Maison >outils de développement >VSCode >Comment vscode exécute l'applet WeChat
Comment vscode exécute l'applet WeChat
- 藏色散人original
- 2020-04-03 09:30:4627137parcourir

Comment vscode exécute-t-il l'applet WeChat ?
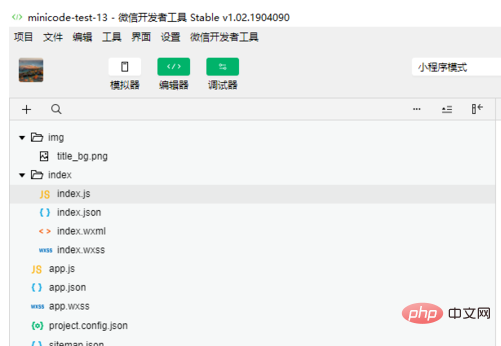
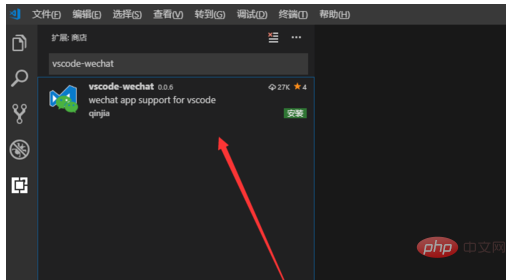
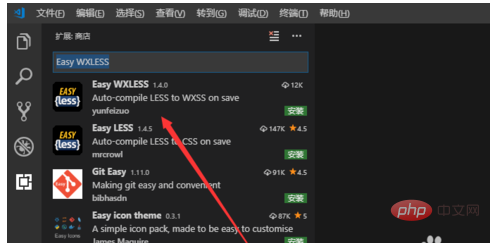
Configurez d'abord le projet dans le mini outil de développement de programme, comme indiqué dans l'image ci-dessous
Apprentissage recommandé : tutoriel vscode

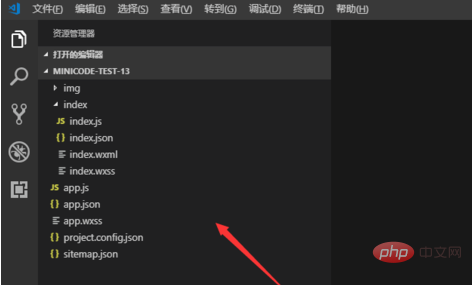
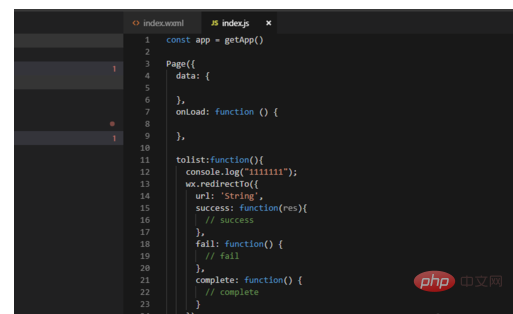
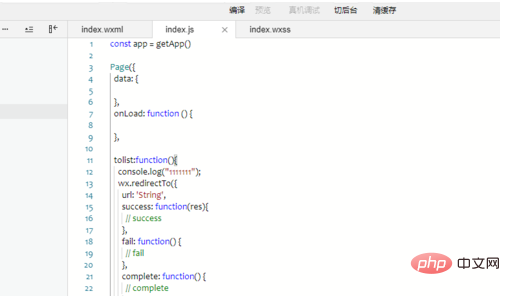
Ouvrez ensuite le projet de mini programme construit dans vscode. À ce moment, plusieurs dossiers seront générés sous le répertoire du projet de mini programme. Attention à ne pas les soumettre à svn, ils sont ajoutés par vscode. 🎜>







Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment écrire le langage R dans vscodeArticle suivant:Comment écrire le langage R dans vscode

