Maison >Tutoriel logiciel >Logiciel >Comment dessiner un organigramme avec vscode Introduction à la méthode de dessin d'un organigramme avec vscode
Comment dessiner un organigramme avec vscode Introduction à la méthode de dessin d'un organigramme avec vscode
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2024-05-09 09:49:27865parcourir
Vous souhaitez dessiner un organigramme mais vous ne savez pas comment utiliser VSCode ? L'éditeur PHP Xinyi vous propose un didacticiel détaillé sur la création d'organigrammes avec VSCode. Le contenu suivant vous guidera dans l'utilisation du plug-in PlantUML pour créer facilement des organigrammes clairs et faciles à comprendre, améliorant ainsi l'efficacité de votre programmation et la visualisation de vos projets.
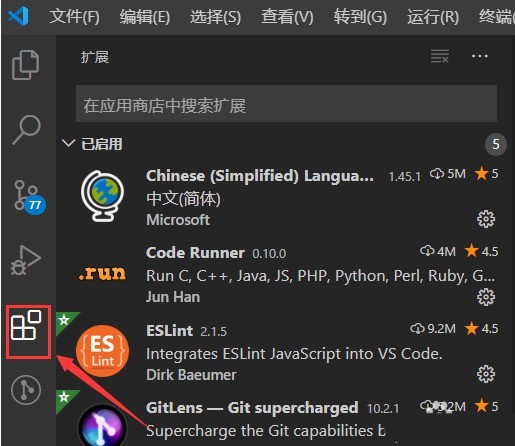
1. Tout d'abord, cliquez sur le bouton de la barre d'extension sur le côté gauche de la page

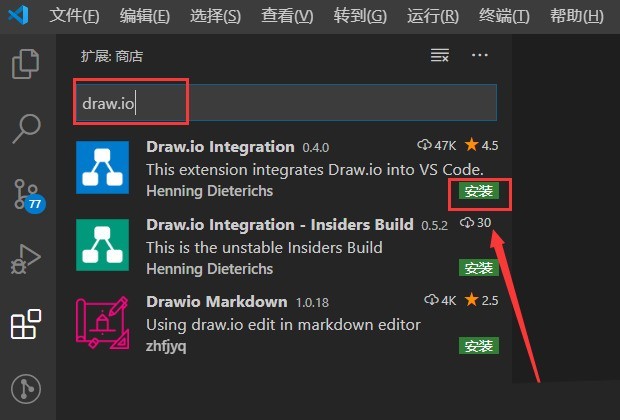
2 Ensuite, entrez draw.io pour interroger les informations du plug-in, puis cliquez sur le bouton d'installation

3. , créez un nouveau fichier test.drawio

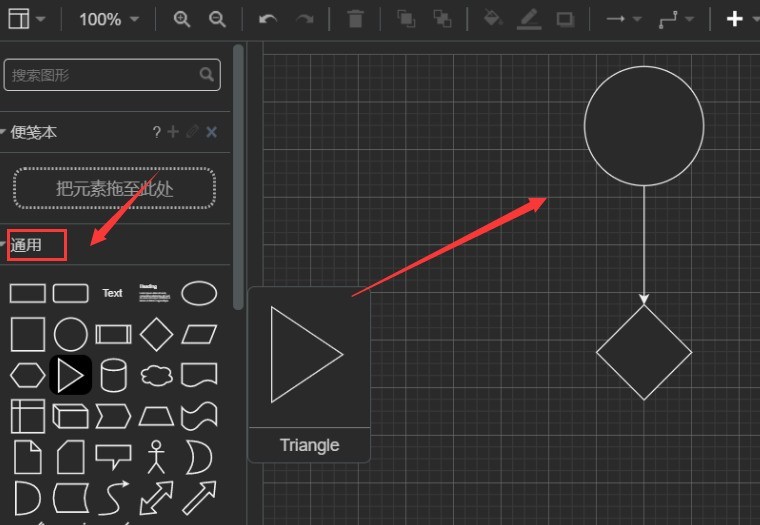
4 Enfin, sélectionnez les graphiques dans la colonne générale de gauche et faites glisser la souris pour dessiner
 .
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

