Maison >Périphériques technologiques >IA >Une seule phrase pour faire bouger l'image. Apple utilise une animation de grand modèle pour générer, et le résultat peut être modifié directement.
Une seule phrase pour faire bouger l'image. Apple utilise une animation de grand modèle pour générer, et le résultat peut être modifié directement.
- 王林avant
- 2024-03-05 09:46:38666parcourir
Actuellement, les étonnantes capacités d'innovation des modèles à grande échelle continuent d'avoir un impact sur le domaine créatif, en particulier les représentants de la technologie de génération vidéo comme Sora. Bien que Sora ait été à la tête d'une nouvelle génération de tendances, il vaut peut-être la peine de prêter attention aux derniers résultats des recherches d'Apple.
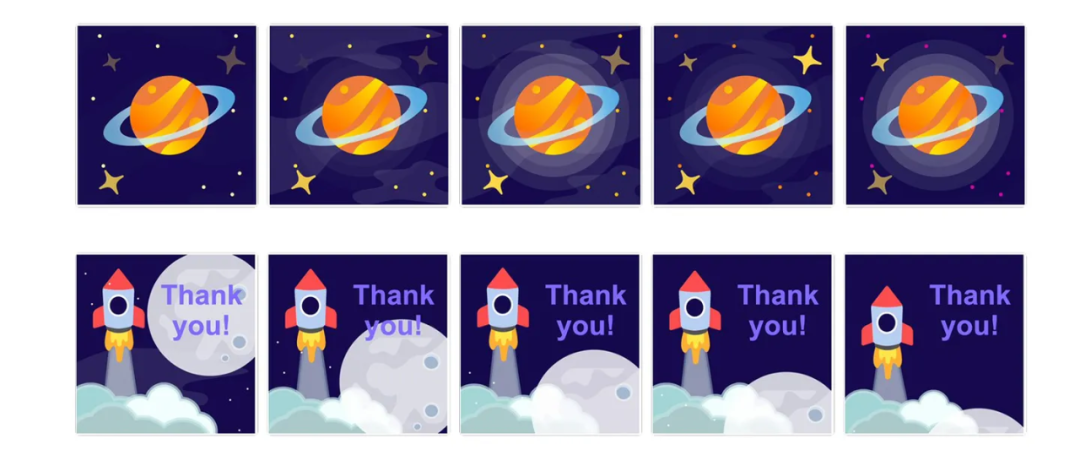
Les chercheurs d'Apple ont récemment publié un framework appelé "Keyframer", qui peut utiliser de grands modèles de langage pour générer des animations. Ce framework permet aux utilisateurs de créer facilement des animations pour des images 2D statiques via des invites en langage naturel. Cette recherche démontre le potentiel des modèles de langage dans la conception d'animations, fournissant aux concepteurs d'animation des outils plus efficaces et intuitifs.

Adresse papier : https://arxiv.org/pdf/2402.06071.pdf
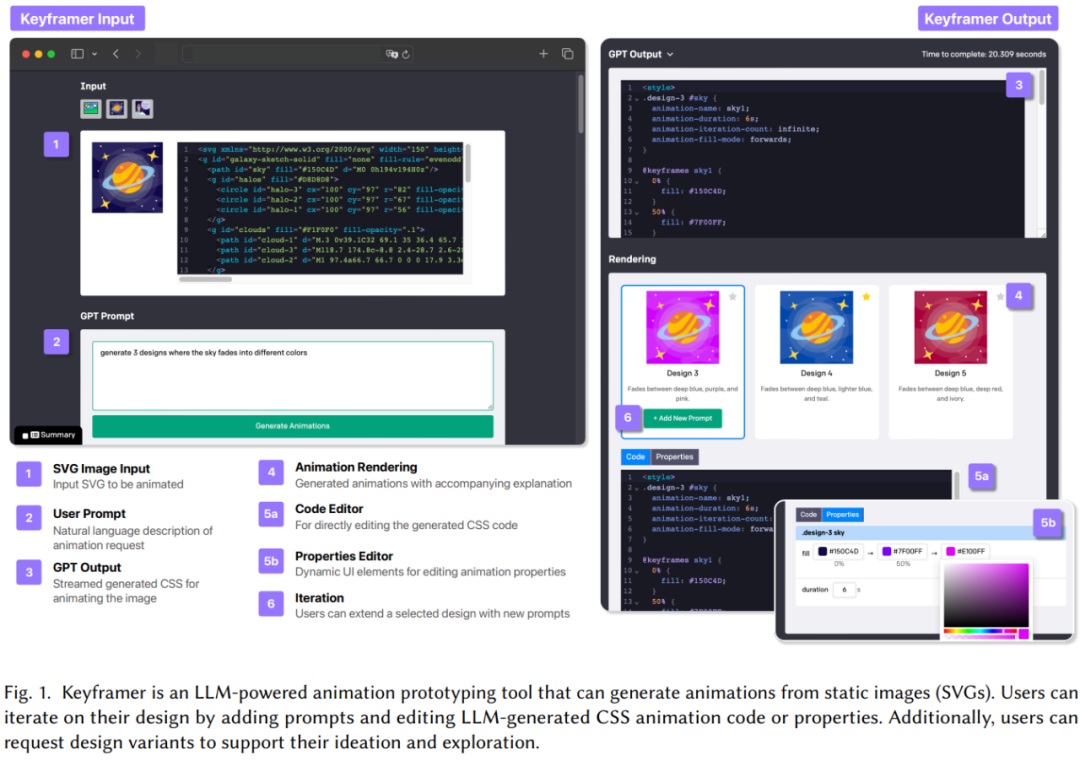
Plus précisément, cette recherche combine les principes de conception émergents basés sur des artefacts de conception d'invites de langage et les capacités de génération de code de LLM, construites un nouvel outil d'animation piloté par l'IA, Keyframer. Keyframer permet aux utilisateurs de créer des illustrations animées à partir d'images 2D statiques via des invites en langage naturel. Avec GPT-4, Keyframer peut générer du code d'animation CSS pour animer le SVG (Scalable Vector Graphic) d'entrée.
De plus, Keyframer permet aux utilisateurs de modifier directement l'animation générée via plusieurs types d'éditeurs.
Les utilisateurs peuvent améliorer continuellement leurs conceptions en utilisant les variantes de conception générées par LLM via des invites et des demandes répétées, réfléchissant ainsi à de nouvelles orientations de conception. Cependant, Keyframer n’a pas encore été rendu public.
La raison de cette recherche est qu'Apple a déclaré que l'application du LLM dans l'animation n'a pas été entièrement explorée et apporte de nouveaux défis, tels que la manière dont les utilisateurs peuvent décrire efficacement le mouvement en langage naturel. Bien que les outils graphiques vincentiens tels que Dall・E et Midjourney soient actuellement excellents, la conception d'animations nécessite des considérations plus complexes, telles que le timing et la coordination, qu'il est difficile de résumer entièrement en une seule invite.
Les utilisateurs téléchargent simplement une image, saisissent quelque chose comme « laissez les étoiles scintiller » dans la zone d'invite et cliquez sur générer pour voir les effets de cette étude.

Les utilisateurs peuvent générer plusieurs conceptions d'animation par lots et ajuster les propriétés telles que le code couleur et la durée de l'animation dans des fenêtres séparées. Aucune expérience en codage n'est requise car Keyframer convertit automatiquement ces modifications en CSS et le code lui-même est entièrement modifiable. Cette approche basée sur la description est beaucoup plus simple que d’autres formes d’animation générées par l’IA, qui nécessitent souvent plusieurs applications différentes et une certaine expérience en codage.
Introduction à Keyframer
Keyframer est une application propulsée par LLM conçue pour créer des animations à partir d'images statiques. Keyframer exploite les capacités de génération de code de LLM et la structure sémantique des graphiques vectoriels statiques (SVG) pour générer des animations basées sur des indices en langage naturel fournis par l'utilisateur.

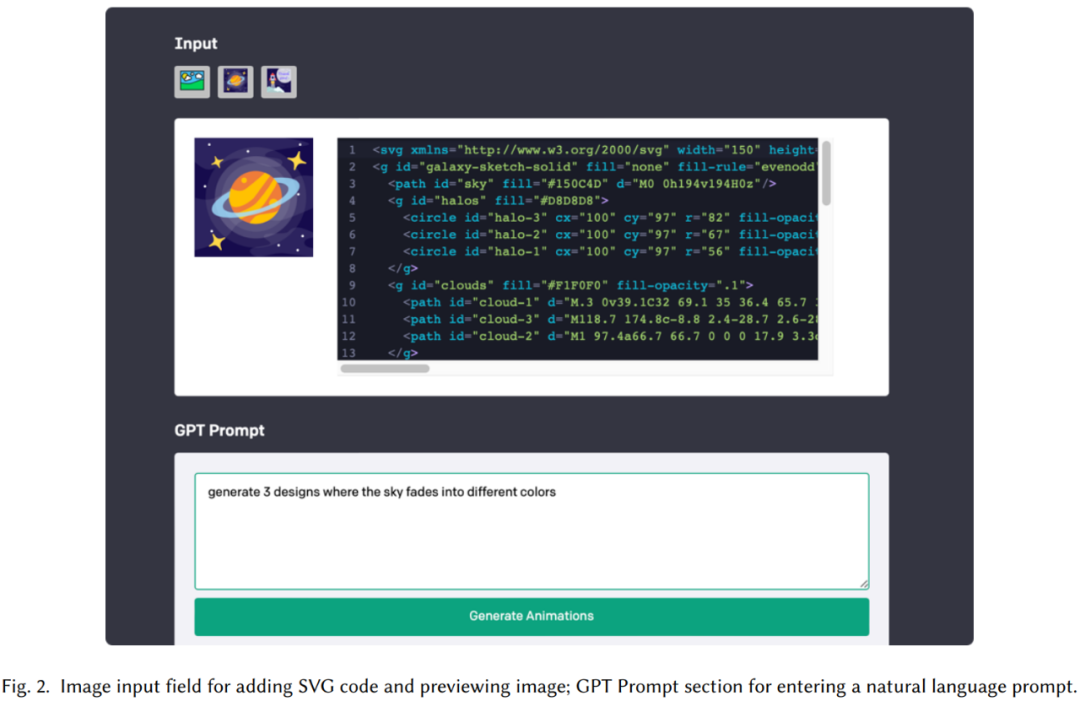
Entrée : Le système fournit une zone de saisie dans laquelle les utilisateurs peuvent coller le code de l'image SVG qu'ils souhaitent animer (SVG est un format d'image standard et populaire utilisé dans les illustrations. Couramment utilisé pour son évolutivité et sa compatibilité. sur plusieurs plateformes). Dans Keyframer, un rendu du SVG est affiché à côté de l'éditeur de code afin que l'utilisateur puisse prévisualiser la conception visuelle de l'image. Comme le montre la figure 2, le code SVG de l'illustration de Saturne contient des identifiants tels que le ciel, les anneaux, etc. .

Conseils GPT : Ce système permet aux utilisateurs de saisir des invites en langage naturel pour créer des animations. Les utilisateurs peuvent demander un seul design (faire tourner la planète) ou plusieurs variantes de design (créer un design avec 3 étoiles scintillantes), puis cliquer sur le bouton Générer une animation pour lancer la demande. Avant de transmettre les requêtes des utilisateurs à GPT, l'étude affine ses invites avec le XML SVG brut complet et spécifie le format de la réponse LLM.
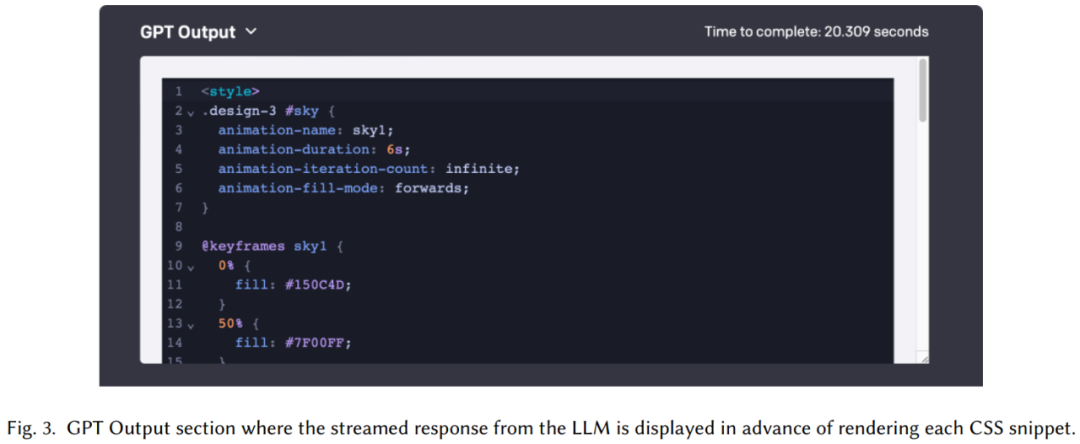
Sortie GPT : une fois la requête d'invite lancée, GPT transmet une réponse composée d'un ou plusieurs fragments CSS, comme le montre la figure 3.

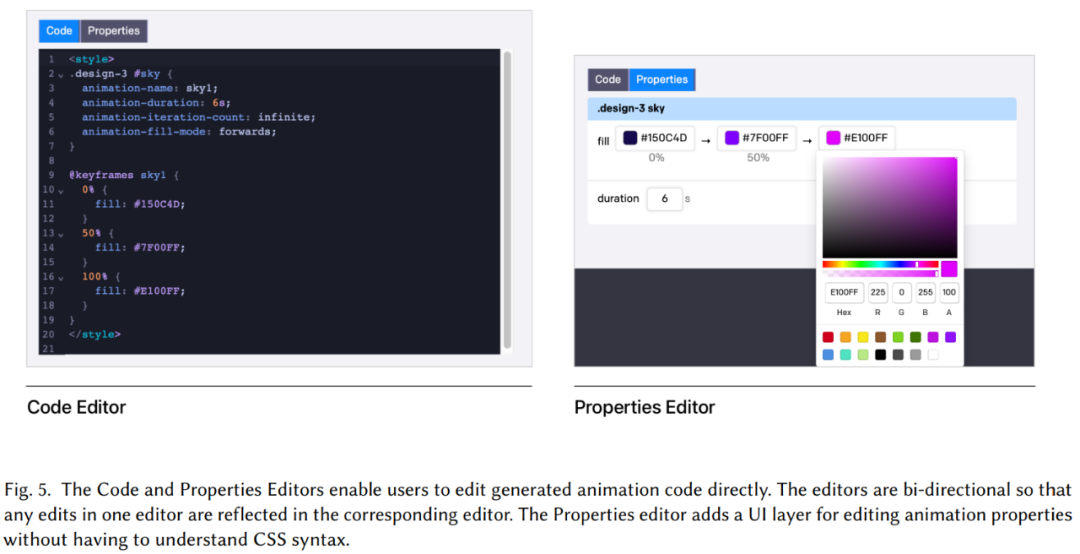
Rendu : La partie rendu comprend (1) un rendu visuel de chaque animation et une explication en 1 phrase générée par LLM (2) une série d'éditeurs pour modifier le design.
L'éditeur de code est implémenté à l'aide de CodeMirror ; l'éditeur de propriétés fournit une interface utilisateur spécifique à la propriété pour éditer le code, par exemple, pour modifier les couleurs, l'étude fournit un sélecteur de couleurs. La figure 5 montre les icônes de l'éditeur de code et de l'éditeur de propriétés.

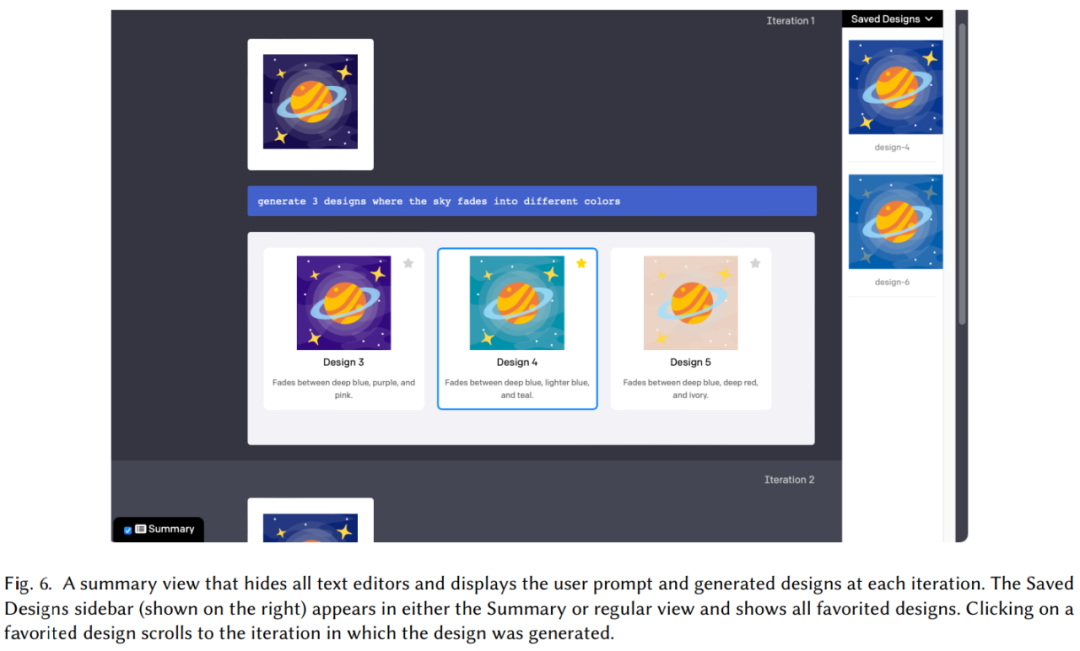
Itération : Pour aider les utilisateurs à explorer plus en profondeur le processus de création d'animation (DG1), l'étude fournit également une fonctionnalité qui permet aux utilisateurs de s'appuyer de manière itérative sur l'animation générée à l'aide d'invites. Il y a un bouton "+ Ajouter une nouvelle invite" sous chaque conception générée ; cliquer sur ce bouton ouvre un nouveau formulaire en bas de la page permettant à l'utilisateur d'étendre sa conception avec de nouvelles invites.
Enregistrez la barre latérale et le résumé conçus. Le système permet aux utilisateurs de mettre en vedette les conceptions et de les ajouter à la barre latérale, comme indiqué sur le côté droit de la figure 6. De plus, le système dispose d'un mode résumé qui masque tous les éditeurs de texte et affiche les animations et leurs invites, permettant aux utilisateurs de revoir rapidement les invites et les conceptions précédentes.

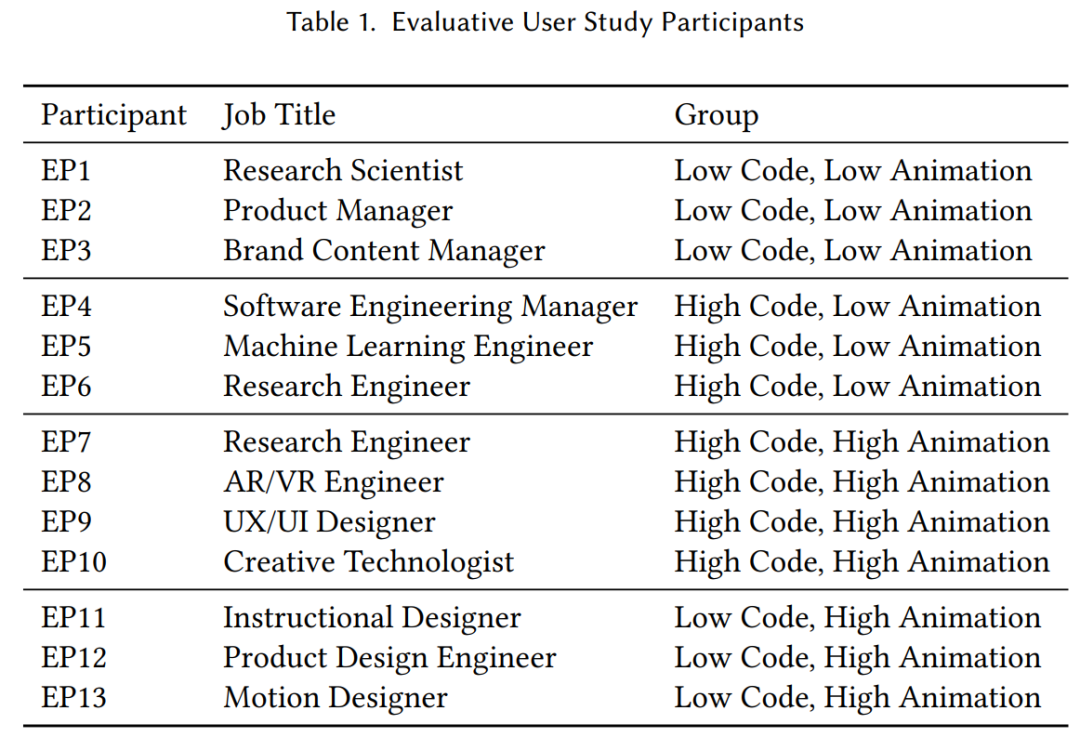
Lors de l'expérience, l'équipe Apple a sélectionné 13 participants (6 femmes, 7 hommes) pour essayer Keyframer. Le tableau 1 fournit quelques informations sur les participants et les compétences qu'ils ont maîtrisées.
Même le motion designer professionnel "EP13" voit également le potentiel de Keyframer pour étendre ses capacités : "Je crains un peu que ces outils remplacent notre travail car son potentiel est si grand. Mais si vous y réfléchissez bien, cette recherche Cela ne fera qu'améliorer nos compétences. Cela devrait être quelque chose dont nous pouvons être heureux. "

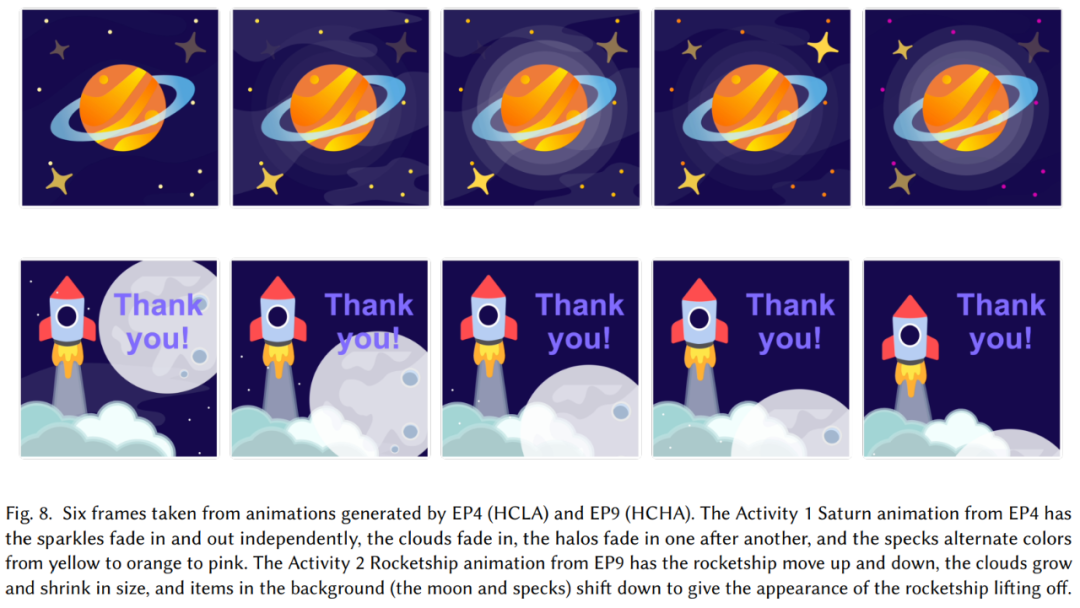
Dans l'ensemble, les participants ont été satisfaits de l'expérience d'utilisation de Keyframer. Les participants ont donné une note moyenne de 3,9, allant de satisfait (4) à neutre (3). Les participants ont généré 223 designs. En moyenne, chaque participant a généré 17,2 designs. La figure 8 montre un exemple de l'animation finale pour deux participants.

Veuillez vous référer au document original pour plus de détails techniques.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

