Maison >Périphériques technologiques >IA >Js-pytorch : ouvrir un nouveau monde de front-end + IA
Js-pytorch : ouvrir un nouveau monde de front-end + IA
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2024-04-15 16:40:55840parcourir

Bonjour à tous, je m'appelle Xu Xiaoxi. Récemment, j'ai découvert un framework très intéressant sur Github - js-pytorch. Il permet au front-end d'utiliser facilement JavaScript pour exécuter des frameworks d'apprentissage en profondeur. En tant qu'acteur senior de la technologie front-end, j'aimerais partager ce cadre avec vous aujourd'hui.
Dans le domaine actuel de l'intelligence artificielle, la technologie d'apprentissage profond est devenue une technologie qui a beaucoup retenu l'attention. PyTorch est l'un des frameworks d'apprentissage en profondeur qui a beaucoup retenu l'attention. Ce framework a un taux de développement important dans le domaine du deep learning. js-pytorch exploite la technologie JavaScript pour introduire la puissance de PyTorch, lui permettant d'être utilisé et développé dans le monde JavaScript.
Un projet combinant JavaScript et PyTorch, capable de convertir des modèles PyTorch au format JavaScript et de les exécuter dans le navigateur. Cela signifie que vous pouvez exécuter des modèles PyTorch directement sur le Web, sans prise en charge côté serveur. Ceci est très utile dans de nombreux scénarios, tels que l'inférence de modèle d'apprentissage profond côté client. Actuellement, le projet est très mature et compte une large base d’utilisateurs.
Adresse Github : https://github.com/eduardoleao052/js-pytorch
Si vous avez des questions ou si vous disposez d'un meilleur cadre d'apprentissage en profondeur basé sur javascript, n'hésitez pas à le partager dans la zone de commentaires.
Scénarios d'utilisation
js-pytorch offre une commodité pour l'inférence en temps réel et le déploiement de modèles sur des pages Web. Voici quelques scénarios d'utilisation que j'ai résumés :
Technologie de reconnaissance d'images dans les pages Web : nous pouvons utiliser des modèles de classification d'images pré-entraînés pour permettre aux utilisateurs de télécharger des images et d'obtenir des résultats de prédiction en temps réel dans le navigateur. Cela permet aux utilisateurs d’effectuer facilement une reconnaissance d’image sans données supplémentaires ni formation de modèle.

Traitement du langage naturel : intégrez des modèles de langage dans des pages Web pour obtenir une génération de texte en temps réel, des systèmes de questions et réponses, etc.

Système de prédiction et de recommandation en ligne : faites des recommandations personnalisées en temps réel basées sur le comportement et les données des utilisateurs.
Caractéristiques
- Support multiplateforme : js-pytorch peut fonctionner à la fois sur les navigateurs de bureau et sur les appareils mobiles.
- Compression et optimisation de modèles : il prend en charge la conversion de modèles PyTorch entraînés en code JavaScript compact et l'optimise pour améliorer les performances.
- Facile à utiliser : js-pytorch fournit une API concise et des exemples, permettant aux développeurs d'intégrer facilement des modèles PyTorch dans des projets JavaScript.
Cas d'application
Voici quelques cas d'application utilisant js-pytorch :
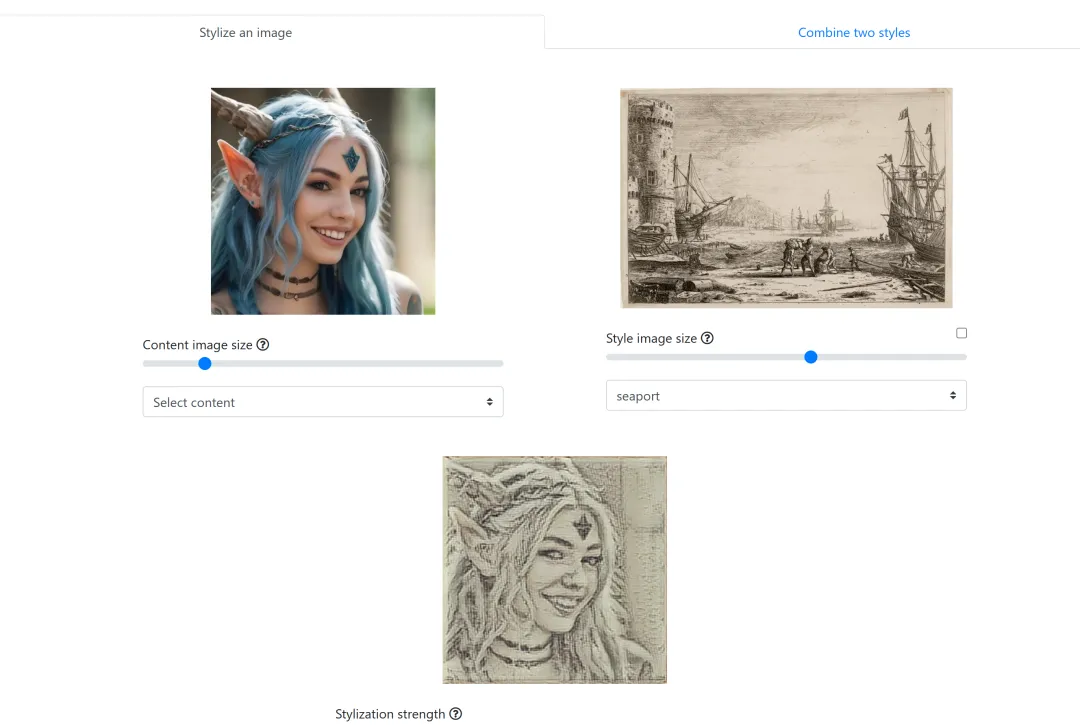
- Transfert de style dans le navigateur

Ce projet montre comment effectuer une migration de style en temps réel dans le navigateur.
2. Détection d'objets en temps réel avec YOLO v5 :

Il démontre l'utilisation de YOLO v5 pour la détection d'objets en temps réel dans le navigateur.
Utilisation de base
Selon le didacticiel de documentation, les étapes pour installer et utiliser js-pytorch dans un projet JavaScript sont les suivantes :
Installation : Vous pouvez utiliser l'outil de ligne de commande npm pour installer js-pytorch, exécutez la commande suivante :
npm install js-pytorch
Utilisation : Une fois l'installation terminée, vous pouvez introduire la bibliothèque js-pytorch dans le code JavaScript et utiliser les fonctions et classes qu'elle contient. Voici un exemple simple :
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);Dans cet exemple, nous avons d'abord présenté la bibliothèque js-pytorch et utilisé torch pour créer un tenseur aléatoire x et une couche fc entièrement connectée. Nous utilisons ensuite la méthode forward de fc pour effectuer une propagation vers l’avant et stocker le résultat dans y . Enfin, nous imprimons la valeur de y.
Veuillez noter que la bibliothèque js-pytorch doit être utilisée avec l'environnement Node.js. Si vous n'avez pas encore installé Node.js, vous pouvez le télécharger et l'installer depuis le site officiel de Node.js.
torch.randn([8, 4, 5]) est un appel de fonction utilisé pour générer des tenseurs aléatoires dans le framework d'apprentissage en profondeur PyTorch. Son explication spécifique est la suivante :
- torch : C'est le nom de la bibliothèque PyTorch pour l'apprentissage profond et les calculs tensoriels.
- randn() : Il s'agit d'une fonction de PyTorch qui génère des nombres aléatoires suivant une distribution normale (moyenne 0, écart type 1).
- [8, 4, 5] : Il s'agit d'une représentation de forme d'un tenseur qui spécifie les dimensions du tenseur aléatoire généré.
- La première dimension est 8, ce qui signifie que le tenseur a 8 éléments dans la première dimension.
- La deuxième dimension est 4, ce qui signifie que le tenseur a 4 éléments dans la deuxième dimension.
- La troisième dimension est 5, ce qui signifie que le tenseur a 5 éléments dans la troisième dimension.
Pour résumer, torch.randn([8, 4, 5]) générera un tenseur aléatoire de forme [8, 4, 5], où chaque élément obéit à une distribution normale et a une valeur moyenne de 0 , le l'écart type est de 1. Ce tenseur aléatoire peut être utilisé pour des opérations telles que l'initialisation de modèles d'apprentissage profond et la génération de poids aléatoires. Chaque appel à cette fonction entraînera un nouveau tenseur aléatoire.

Résumé
Grâce à js-pytorch, nous pouvons mettre la puissance de l'apprentissage profond au bout des doigts des utilisateurs et offrir aux utilisateurs une expérience plus intelligente et plus interactive.
Si vous êtes intéressé par le deep learning et le développement front-end, je vous recommande fortement d'explorer le projet js-pytorch. Cela ouvre une nouvelle porte aux développeurs pour créer des applications plus intelligentes et plus puissantes sur le Web.
Adresse Github : https://github.com/eduardoleao052/js-pytorch
J'espère que cet article pourra aider tout le monde à comprendre le charme de js-pytorch.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre github et gitlab
- Comment vérifier quel est le mot de passe git
- Discutez des raisons pour lesquelles le pays bloque Github
- Pourquoi les modèles arborescents surpassent-ils toujours l'apprentissage profond sur les données tabulaires ?
- La première version PyTorch accessible au public d'AlphaFold2 est reproduite, en open source par l'Université de Columbia et compte plus de 1 000 étoiles.

