Maison >interface Web >Tutoriel PS >Photoshop打造简单的金属控件图标教程
Photoshop打造简单的金属控件图标教程
- PHP中文网original
- 2016-06-01 14:33:051806parcourir
控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可
最终效果 
新建一个256 * 256像素文件,分辨率为300,如下图。
1、使用圆角矩形工具,设置半径值为60像素,按住Shift键绘制带有圆角的正方形,如下图。
2、为底层添加渐变样式,得到的效果如下图。

3、按Ctrl + J 复制底层得到副本,按Ctrl + T 对底部副本进行调整大小,并更改渐变方向,效果如下图。

4、继续按Ctrl + J 复制底层副本,得到副本2。并按Ctrl + T 进行变换处理,并为其更改渐变样式,如下图。

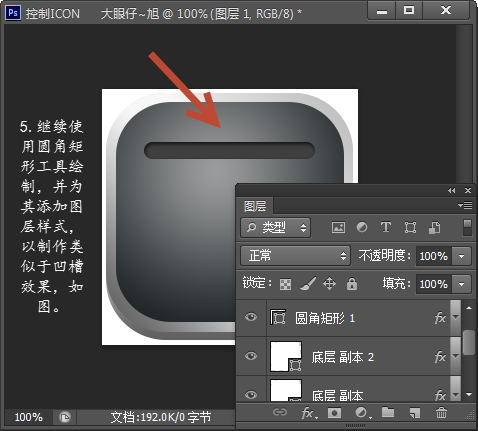
5、继续使用圆角矩形工具绘制,并为其添加图层样式,以制作类似下图所示的效果。


6、用同样的方法去复制,我们只需调整大小即可。再为其修改渐变样式,制作出如下图中的效果即可。颜色可以随自己喜好更改。


7、使用椭圆工具按住Shift键绘制正圆,并为其添加图层样式,制作金属按钮,效果如下图。


8、现在我们只需要对其进行复制并调整位置即可。
最终效果:
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:photoshop利用滤镜和素材设计制作漂亮的日食效果Article suivant:PhotoShop利用滤镜和图层打造逼真的纸张撕边特效教程
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

