Maison >tutoriels informatiques >Navigateur >Comment définir la touche de raccourci de capture d'écran dans Google Chrome_Tutoriel sur la configuration de la touche de raccourci de capture d'écran dans Google Chrome
Comment définir la touche de raccourci de capture d'écran dans Google Chrome_Tutoriel sur la configuration de la touche de raccourci de capture d'écran dans Google Chrome
- 王林avant
- 2024-05-09 16:10:17648parcourir
Vous souhaitez capturer rapidement le contenu Web de Google Chrome, mais vous ne savez pas comment définir la touche de raccourci de capture d'écran ? Ne vous inquiétez pas, l'éditeur PHP Xinyi vous propose un tutoriel détaillé pour vous apprendre étape par étape comment définir facilement la touche de raccourci de capture d'écran de Google Chrome. Continuez à lire le contenu suivant pour connaître les étapes spécifiques, dites adieu aux captures d'écran encombrantes et obtenez des captures d'écran efficaces !
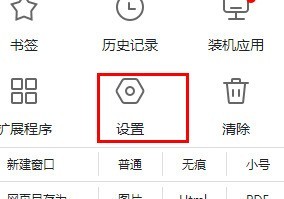
1. Tout d'abord, nous cliquons sur [Paramètres] (comme indiqué sur l'image).

2. Cliquez ensuite sur [Touche de raccourci] (comme indiqué sur l'image).

3. Ensuite, nous pouvons voir les [touches de raccourci] dans la capture d'écran ci-dessous (comme indiqué sur l'image).

4. Enfin, vous pouvez définir la touche de raccourci de capture d'écran (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Correctif : Pas assez de mémoire pour ouvrir cette page dans Google Chrome
- Comment résoudre le problème selon lequel l'horloge de Google Chrome est trop rapide ?
- Comment résoudre aucun problème de son dans Google Chrome
- Comment définir le mode de compatibilité de Google Chrome
- Comment mémoriser le mot de passe dans Google Chrome

