Maison >interface Web >js tutoriel >Bases de JavaScript DOM_Connaissances de base
Bases de JavaScript DOM_Connaissances de base
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:04:231101parcourir
DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口);
DOM描绘了一个层次化的节点树,运行开发人员可以添加/移除和修改页面的某一部分;
一 DOM介绍
D(文档):可以理解为整个Web加载的网页文档;
O(对象):可以理解为类似window对象之类的东西,可以调用属性和方法,这里说的是document对象;
M(模型):可以理解为网页文档的树形结构;
1.节点
加载HTML页面时,Web浏览器生成一个树形结构,用来表示页面内部结构;
DOM将这种节点结构理解为由节点组成;
html元素为根节点;head元素是html的子节点;meta元素和title元素之间是兄弟关系;
2.节点种类:元素节点/文本节点/属性节点
eb47a3572d93e4bf98afb55cb24837c5测试Div16b28748ea4df4d9c2150843fecfba68
Nœud d'élément => div;
Nœud d'attribut => title="Attribut d'élément"
Nœud de texte => Test Div 2 Rechercher un élément
Le W3C fournit des méthodes et des attributs relativement pratiques et simples pour localiser les nœuds afin que nous puissions exploiter rapidement les nœuds
;
DOM (Document Object Model) est le modèle objet de document, API (interface de programme d'application) pour les documents HTML et XML ;
DOM représente une arborescence de nœuds hiérarchique, et les développeurs peuvent ajouter/supprimer et modifier certaines parties de la page
Méthode de recherche de nœud d'élément
Méthode
getElementById() Récupère le nœud d'un élément ID spécifique ;
getElementsByTagName() Récupère la liste des nœuds du même élément ;
getElementsByName() Obtenez une liste de nœuds portant le même nom ;
getAttribute() Récupère la valeur de l'attribut de nœud d'un élément spécifique ;
setAttribute() Définir la valeur de l'attribut de nœud d'un élément spécifique ;
removeAttribute() supprime l'attribut de nœud d'un élément spécifique ;
1.getElementById()
//La méthode reçoit un paramètre : récupère l'ID de l'élément ;
// Si l'élément correspondant est trouvé, renvoie l'objet HTMLDivElement de l'élément ; s'il n'existe pas, renvoie null
// Lorsque nous obtenons un nœud d'élément spécifique via getElementById(), cet objet nœud est obtenu par nous
;
// Grâce à cet objet nœud, nous pouvons accéder à une série de ses propriétés
(1). Accédez aux attributs des nœuds d'élément
.
Description des attributs
tagName Obtenez le nom de la balise du nœud de l'élément ;
innerHTML Obtenir le contenu du nœud d'élément, spécification DOM non W3C
Document.getElementById('box').tagName; // =>DIV;
Document.getElementById('box').innerHTML; // =>Test Div;
(2).Accéder aux attributs communs HTML
nom d'identification du nœud de l'élément ;
title La valeur de l'attribut title du nœud de l'élément ;
style valeur de l'attribut de style en ligne CSS ;
className Classe de l'élément CSS ;
document.getElementById('box').id; // =>id;
document.getElementById('box').style; // Récupère l'objet CSSStyleDeclaration;
Document.getElementById('box').style.color='red'; // Définit la valeur de couleur dans l'objet style ;
document.getElementById('box').className; // Récupère la classe;
document.getElementById('box').bbb; // Récupère la valeur d'un attribut personnalisé, non pris en charge par non-IE;
2.getElementsByTagName()
//La méthode renvoie un tableau d'objets HTMLCollection (NodeList), qui stocke une liste de nœuds avec le même nom d'élément
;
Document.getElementsByTagName('*'); // Utiliser des caractères génériques pour obtenir tous les éléments ;
// PS : lorsque IE utilise des caractères génériques, il traitera l'instruction de spécification du HTML au début du document comme le premier nœud d'élément
document.getElementsByTagName('li'); // =>[object HTMLCollection];Obtenir tous les éléments li;
Document.getElementsByTagName('li').[0]; // Récupère le premier élément li ;
3.getElementsByName()
Récupère les éléments avec le même paramètre de nom (name) et renvoie un tableau d'objets HTMLCollection (NodeList);
Document.getElementsByName('add'); // Récupère la collection d'éléments d'entrée avec name='add';
// PS : Pour les attributs qui ne sont pas légaux en HTML, il y aura des différences de compatibilité obtenues par JS
;
// IE prend en charge les attributs de nom légal, mais il y aura des problèmes d'incompatibilité avec les attributs personnalisés
;
4.getAttribute()
La méthode obtiendra la valeur d'un attribut dans l'élément
Mais c'est quelque peu différent de la méthode consistant à utiliser directement ".attr" pour obtenir les valeurs d'attribut ;
Document.getElementById('box').getAttribute('mydiv'); // Obtenir la valeur de l'attribut personnalisé ;
Document.getElementById('box').mydiv; // Récupère les valeurs d'attribut personnalisées, uniquement prises en charge par IE
;
5.setAttribute()
La méthode définira un attribut et une valeur dans l'élément ; elle recevra deux paramètres : le nom et la valeur de l'attribut ;
Si l'attribut lui-même existe déjà, il sera écrasé
;
Document.getElementById('box').setAttribute('align','center'); // Définir les attributs et les valeurs ;
// PS : Dans IE7 et versions antérieures, l'utilisation de la méthode setAttribute() pour définir les attributs de classe et de style n'a aucun effet
;
6.removeAttribute()
La méthode
peut supprimer les attributs HTML ;
Document.getElementById('box').removeAttribute('style'); // Supprimer l'attribut de style ;
Trois nœuds DOM
Attributs du nœud 1.node//Les nœuds peuvent être divisés en : nœuds d'élément/nœuds d'attribut et nœuds de texte ;
// Ces nœuds ont trois attributs : nodeName/nodeType et nodeValue;
Type de nœud nodeName nodeType nodeValue
Élément Nom de l'élément 1 null
Attribut Nom de l'attribut Valeur de l'attribut 2 Valeur de l'attribut
Contenu du texte
Document.getElementById('box').nodeType; // =>1; Noeud d'élément ;
// Les nœuds hiérarchiques peuvent être divisés en : nœuds parents et nœuds enfants/nœuds frères
;
;

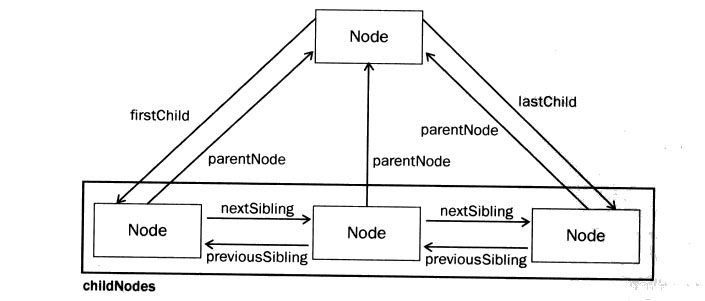
Attributs des nœuds hiérarchiques
Description des attributs
childNodes Lire tous les nœuds enfants du nœud d'élément actuel ;
firstChild Lire le premier nœud enfant du nœud d'élément actuel ;
lastChild Récupère le dernier nœud enfant du nœud d'élément actuel ;
OwnerDocument Obtient le nœud racine du document du nœud, qui est équivalent à document ;
parentNode Récupère le nœud parent du nœud actuel ;
previousSibling Obtenez le nœud frère précédent du nœud actuel ;
nextSibling Obtenez le nœud frère suivant du nœud actuel ;
attributs Obtenez l'ensemble de tous les nœuds d'attribut du nœud d'élément actuel ;
Attribut (1).childNodes
L'attribut obtient tous les nœuds enfants d'un certain nœud d'élément. Ces nœuds enfants incluent les nœuds d'élément et les nœuds de texte
.
PS : Lorsque vous utilisez childNodes[n] pour renvoyer des objets de nœud enfant, il est possible de renvoyer des nœuds enfants d'élément, tels que : HTMLElement;
Il peut également renvoyer des sous-nœuds de texte, tels que : Text
Les sous-nœuds d'élément peuvent utiliser nodeName ou tagName pour obtenir le nom de la balise ; les sous-nœuds de texte peuvent être obtenus en utilisant nodeValue ;
var box = document.getElementById('box');
pour(var i=0; i2e2e79c433307d104a0cb680c33dfa20abc128dba7a3a77be0113eb0bea6ea0a5d0' =>8e99a69fbe029cd4e2b854e244eab143abc128dba7a3a77be0113eb0bea6ea0a5d0;
box.innerHTML = '8e99a69fbe029cd4e2b854e244eab143abc128dba7a3a77be0113eb0bea6ea0a5d0';
(2).Attributs firstChild et lastChild
lastChild = childNodes[box.childNodes.length-1]; Récupère le dernier nœud enfant de l'élément actuel ;
(3).propriétéownerDocument
alert(box.ownerDocument === document); // =>true;Nœud racine;
(4).parentNode/previousSibling/nextSibling propriétés
parentNode : Renvoie le nœud parent de ce nœud ;
previousSibling : renvoie le nœud frère précédent de ce nœud
nextSibling : renvoie le nœud frère suivant de ce nœud ;
alert(box.parentNode.nodeName); // Récupère le nom de l'étiquette du nœud parent ;
alert(box.firstChild.nextSibling); // Récupère le deuxième nœud ;
alert(box.lastChild.previousSibling); // Récupère l'avant-dernier nœud ;
(5).Attributes attribut
L'attribut renvoie la collection de nœuds d'attribut du nœud ;
alert(document.getElementById('box').attributes); // =>NamedNodeMap;
(6). Ignorer les nœuds de texte vides
var body = document.getElementsByTagName('body')[0];// 获取body元素节点;
alert(body.childNodes.length); // 非IE=7; IE=3;
// PS:在非IE中,标准的DOM具有识别空白文本节点的功能,而IE自动忽略了;
function filterSpaceNode1(nodes){
// 新数组;
var ret = [];
for(var i=0; i<nodes.length; i++){
// 如果识别到空白文本节点,就不添加到数组;
if(nodes[i].nodeType ===3 && /^\s+$/.test(nodes[i].nodeValue)) continue;
// 把每次的元素节点,添加到数组里;
ret.push(nodes[i]);
}
return ret;
}
// PS:上面的方法,采用忽略空白文件节点的方法,把得到的元素节点累加到数组里返回;
function filterSpaceNode2(nodes){
for(var i=0; i<nodes.length; i++){
if(nodes[i].nodeType ===3 && /^\s+$/.test(nodes[i].nodeValue)){
// 得到空白节点之后,一道父节点上,删除子节点;
nodes[i].parentNode.removeChild(nodes[i]);
}
}
return nodes;
}
// PS:firstChild等方法在获取节点时遇到空白节点,处理方法;
function removeWhileNode(nodes){
for(var i=0; i<nodes.childNodes.length; i++){
if(nodes.childNodes[i].nodeType ===3 && /^\s+$/.test(nodes.childNodes[i].nodeValue)){
nodes.childNodes[i].parentNode.removeChild(nodes.childNodes[i]);
}
}
return nodes;
}
Opérations à quatre nœuds
// DOM peut non seulement rechercher des nœuds, mais également créer des nœuds/copier des nœuds/insérer des nœuds/supprimer des nœuds et remplacer des nœuds
Méthodes de fonctionnement des nœuds
Explication des méthodes
write() Cette méthode peut insérer n'importe quelle chaîne dans le document ;
createElement() Créer un nœud d'élément ;
appendChild() Ajoute le nouveau nœud à la fin de la liste des nœuds enfants ;
createTextNode() Créer un nœud de fichier ;
insertBefore() Insère le nouveau nœud devant ;
replaceChild() Remplacez l'ancien nœud par le nouveau nœud ;
cloneNode() Copier le nœud ;
RemoveChild() Supprimer le nœud ;
Méthode (1).write()
//La méthode write() peut insérer n'importe quelle chaîne dans le document ;
document.write('e388a4556c0f65e1904146cc1a846beeCeci est un paragraphe !94b3e26ee717c64999d7867364b1b4a3'); // Texte analysé
Méthode (2).createElement()
La méthode createElement() peut créer un nœud d'élément ;
document.createElement('p'); // [objet HTMLParagraphElement];
Méthode (3).appendChild()
La méthode appendChild() ajoute un nouveau nœud à la fin de la liste des nœuds enfants d'un nœud ;
var box = document.getElementById('box');
var p = document.createElement('p'); // Créer un nouveau nœud d'élémente388a4556c0f65e1904146cc1a846bee;
box.appendChild(p); //Ajouter le nouveau nœud d'élément e388a4556c0f65e1904146cc1a846bee à la fin du nœud enfant;
Méthode (4).createTextNode()
Cette méthode crée un nœud de texte ;
var text = document.createTextNode('paragraphe');
p.appendChild(text); //Ajoute le nœud de texte à la fin du nœud enfant ;
Méthode (5).insertBefore()
// 该方法可以把节点添加到指定节点的前面;
box.parentNode.insertBefore(p,box); // 在<div>之前添加一个<p>;
box.insertBefore(newNode,null); // 将newNode添加到box自列表的最后节点;
//PS:insertBefore()方法可以给当前元素的前面创建一个节点,但没有提供给当前元素的后面创建一个节点;
function insertAfter(newElement,targetElement){
// 得到父节点;
var parent = targetElement.parentNode;
// 如果最后一个子节点是当前元素,那么直接添加即可;
if(parent.lastChild === targetElement){
parent.appendChild(newElement);
}else{
// 否则,在当前节点的下一个节点之前添加;达成在当前节点后面添加节点的需求;
parentNode.insertBefore(newElement,targetElement.nextSibling);
}
}
Méthode (6).replaceChild()
Cette méthode peut remplacer le nœud par le nœud spécifié ;
box.parentNode.replaceChild(p,box); // Remplacer dc6dce4a544fdca2df29d5ac0ea9906b par e388a4556c0f65e1904146cc1a846bee;
Méthode (7).cloneNode()
// Cette méthode peut copier le nœud enfant ; la copie du nœud renvoyée après la copie appartient au document, mais aucun nœud parent n'est spécifié pour celui-ci
// Le paramètre est vrai : effectuer une copie approfondie, qui consiste à copier le nœud et l'intégralité de son arborescence de nœuds enfants
;
// Le paramètre est faux : effectuez une copie superficielle, copiez uniquement le nœud lui-même
;
var box = document.getElementById('box');
var clone = box.firstChild.cloneNode(true); // Récupère le premier nœud enfant, true signifie copier le contenu
box.appendChild(clone); // Ajouter à la fin de la liste des nœuds enfants ;
Méthode (8).removeChild()
Cette méthode supprime le nœud spécifié ;
box.parentNode.removeChild(box);
Résumé : Dans le prochain chapitre~
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

