Maison >interface Web >Tutoriel PS >PS绘制IOS7风格倒数计时器
PS绘制IOS7风格倒数计时器
- PHP中文网original
- 2017-03-20 09:18:411400parcourir
这篇教程PS鼠绘学习者们使用PS绘制IOS7风格倒数计时器,教程严格来说算是一个ICON制作教程吧,教程难度一般 我们先来看看最终的效果图吧:

图00
具体的绘制步骤如下:
步骤 1
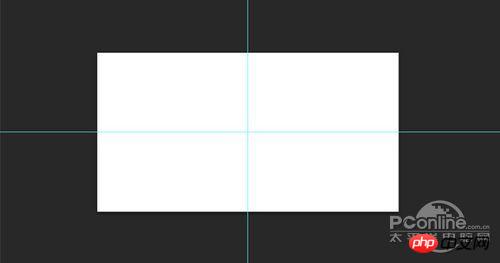
打开Photoshop,新建画布,尺寸730像素×410像素。然后我们通过标志工具,定位画布从的水平和垂直中心位置。设置效果如下图所示。
图01
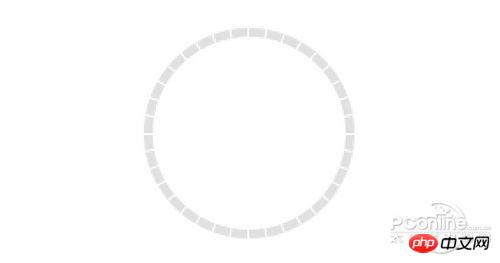
步骤 2
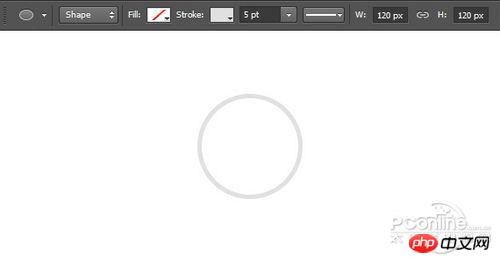
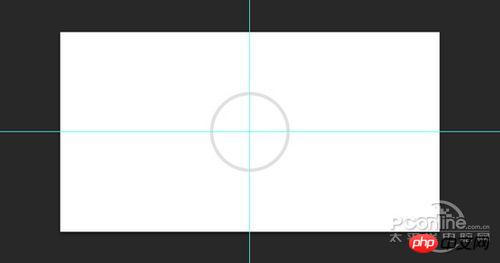
选择椭圆工具,创建一个尺寸为120像素×120像素的正圆,隐藏填充图层,描绘路径5像素和颜色选择#e1e1e1。椭圆设置如图02所示,绘制效果如图03所示。
图02
图03
步骤 3
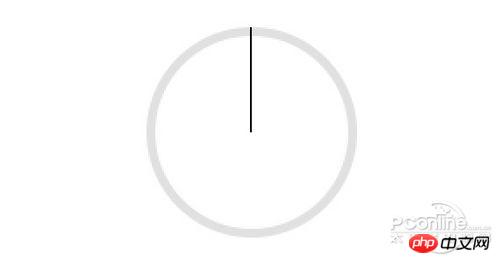
使用PS导航器放大1200%,使用直线工具,绘制一条1像素宽的直线,然后如下图放置。
图04
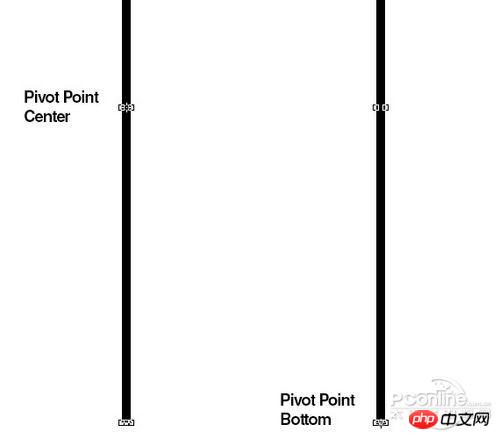
步骤 4
这时直线可能还没有达到底部。按Ctrl+T调出自由变换菜单,你会看到如下图所示的变换控制点。找到直线底部的控制点,按着Alt一直拖拉到底。效果图如下图所示。
图05
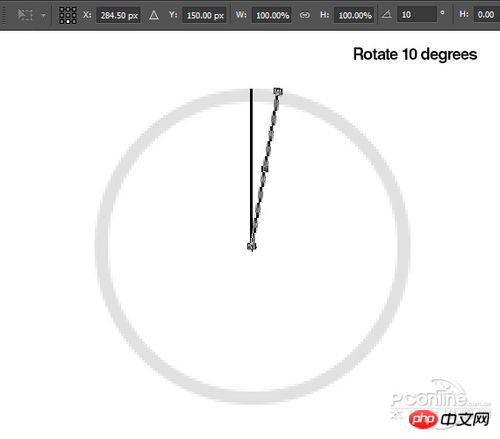
步骤 5
拉长之后,不要马上按回车确定。再调整直线的角度,顺时针10°,按两次回车。设置效果如下图所示。
图06
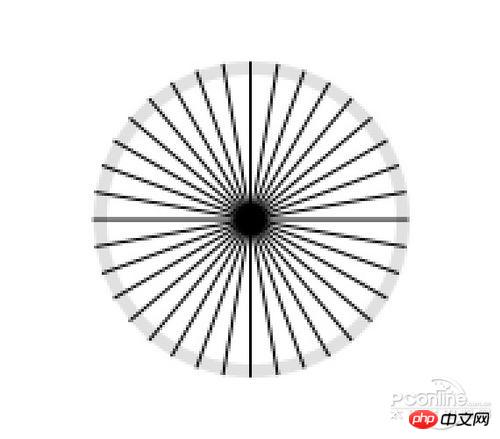
步骤 6
这一步就按Alt拖直线图层,然后再按Ctrl+T调整角度,直至直线呈放射性分布在圆圈内。效果如下图所示。
图07
然后改变直线的颜色为白色,效果如下图所示。
图08
步骤 7
将最先绘制的正圆复制一次,然后放置在图层面板顶层,这个复制的正圆就是用来做旋转指示器。
图09
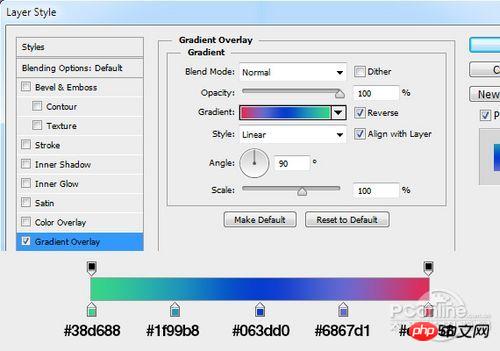
调出正圆的图层样式混合选项,勾选渐变叠加,渐变的设置颜色如下图所示。
图10
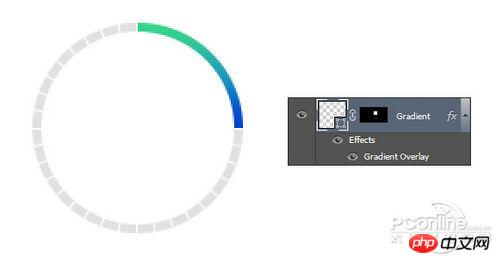
步骤 8
下面在正圆图层设置蒙版,按照下面显示的15分钟遮蔽四分之一。效果如下图所示。
图11
步骤 9
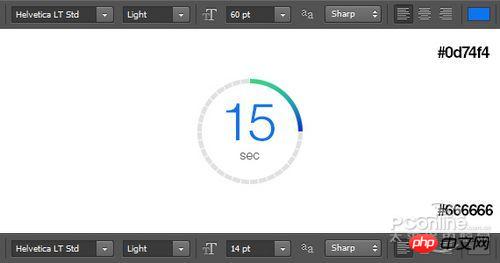
选择文字工具,添加文字,具体文字内容,以及文字字体、颜色、大小等如下图所示。
图12
Final 步骤
最后将刚才做的图案复制3次,分别按照17日、9时、32分的顺序排列并修改文字和蒙版,这样就能完美显示时间啦。
图13
下面来看看笔者的最终效果图吧,很有科技感有木有。这里笔者添加了iOS7的背景壁纸,圆圈外围添加了阴影,看上去有质感和立体化。你也来试试制作自己的iOS7风格设计吧。
图14
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

