Maison >Tutoriel logiciel >Logiciel >Comment définir un arrière-plan transparent dans Vscode_Tutorial sur la définition d'un arrière-plan transparent dans Vscode
Comment définir un arrière-plan transparent dans Vscode_Tutorial sur la définition d'un arrière-plan transparent dans Vscode
- PHPzavant
- 2024-04-02 14:43:351419parcourir
Un tutoriel présenté par l'éditeur PHP Zimo. Aujourd'hui, nous allons discuter de la façon de définir un arrière-plan transparent dans Vscode pour donner un tout nouveau look à votre éditeur ! Vscode est un puissant éditeur de code qui vous permet de personnaliser votre environnement de travail en ajustant la transparence de l'arrière-plan. Dans ce tutoriel, nous expliquerons en détail comment définir un arrière-plan transparent dans Vscode pour rendre votre expérience de programmation plus confortable et personnalisée. Découvrons-le ensemble !
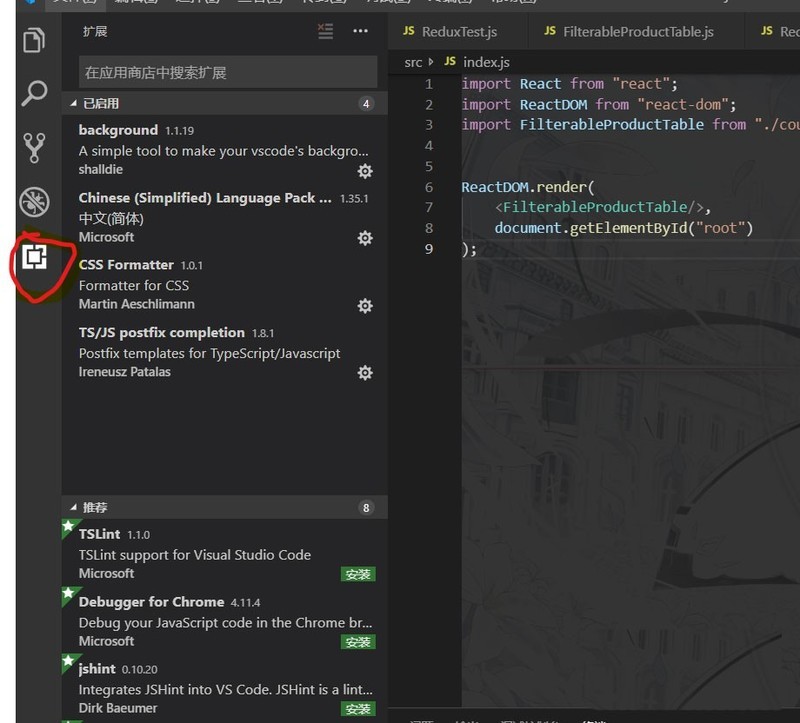
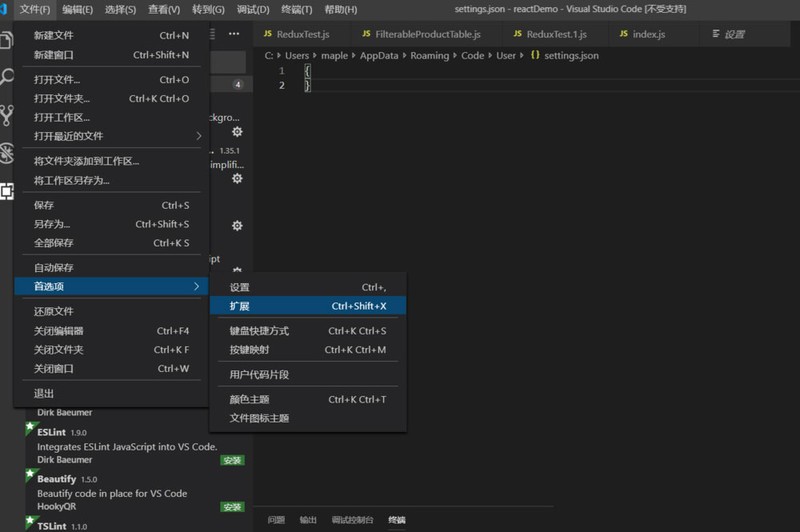
1. Commencez par ouvrir Vscode, nous pouvons utiliser Ctrl+Shift+X ou cliquer sur la dernière colonne de la barre d'icônes de gauche pour afficher la liste des plug-ins.

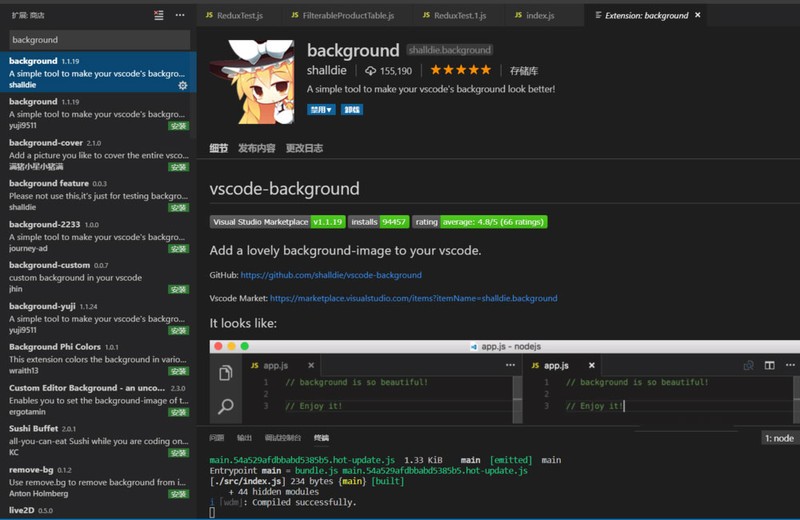
2. Ensuite, nous recherchons l'arrière-plan dans la liste et cliquons sur le premier plug-in. Ici, nous pouvons voir l'introduction de ce plug-in.

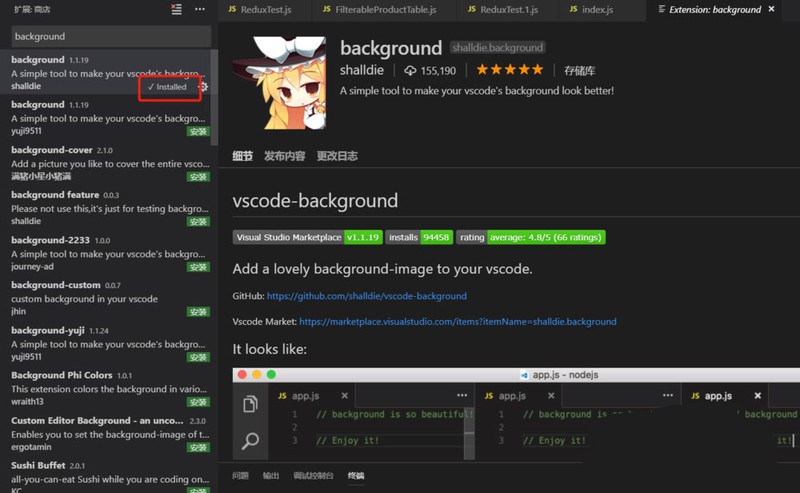
3. Une fois l'installation terminée, une invite d'installation apparaîtra dans le coin inférieur droit du plug-in.

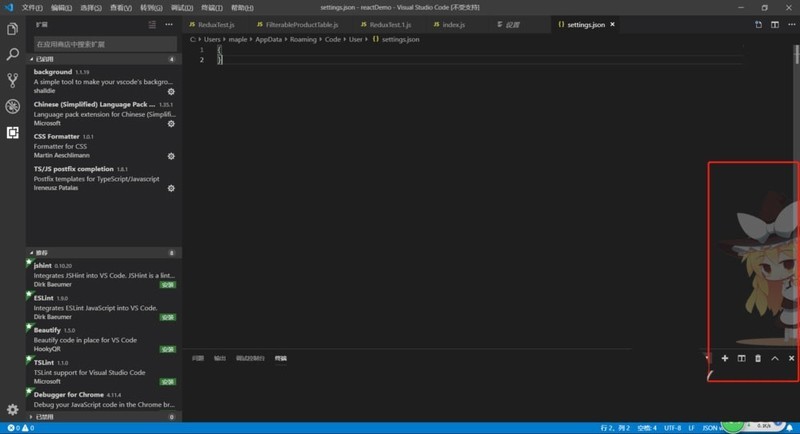
4. Nous verrons ensuite apparaître un personnage de dessin animé à droite.

5. Nous pouvons modifier le mode d'affichage des images, des images et d'autres informations dans le fichier settings.json dans Vscode. Cliquez sur Fichier -> Préférences -> Extensions pour rechercher les configurations liées au plug-in.


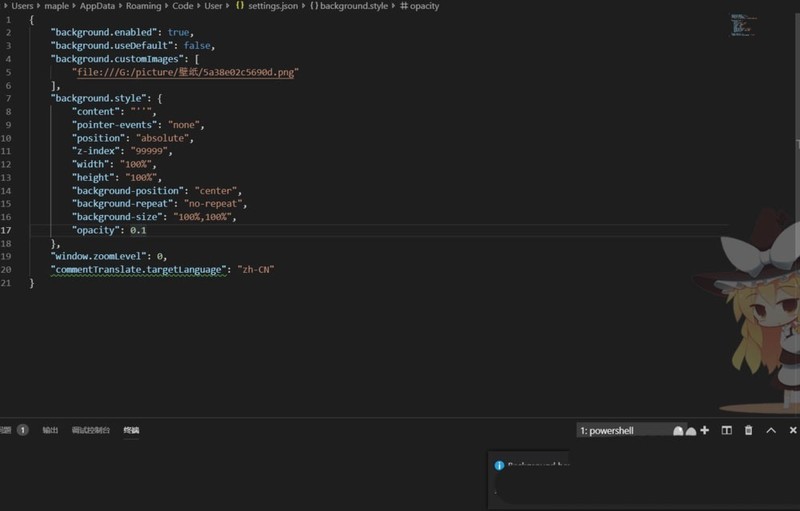
6. Ici, nous cliquons pour modifier dans settings.json et modifier la configuration du plug-in.
L'attribut background.enabled configure s'il faut activer le plug-in
L'attribut background.useDefault configure s'il faut utiliser l'image par défaut
background.style Utilisez la feuille de style pour configurer le style d'affichage de l'image
Une fois la configuration terminée et enregistré, le coin inférieur droit nous invitera à redémarrer Vscode.

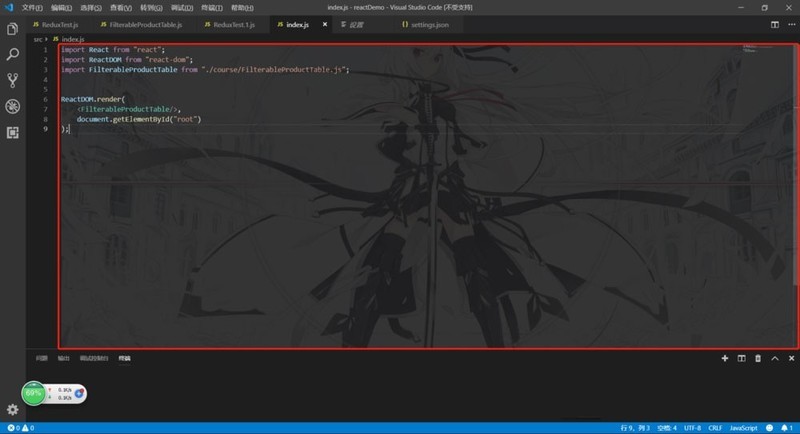
7. Après le redémarrage final, l'icône sera agrandie et affichée dans la barre d'édition du code.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment remplacer le contenu spécifié dans vscode
- tutoriel d'utilisation du vscode
- Quelle est la touche de raccourci pour les commentaires vscode ?
- Plus de 20 plug-ins vscode couramment utilisés pour le front-end (recommandation récapitulative)
- Comment personnaliser le thème et la couleur du code dans VSCode

