Maison >interface Web >Tutoriel PS >PS教你打造流畅酷炫的动态演示
PS教你打造流畅酷炫的动态演示
- PHP中文网original
- 2016-06-01 14:29:081335parcourir
这篇文章主要介绍了PS教你打造流畅酷炫的动态演示,步骤很复杂,不过制作出的效果却很好,喜欢的朋友可以一起来学习
静态设计
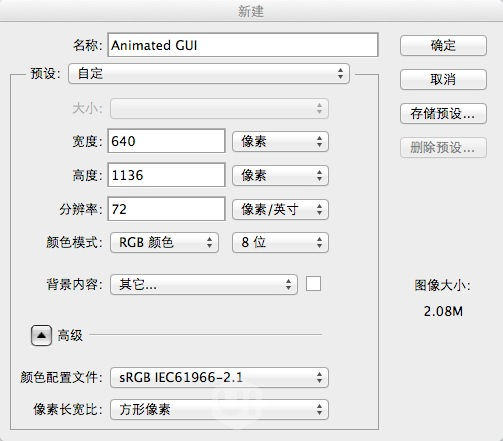
步骤1
新建画布

步骤2
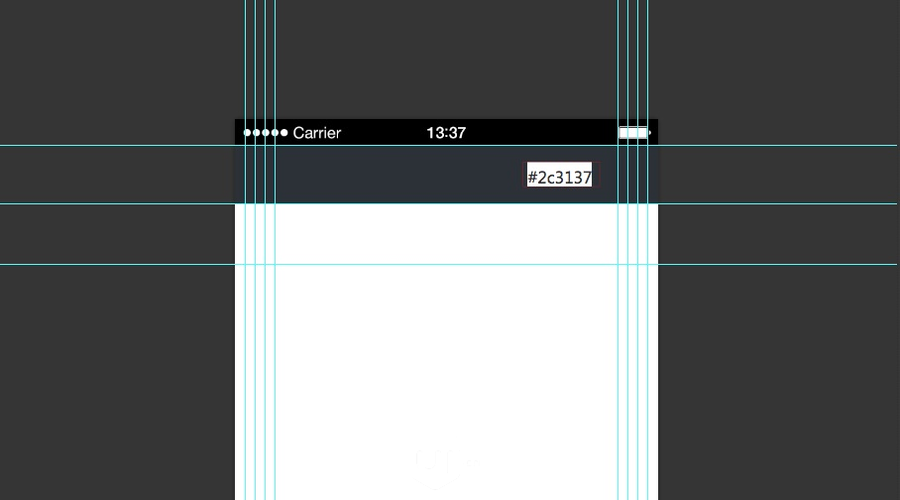
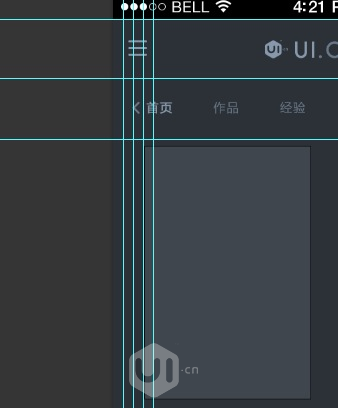
视图>新建参考线,垂直,间隔15px,左面4条,右面4条
视图>新建参考线,水平,在40px,128px,220px处设置水平参考线。
完成后效果如下图。

步骤 3
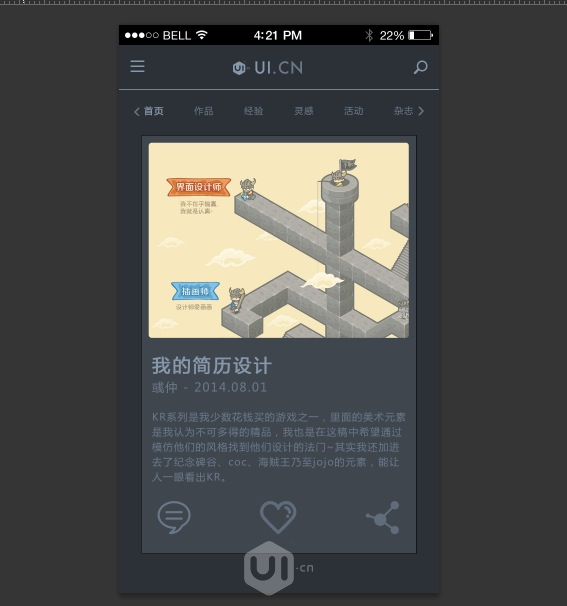
在画布上添加状态栏(也就是第一条水平参考线上方40px处),状态栏各位可以从源文件里面直接复制获取。
不过这里我用了iOS 7 UI Kit的动作包>>>>微盘下载

下一步,创建新图层,然后在40px和128px之间创建选区,填充颜色#2c3137.

步骤4
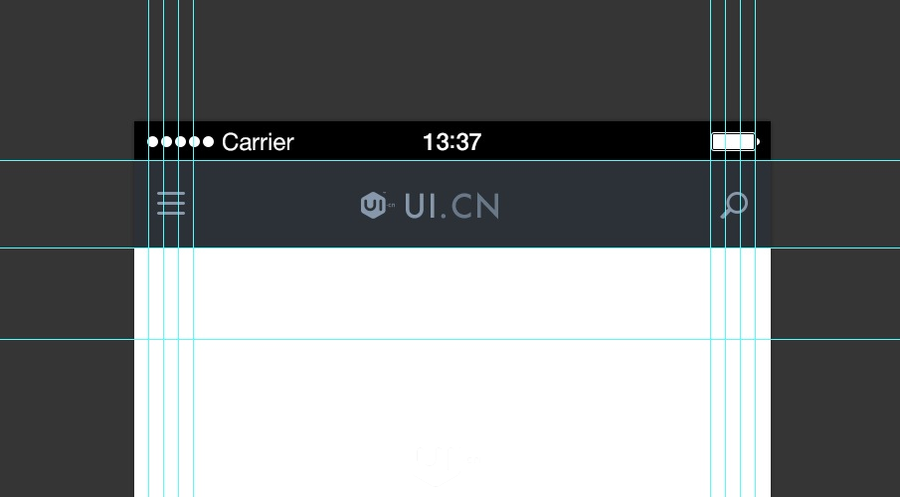
在标题栏添加应用的标题和Logo

步骤5
画一个放大镜icon,圆形结合圆角矩形即可,颜色和App Logo相同。
再画一个选项icon,圆角矩形即可,颜色和App Logo相同。

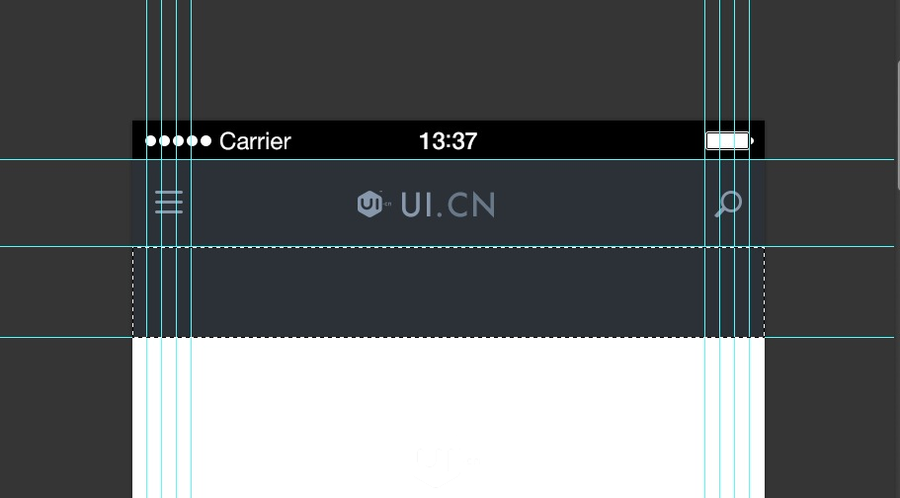
步骤6
在128和220px水平参考线之间的区域创建选区,填充颜色和上一选区颜色一样。
然后在两个区域之间添加2px,不透明度80%的亮色的分割线。

步骤7
选择文字工具,添加分类。
为了暗示所选中的分类,所选中的分类要用粗体、亮色。
其他用普通粗细,暗色。
然后“杂志”复制一份,使用粗体+亮色,然后不透明度设置为0%,暂时隐藏
“首页复制一份”,常规体+暗色,不透明度设置为0%,暂时隐藏


步骤8
在菜单项的左右添加箭头,使用圆角矩形即可。

步骤9
背景填充为标题栏和菜单栏的颜色,确保背景图层处于GUI元素下方。

步骤10
在主题区域中,划出如下图选区,填充颜色#3f464e

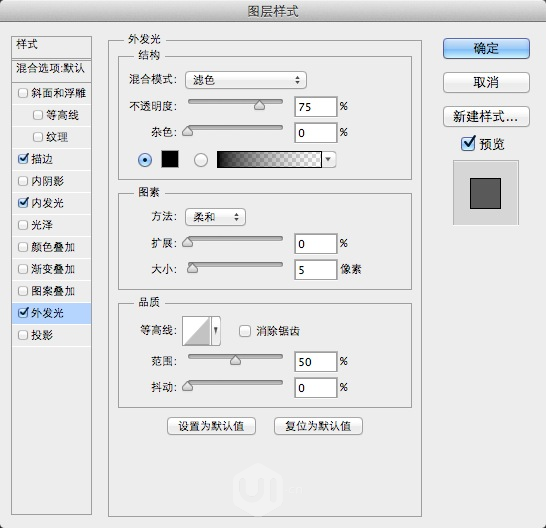
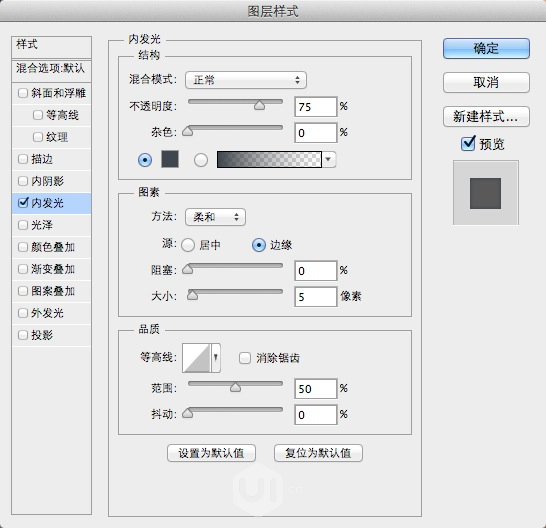
添加图层样式,描边,内阴影,外发光。具体参数如下。



步骤11
在形状上方画一个白色圆角矩形,我们会在这个区域放置图像。

设置图层样式内发光。(图层样式若不满意可不设置)

步骤12
添加图像,然后创建剪贴蒙版.

然后添加文本图层,利用尺寸,颜色,粗细,来营造清晰的阅读层级。
最后添加几个按钮图标。

步骤13
其他几个矩形同理

步骤14
先把主要区域的矩形图层全部隐藏,然后构建一个较大的矩形区域,这将应用到选择具体卡片后的细节界面。
做完后,此图层组不透明度设置为0%

触控点
步骤1
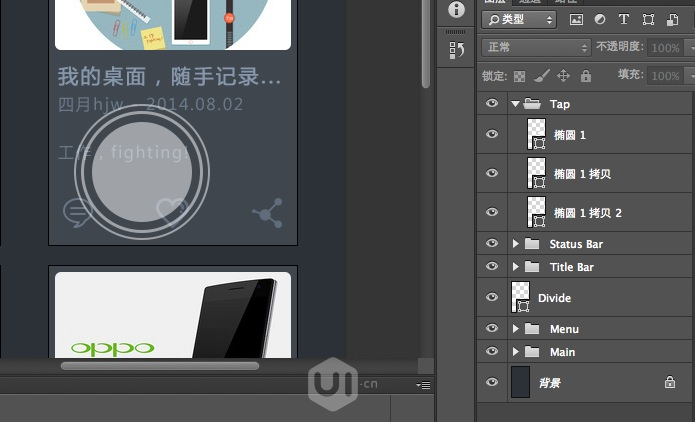
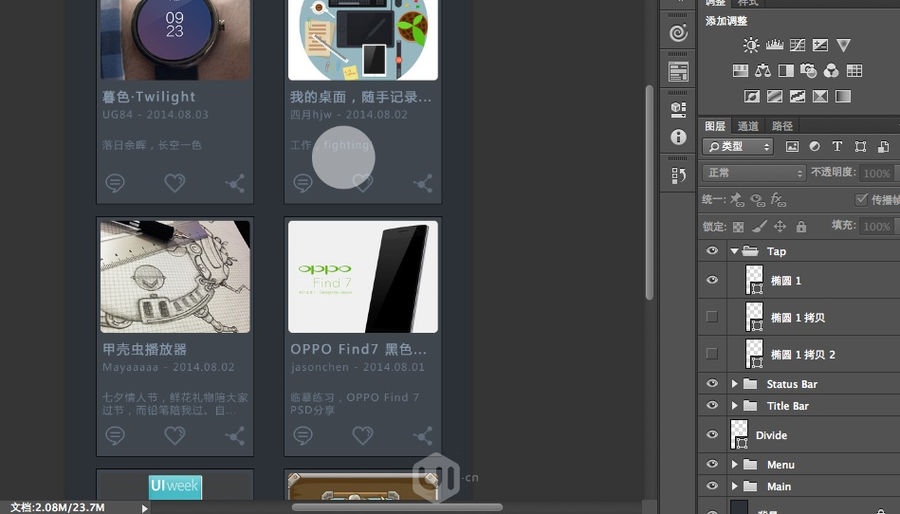
创建新图层,命名为“Tap”,画一个白色形状,不透明度70%

步骤2
复制这个圆形,扩大,去掉填充,描边设置为3pt白色
继续复制,扩大,描边2pt
完事后居中对齐

隐藏tap图层组,因为刚加载完界面是不会显示触控点的,但是当选择元素产生转场时会出现。
滚动效果
步骤1
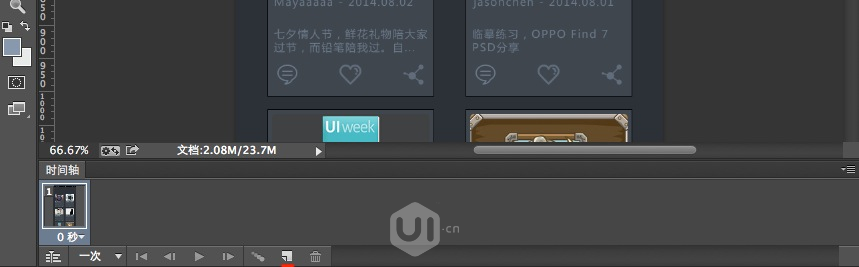
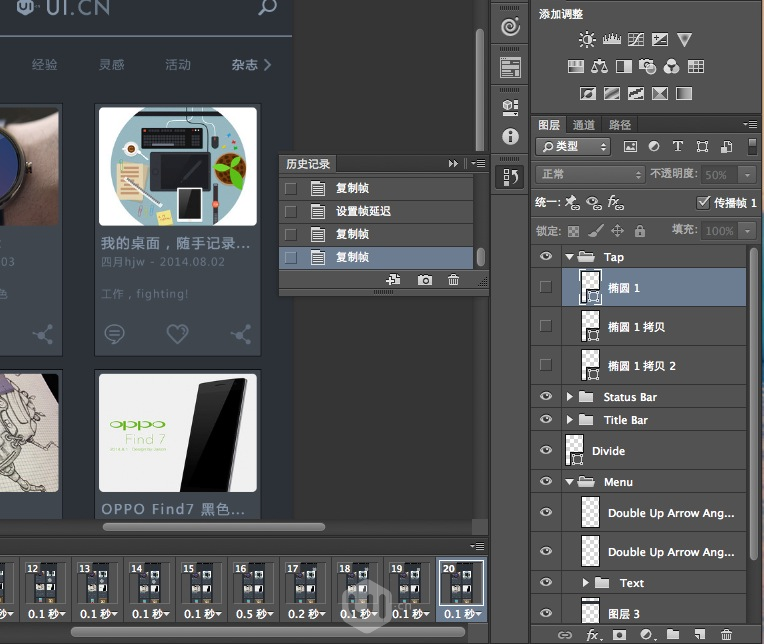
现在,终于开始做UI动态演示效果了,打开时间轴面板,创建帧动画
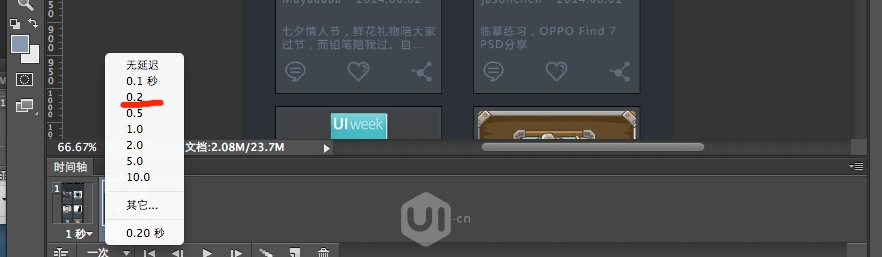
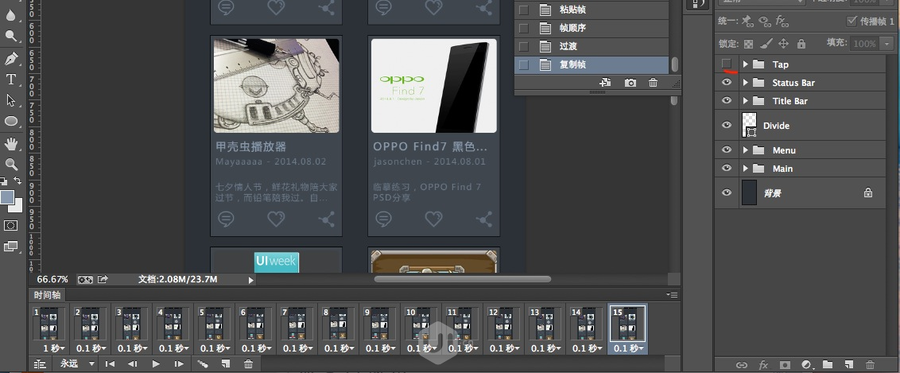
按下图那个红色划线按钮,创建新帧


步骤2
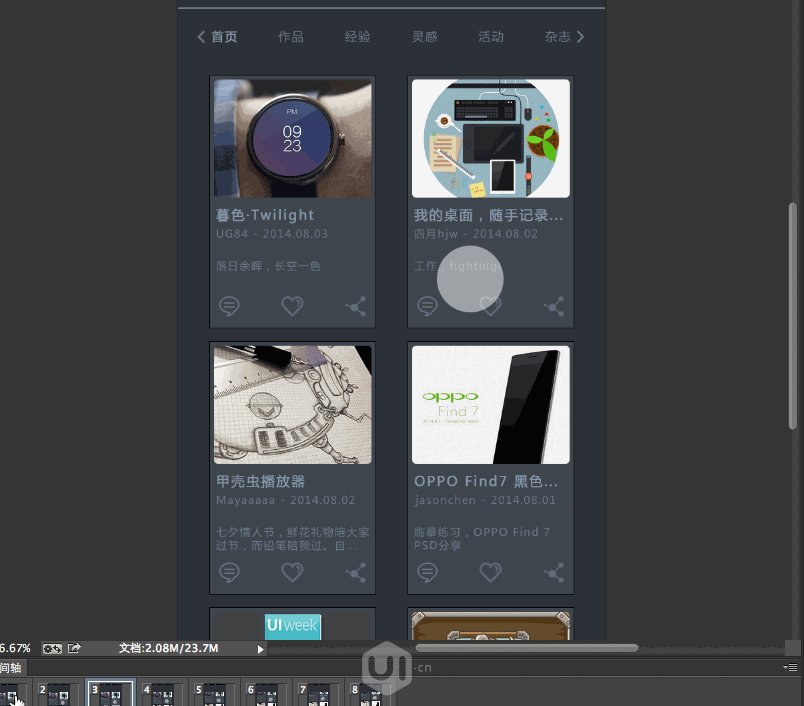
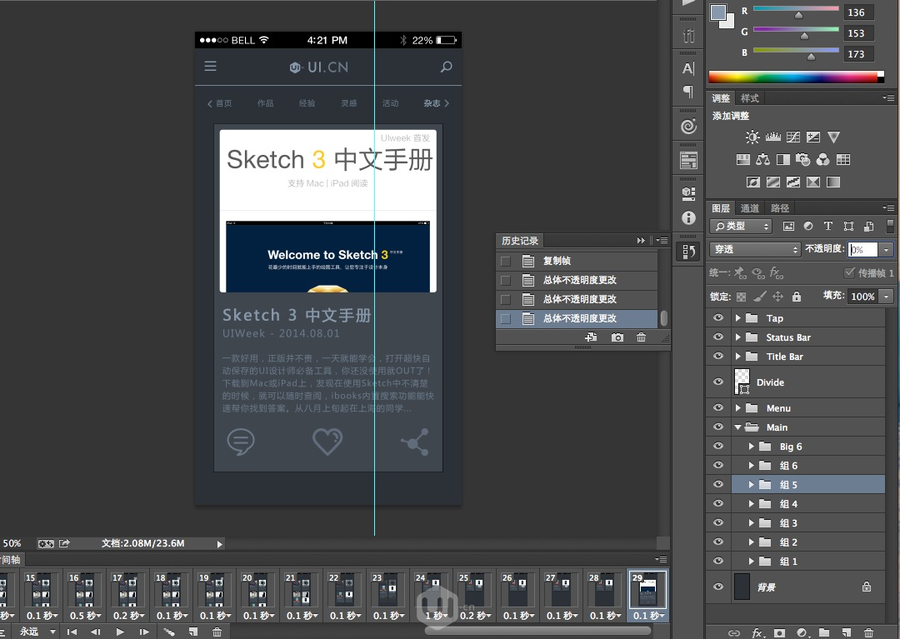
显示Tap图层组,隐藏两个描边圆,用来代表滚动手势。当开始滚动时,两个描边圈也出现,涟漪效果能够突出滚动手势。

步骤3
第一帧1s,第二帧开始帧延迟设置为0.2s

步骤4
添加帧

步骤5
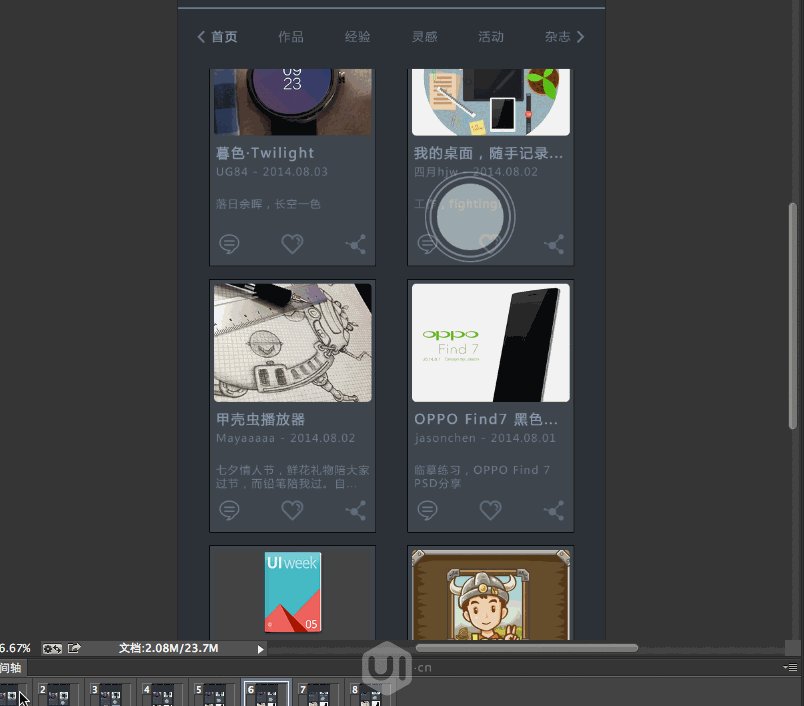
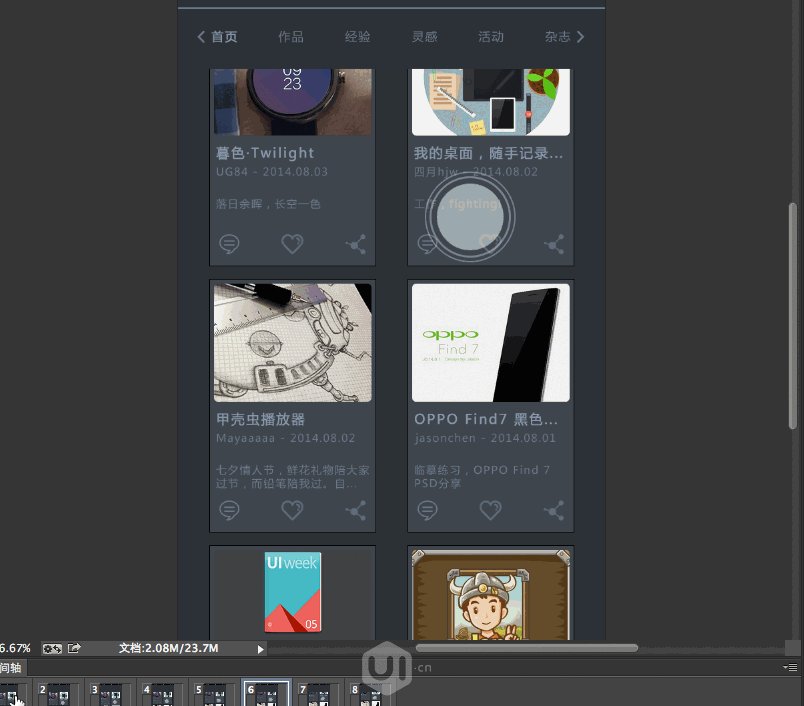
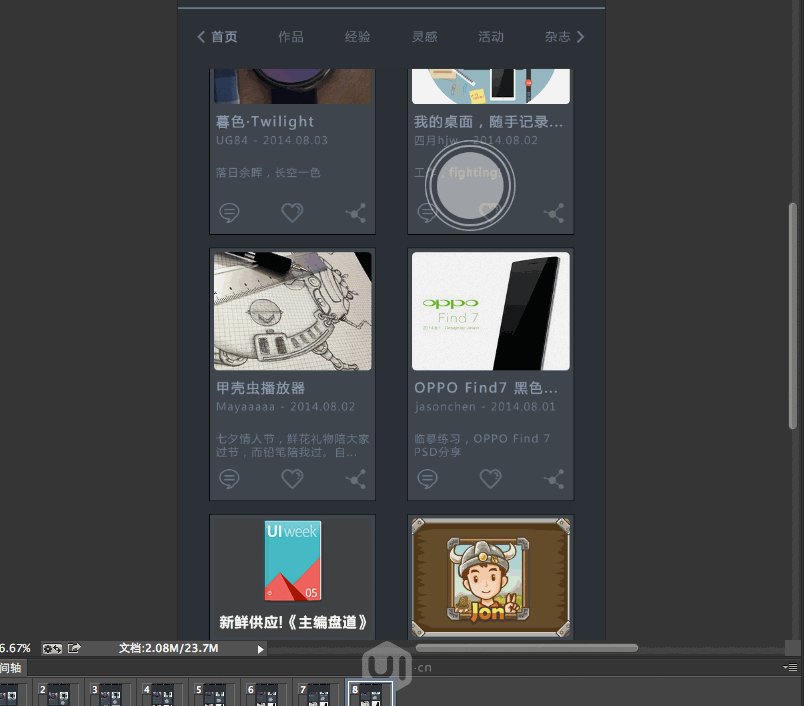
显示Tap图层组所有突出。使用移动工具,来上移Tap图层组和主要内容图层组

步骤6
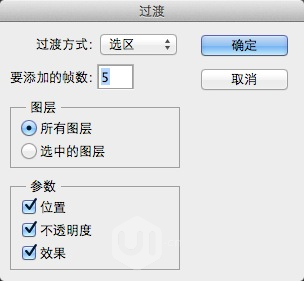
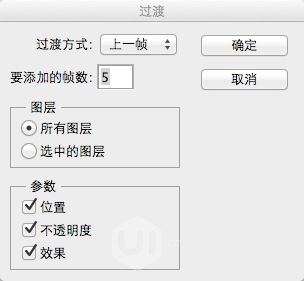
为了让滚动效果更流畅,选中当前帧和前一帧,点击时间轴面板中得选项,选择过渡
设置如下

现在,便有稍微流畅的效果了。

步骤7
如果感觉动效有点慢,想让它快点,那么可以将帧延迟设置为0.1s

播放一下,不要忘记循环次数选择永远,更好地观摩效果以便调试

步骤8
现在我们想让界面滚动回来,我们需要复制第二帧到最后一帧
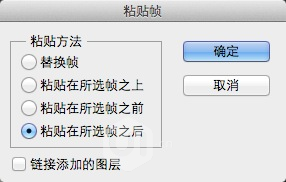
拷贝单帧
选择粘贴单帧,将其移动到最后一帧。


步骤9
同步骤7,选择过渡

添加新帧,隐藏Tap图层组。

效果演示:

点击菜单分类项效果
步骤1
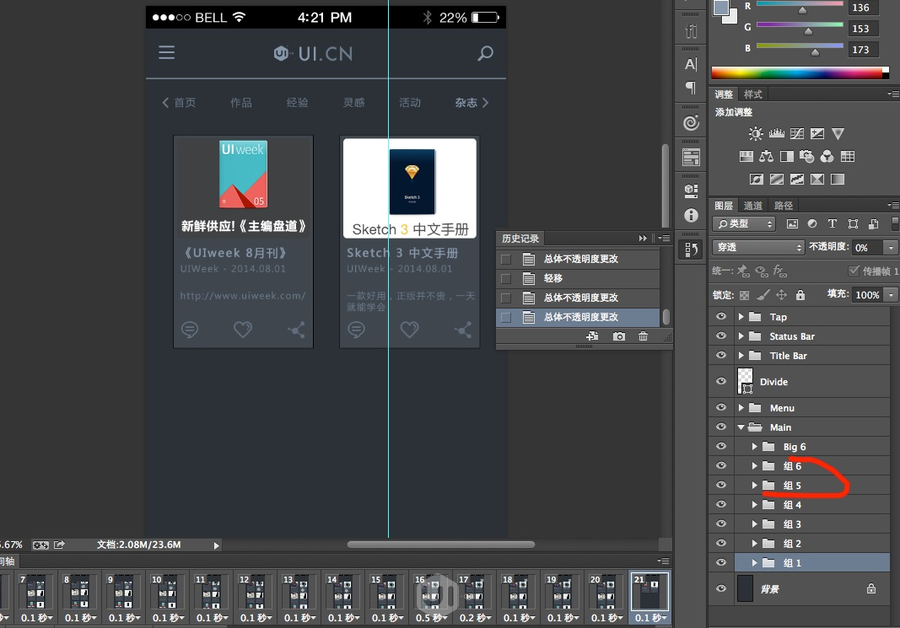
现在想要设置点击菜单项后的效果。首先,创建新的帧0.5s。
然后再创建一个帧,在这个帧里面,
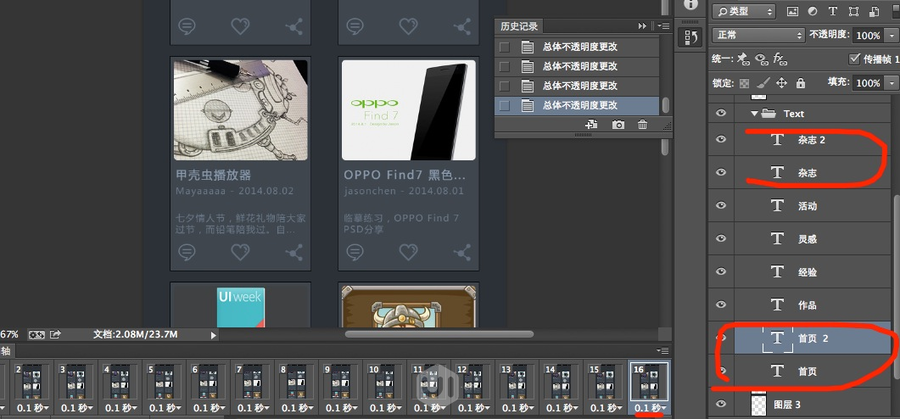
将首页加(粗版)不透明度设置为0%,常规从0%->100%
杂志(粗版)不透明度设置为100%。常规从100%->0%

步骤2
激活Tap图层组,将其移动到杂志选项附近,然后将帧延迟设置成0.2s

步骤3
创建新帧,延迟0.1s,隐藏tap图层组中最细的描边

步骤4
再添加一帧,再隐藏剩下的那个描边

步骤5
添加新帧,隐藏tap圆

步骤6
创建新帧,将和杂志无关的内容项不透明度设置为0%(这里修改了最后一个作品)

步骤7
依旧在这一帧中,将和杂志相关项上移

步骤8
在当前帧和上一帧直接选择过渡,为了加速动效,要添加的帧数选择3
步骤9
最后一帧设置延迟1s

效果展示:

点击具体项效果
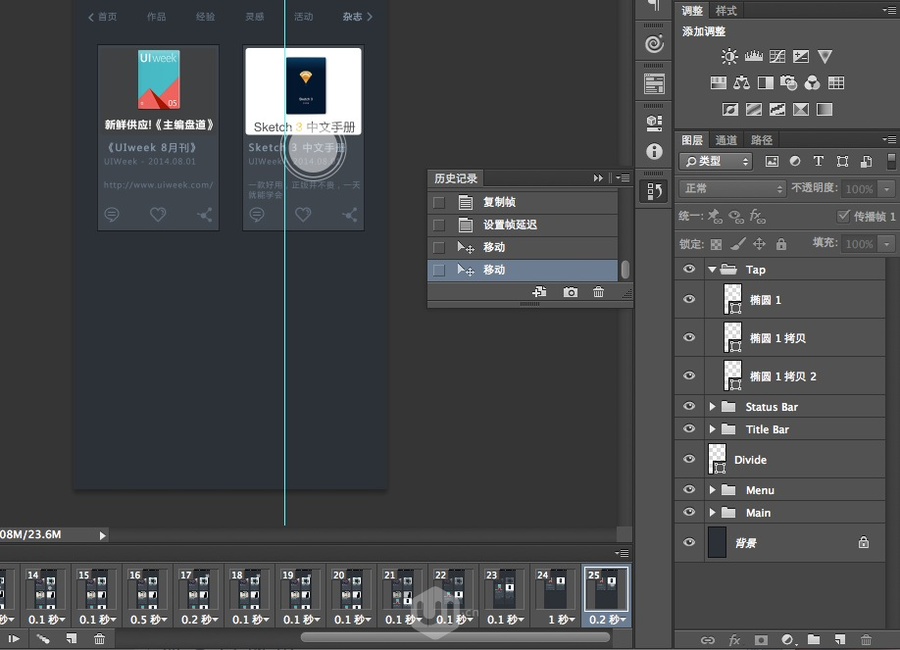
步骤1
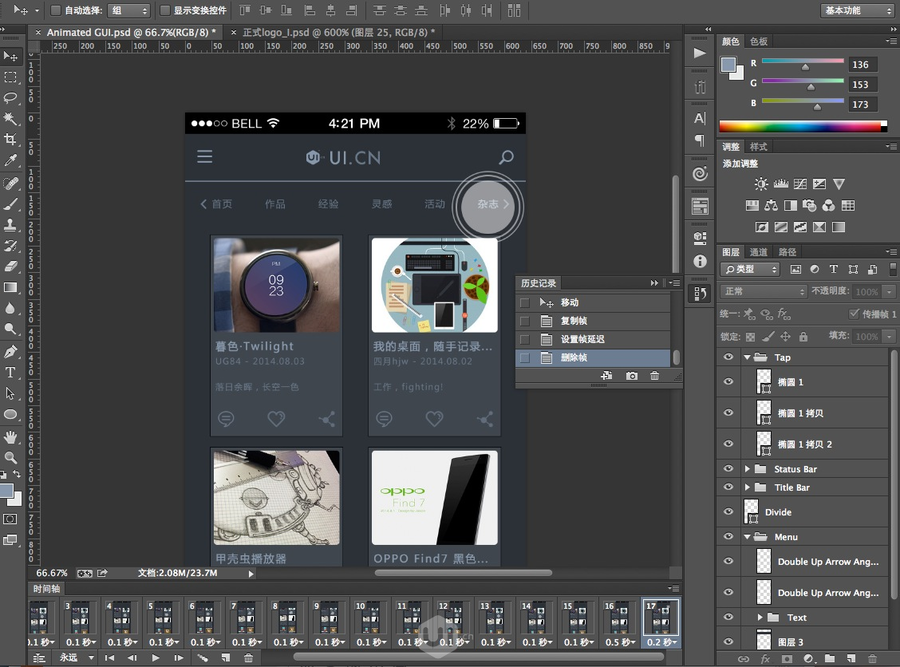
创建关键帧,延迟0.2s,显示Tap图层组(移动到具体项位置)

步骤2
添加新帧,延迟0.1s,隐藏最细的描边
再添加新帧,隐藏次细描边

步骤 3
添加帧,隐藏Tap圆图层。
添加帧,将具体项大图不透明度设置为100%,将图中的小项不透明度设置为0%

步骤4
在当前帧和前一帧添加过渡,要添加的帧数5
效果:

嵌入到手机模板里
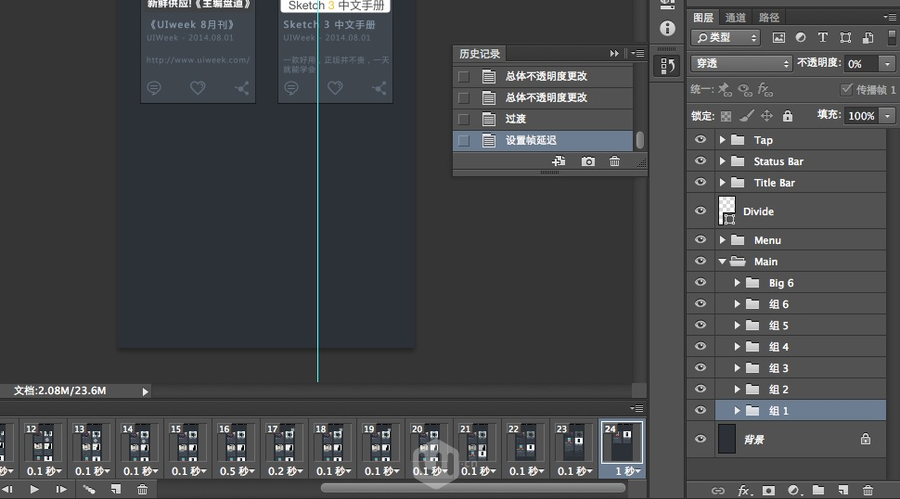
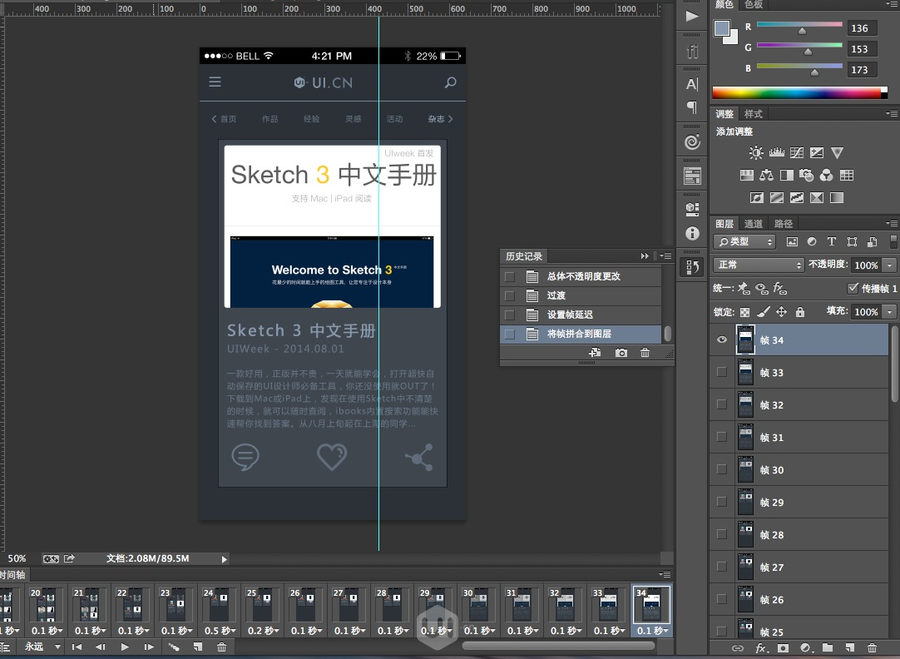
步骤1
时间轴面板,选择将帧数拼合到图层

每一帧都变成了图层
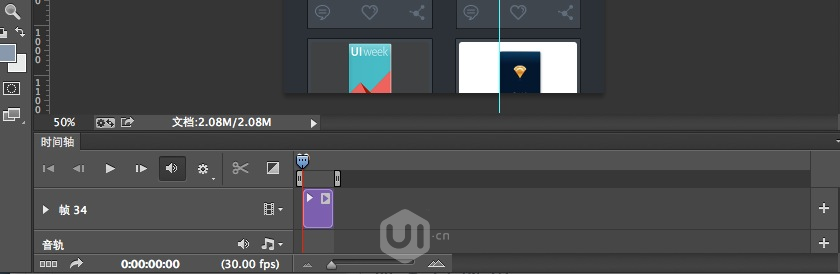
步骤2
在图层面板中选择所有帧,转换为智能对象,然后点击转换为视频时间轴


步骤3
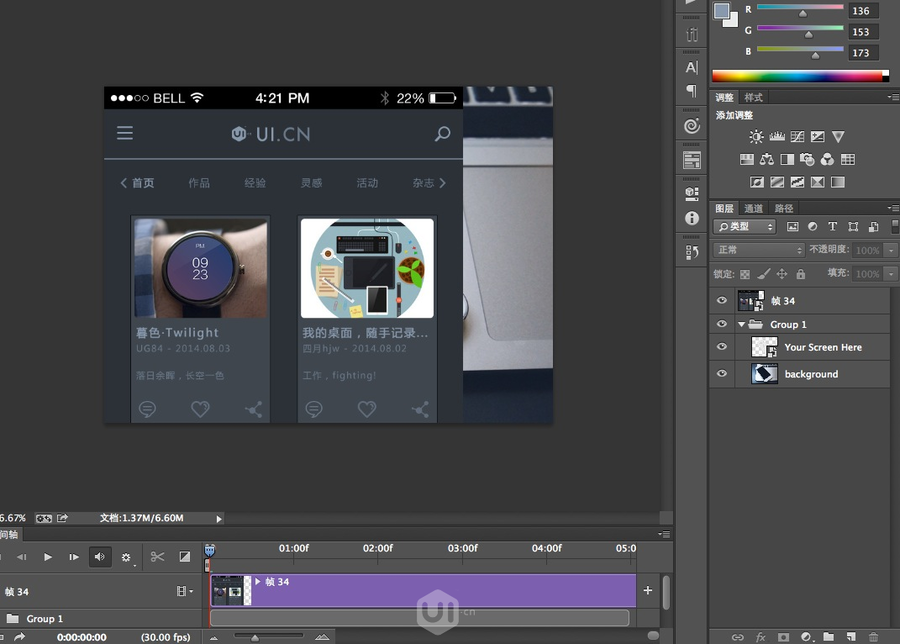
将智能对象复制到模板PSD里面


步骤4
选择智能对象,按cmd+(Control-T),按住CMD/Control来调整每个点。


步骤5
保存为web所用格式,ok,成功。
(如果对效果不满意,可以导出城视频,然后导入到AE中合成)

以上就是PS教你打造流畅酷炫的动态演示的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

