设置值;
3.新建窗口(open())
// 使用window.open()方法可以导航到一个特定的URL,也可以打开一个新的浏览器窗口;
// 它接收四个参数:
// (1).要加载的URL;
// (2).窗口的名称或窗口目标;
// (3).一个特定字符串;
// (4).一个表示新页面是否取代浏览器记录中当前加载页面的布尔值;
open('www.baidu.com'); // chrome-search://local-ntp/www.baidu.com;打开失败;需要添加http://;
open('http://www.baidu.com'); // 新建页面并跳转到百度;
open('http://www.baidu.com','搜索引擎'); // 新建页面 打开百度页面 并命名窗口;并不会自动跳转;并且再次调用时只是刷新那个页面;
open('http://www.baidu.com','_parent'); // 在本页面打开百度;'_blank'是指定新页面打开;
// 第三个字符串参数
设置 值 说明
width 数值 新窗口的宽度,不小于100px;
height 数值 新窗口的高度,不小于100px;
top 数值 新窗口的Y坐标,不能是负值;
left 数值 新窗口的X坐标,不能是负值;
location boolean 是否在浏览器窗口中显示地址栏;不同浏览器默认值不同;
menubar boolean 是否在浏览器窗口显示菜单栏,默认为no;
resizable boolean 是否通过拖动浏览器窗口边框来改变大小;默认no;
scrollbars boolean 如果页面内容显示不下,是否显示滚动条;默认no;
status boolean 是否在浏览器窗口中显示状态栏,默认no;
toolbar boolean 是否在浏览器中显示工具栏;默认no;
fullscreen boolean 浏览器窗口是否最大化;仅IE支持;
open('http://www.baidu.com','baidu','width=400,height=400,top=200,left=200,toolbar=yes');
// open()本身返回window对象
var box = open(); // 返回了一个window对象,打开了一个新空白页面;
box.alert(''); // 然后指定在open()返回的对象打开的新页面弹窗;
// 字窗口操作父窗口
document.onclick = function(){ // 在新的窗口中点击docuement对象;
opener.document.write('子窗口让我输出的!');// 此时在产生它的父窗口会生成文字内容;
}
4.窗口的位置和大小
(1).窗口的位置 // 用来确定和修改window对象(浏览器窗口)相对于屏幕的位置: // IE+Safari+Opera+Chrome都提供了screenLeft和screenTop属性, // Firefox提供了screenX和screeY属性; // 他们分别表示窗口看相对于屏幕左边和上边的位置; // 确定窗口的位置=>IE alert(screenLeft); // 浏览器左侧离屏幕的距离; // 确定窗口的位置=>Firefox alert(screenX); // 浏览器左侧离屏幕的距离; // 跨浏览器的方法 var leftX = (typeof screenLeft == 'number') ? screenLeft : screenX; // 判断检测的screenLeft是否是数值,若是则使用screenLeft的值,否则使用screenX的值;
(2).窗口的大小
// 检测浏览器窗口本身及边框的尺寸:outerWidth和outerHeight;
alert(outerWidth);
alert(outerHeight);
// 检测页面大小属性:innerWidth和innerHeight;
alert(innerWidth);
alert(innerHeight);
// PS:IE没有提供当前浏览器窗口尺寸的属性; 在DOM中有提供相关的方法;
// 在IE及其他浏览器中,提供了:document.documentElement.clientWidth和document.documentElement.clientHeight;来保存页面窗口的信息;
// PS:在IE6中,上述属性在标准模式下才有效;如果是怪异模式,就必须通过document.body.clientWidth和document.body.clientHeight;
// 如果是Firefox等浏览器,直接使用innerWidth和innerHeight;
var width = window.innerWidth; // 这里要加window,因为IE会无效;
var height = window.innerHeight;
if(typeof width != 'number'){ // IE6浏览器
if(document.compatMode == 'CSS1Compat'){ // 判断是IE6标准模式;使用documentElement;
width = document.documentElement.clientWidth;
height = document.documentElement.clientHeight;
}else{ // 否则是IE6非标准模式;使用body;
width = document.body.clientWidth;
height = document.body.clientHeight;
}
}
// PS:以上方法可以通过不同浏览器取得各自的浏览器窗口可视部分的大小;
// document.compatMode可以确定页面是否处于标准模式;
// 调整浏览器位置; moveTo(0,0); // 移动到(0,0)坐标;IE有效; moveBy(10,10); // 向下和向右分别移动10px;IE有效; // 调整浏览器大小 resizeTo(200,200); // 调整大小; resizeBy(200,200); // 扩展收缩大小;
5.间歇调用和超时调用
1 // JavaScript是单线程语言,但它允许通过设置超时值和间歇时间值来调度代码在特定的时刻执行;
2 // 超时值:在指定的时间过后执行代码;
3 // 间隔值:每隔指定的时间就执行一次代码;
// 超时调用使用window对象的setTimeout()方法;
// 它接受两个参数:要执行的代码和毫秒数;
setTimeout(function(){ // 直接使用函数传入的方法,扩展性好,性能更加;
alert('警告!');
},1000);
// 调用setTimeout()之后,该方法会返回一个数值ID,表示超时调用;
// 这个超时调用的ID是计划执行代码的唯一标识符,可以通过它来取消超时调用;
// 要取消尚未执行的超时调用计划,可以调用clearTimeout()方法并将相应的超时调用ID作为参数传递给它;
var box = setTimeout(function(){ // 将超时调用的ID赋值给变量box;
alert('超时调用');
},1000);
clearTimeout(box); // 将ID传入取消调用方法;
// 间歇调用使用window对象的setInterval()方法;
// 它会按照指定的时间间隔重复执行代码,直至间歇调用被取消或页面被卸载;
// 它接收的参数与setTimeout()相同;
var pox = setInterval(function(){
alert('间隔调用');
},1000);
clearInterval(pox); // 取消间歇调用;
// 利用setInterval()设置一个5秒的定时器;
var num = 0; // 设置起始秒;
var max = 5; // 设置终止秒;
setInterval(function(){
num++; // 递增num;
if(num == max){
clearInterval(this); // 取消间隔调用,this表示方法本身;一直跟踪间隔调用的ID;
alert('5秒后弹窗');
}
},1000);
// 一般使用超时调用来模拟间隔调用是一种最佳模式;
// 因为使用间隔调用需要根据情况来取消ID,并且可能造成同步的一些问题;后一个间歇调用可能会在前一个间歇调用结束之前启动;
var num = 0;
var max = 5;
function box(){
num++;
if(num == max){
alert('5秒后弹窗');
}else{
setTimeout(box,1000); // 隔1秒之后再次执行一个超时调用;
}
};
setTimeout(box,1000); // 执行定时器;
// PS:在使用超时调用时,没必要跟踪超时调用ID,因为每次执行之后,如果不再设置另一个超时调用,调用就会自动停止;
二 location对象
location是BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能;
事实上,location对象是window对象的属性,也是document对象的属性;
alert(location); // 获取当前的URL
(1).location对象的属性
属性 描述的URL内容
hash 如果该部分存在,表示锚点部分;
host 主机名:端口号;
hostname 主机名;
href 整个URL;
pathname 路径名;
port 端口号;
protocol 协议部分;
search 返回URL的查询字符串('?gws_rd=ssl#safe=strict&q=ab'),这个字符串以问号开头;
(2).location对象的方法
assign() 跳转到指定页面,与href等效;
reload() 重载当前URL;
replace() 用新的URL替换当前页面;
location.hash = '#1'; // 设置#后的字符串,并跳转;
location.hostname = 'Jack'; // 设置主机名;
location.search = '?id=5'; // 设置?后的字符串;
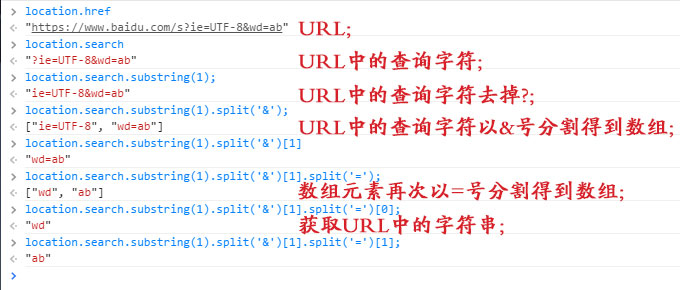
// 在Web开发中,我们经常需要获取诸如?id=5&search=ok这种类型的URL的键值对;
// 通过location,我们可以写一个函数,来一一获取;
function getArgs(){
// 创建一个存放键值对的数组;
var args = [];
// 去除?号;
var qs = location.search.length>0?location.search.substring(1):'';
// 按&字符串拆分数组;
var items = qs.split('&');
var item = null, name = null, value = null;
//遍历
for(var i = 0; i<items.length; i++){
item = items[i].split('=');
name = decodeURIComponent(item[0]); // 因为查询字符串被浏览器编码过;
value = decodeURIComponent(item[1]);// 每个查询字符串参数都变成了args对象的属性;
// 把键值对存放到数组中;
args[name] = value;
}
return args;
}
var args = getArgs();
alert(args['id']); // 获取URL中id对应的值;

location.assign('http://www.baidu.com'); // Accédez à l'URL spécifiée ;2
Location.Reload (); // Le rechargement le plus efficace, qui peut être chargé depuis le cache
Location.Reload (TRUE); // Chargement forcé, rechargement depuis la source du serveur ; locatioin.replace('http://www.baidu.com'); // Accédez à la page Baidu sur cette page et évitez l'historique des sauts
Trois objets historiques
L'objet historique est un attribut de l'objet fenêtre. Il enregistre l'accès à Internet de l'utilisateur, à partir du moment où la fenêtre est ouverte(1).Propriétés de l'objet historique
length Le nombre d'enregistrements dans l'objet historique ;
(2).Méthodes d'objet historique
back() Accédez à l'URL précédente de l'entrée de l'historique du navigateur, similaire à back
forward() Accédez à l'URL suivante de l'entrée de l'historique du navigateur, similaire à forward
go(num) Le navigateur avance ou recule dans l'objet historique ;
history.back();
>
Fonction forward(){
history.forward();
>
Fonction go(num){
history.go(num);
>
// PS : Vous pouvez savoir s'il existe un enregistrement d'historique en jugeant history.length == 0;
Le Browser Object Model (BOM) s'appuie sur l'objet window pour représenter la fenêtre du navigateur et la zone visible de la page
En même temps, l'objet window est également un objet Global dans ECMAScript, donc toutes les variables et fonctions globales sont ses propriétés, et tous les constructeurs natifs et autres fonctions existent également dans son espace de noms ;
(1). Utilisez l'objet de localisation pour accéder au système de navigation du navigateur par programme ; définissez les attributs correspondants pour modifier l'URL du navigateur segment par segment ou dans son ensemble
.
(2). Appelez la méthode replace() pour accéder à une nouvelle URL, et l'URL remplacera la page actuellement affichée dans l'historique du navigateur
;
(3).objet screen : enregistre les informations liées à l'affichage du client, qui ne sont généralement utilisées que pour l'analyse du site
;
(4).Objet historique : ouvre un petit espace pour accéder à l'historique du navigateur. Les développeurs peuvent juger du nombre d'enregistrements d'historique sur cette base et peuvent également naviguer vers l'arrière ou vers l'avant vers n'importe quelle page de l'historique ;
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

