Maison >interface Web >Tutoriel PS >用PS将相片制作拼图效果
用PS将相片制作拼图效果
- PHP中文网original
- 2016-06-01 14:24:261648parcourir
这篇教程是向PHP中文网的朋友分享用PS将相片制作拼图效果方法,教程制作出来的拼图效果非常漂亮,难度不是很大,很值得大家学习,推荐过来,一起来学习吧
这篇教程是向脚本之家的朋友分享用PS将相片制作拼图效果方法,教程比较基础,适合新手来学习,推荐过来,希望大家喜欢!


方法/步骤
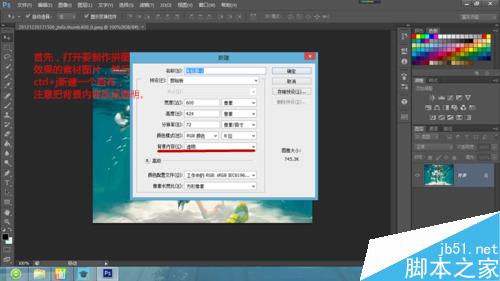
首先,打开要制作拼图效果的素材图片,然后ctrl+j新建一个画布,注意把背景内容改成透明。


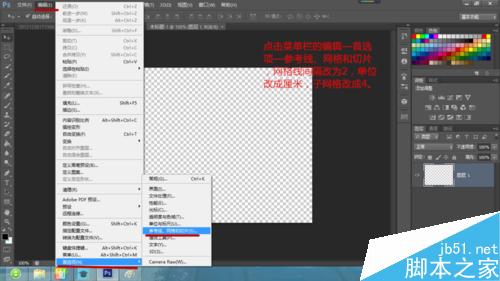
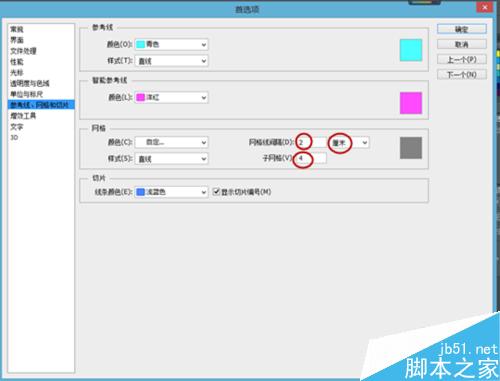
点击菜单栏的编辑—首选项—参考线、网格和切片,网格线间隔改为2,单位改成厘米,子网格改成4。


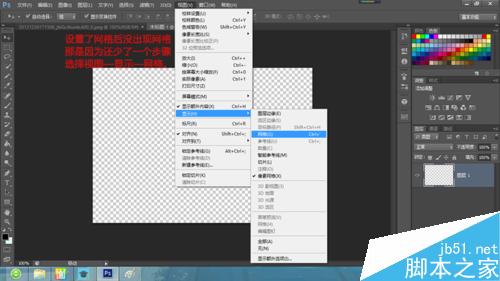
上述步骤弄完后,并没有出现网格,因为还少了一个操作,点击菜单栏的视图—显示—网格,再看画布,网格出现了。点击矩形工具作一个占四个格的正方形,设置黑色为前景色,然后按alt+delete使正方形填充黑色。


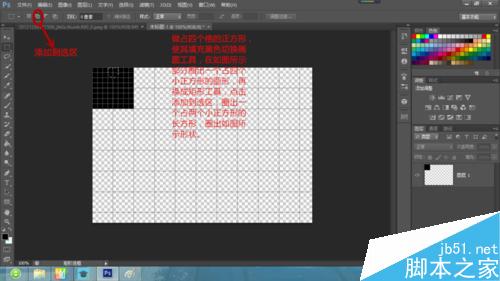
切换椭圆工具,在上面两个正方形相接处圈出一个占四个小正方形的圆,且与正方形上边界相切,再换成矩形工具,点击添加到选区,在两个正方形相接处靠近正方形上边界的地方圈出一个占两个小正方形的长方形,使得其能与圆形形成一个拱门形状。

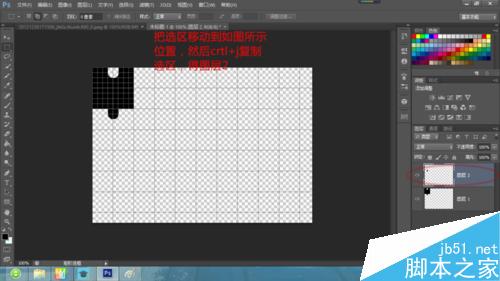
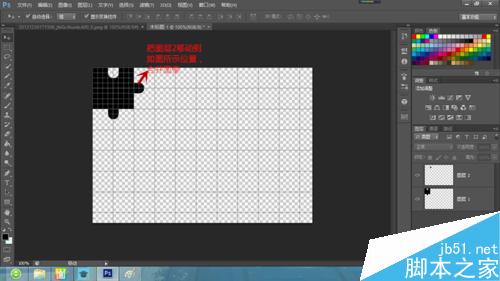
切换移动工具,把选区移动到正方形下方中间处,且与正方形相切,然后按crtl+j复制选取,再把它移动到正方形右边中间处,旋转-90度,然后使其与正方形相切。右击缩略图的图层2—向下合并,这样一个小拼图块就算完成了。


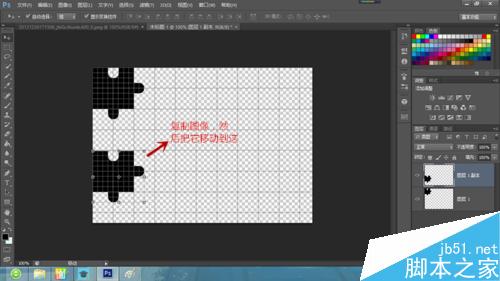
ctrl+j复制小拼图块,再通过移动工具与改变其旋转角度把小拼图块摆放好,重复以上步骤,直到小拼图块排布如图所示。右击缩略图的图层,选择合并可见图层。


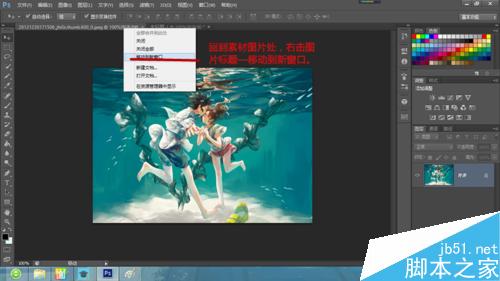
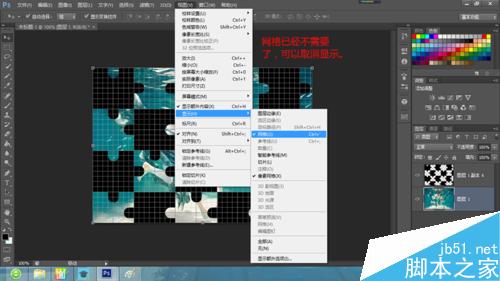
回到素材图片处,右击图片标题—移动到新窗口,点击移动工具,把图片拖拽到刚才完成的拼图图片处,使它们完全重叠。把素材图片位置调换一下,移到拼图图片下方。此时已经不需要网格,点击视图—显示—网格,网格就不显示出来了。



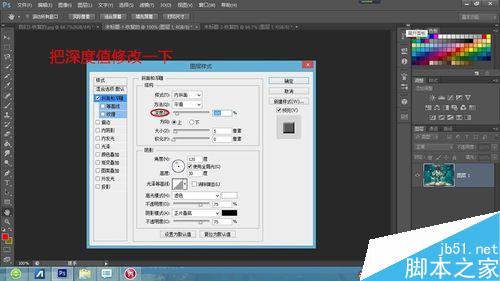
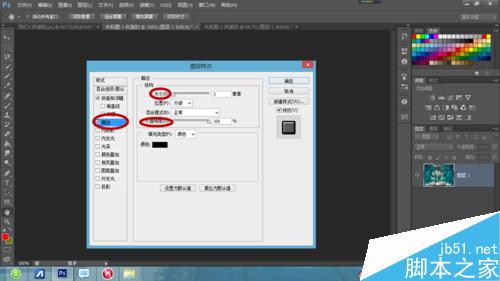
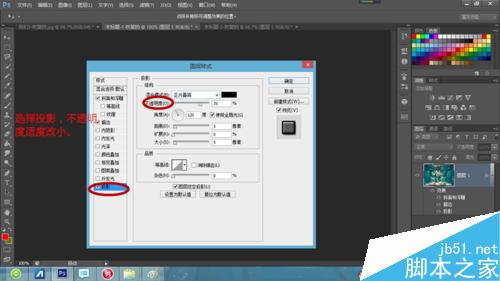
选择拼图图片,把填充数值改为0。右击图层,混合选项—斜面和浮雕,把深度值改一下,加深一些,选择描边,把位置改成内部,大小根据图片调整,选择投影,把不透明度减小一些,最后合并图层,保存后具有拼图效果的图片就弄好了。



以上就是用PS将相片制作拼图效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

