Maison >Tutoriel logiciel >Logiciel >Où configurer la mini-carte VSCode_Introduction à la façon d'ouvrir la mini-carte VSCode
Où configurer la mini-carte VSCode_Introduction à la façon d'ouvrir la mini-carte VSCode
- 王林avant
- 2024-04-17 17:58:10843parcourir
Vous recherchez une mini-carte VSCode ? Vous en avez assez de faire défiler constamment de longs fichiers de code sans pouvoir naviguer facilement dans la structure des fichiers ? Ne vous inquiétez pas, l'éditeur PHP Banana vous présentera dans cet article comment ouvrir facilement la minimap dans VSCode, vous permettant ainsi de parcourir le code plus facilement. Le contenu suivant détaillera les étapes pour activer et personnaliser la mini-carte VSCode, vous permettant d'améliorer l'efficacité du codage.
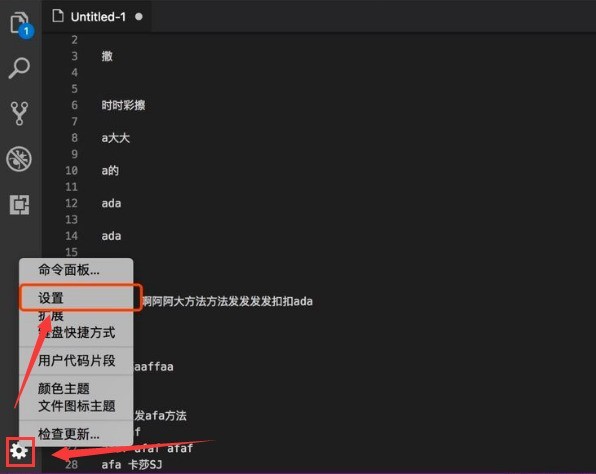
1. Cliquez sur l'option de l'icône des paramètres dans le coin inférieur gauche avec la souris

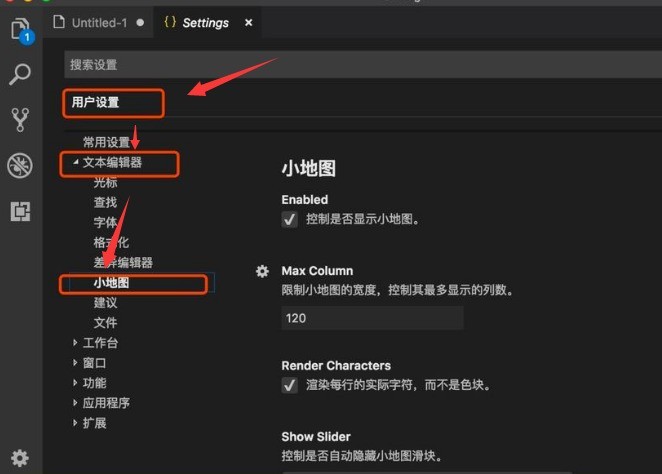
2 Dans la page des paramètres utilisateur, recherchez le bouton de la mini-carte dans les options de l'éditeur de texte

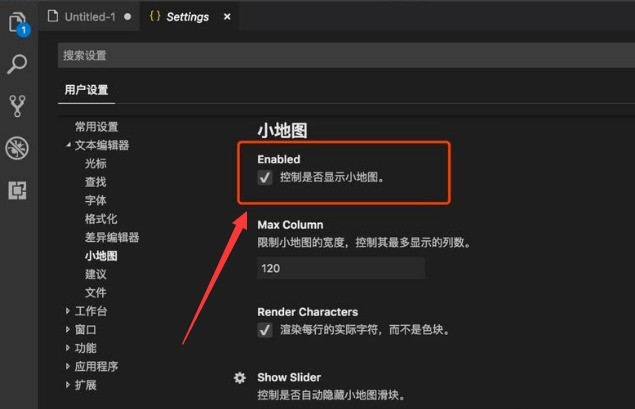
3. s'il faut afficher le bouton de la mini-carte pour ouvrir l'affichage de la mini-carte

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

