Maison >interface Web >js tutoriel >problème d'affectation continue javascript_compétences javascript
problème d'affectation continue javascript_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:501285parcourir
J'ai trouvé ce morceau de code en recherchant des questions d'entretien il y a quelques jours. Après l'avoir exécuté, c'était complètement différent de ce à quoi je m'attendais
var a = {
n : 1
};
var b = a;
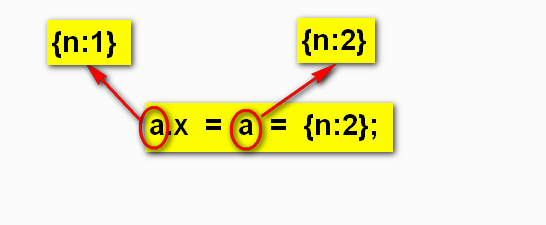
a.x = a = {n : 2};
console.log(a.x);
console.log(b.x);
Le résultat de sortie est :
indéfini
[objet Objet]
Au début, je pensais que l'instruction devait d'abord attribuer {n : 2} à a, puis attribuer {n : 2} à a.x;
Mais ce n'était pas le cas, j'ai donc changé le code et ajouté quelques logs
var test;
var a = {
get test () {
console.log("call a get");
return test;
},
set test (value) {
console.log("call a set");
test = value;
}
}
var test2;
var b = {
get test2 () {
console.log("call b get");
return test2;
},
set test2 (value) {
console.log("call b set");
test2 = value;
}
}
a.test = {
n : 1
};
b.test2 = a.test;
console.log("begin");
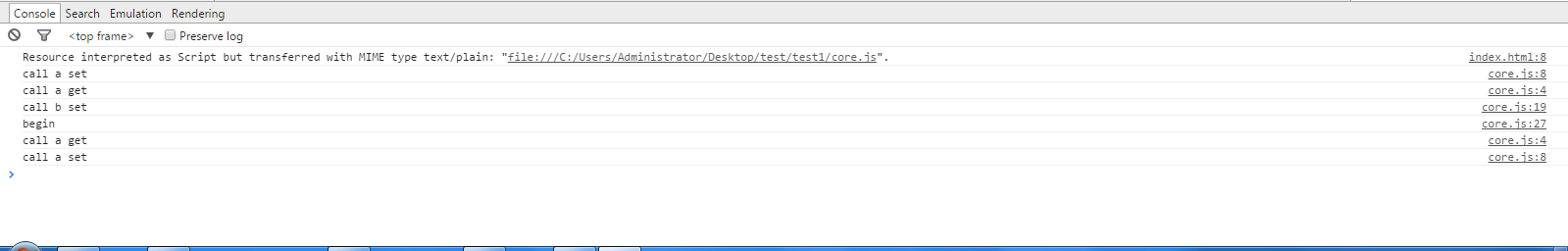
a.test.x = a.test = {n : 2};
De cette façon, après le début, il sera clair d'un seul coup d'œil ce que cette mission effectue.

Ceci est le journal imprimé lorsque l'instruction est exécutée
D'abord, un get est déclenché, puis un ensemble est déclenché.
Je suppose que l'ordre d'exécution de cette instruction est de supprimer d'abord la variable de gauche, puis d'effectuer l'affectation. (Avant d'exécuter cette instruction, supprimez d'abord la référence de l'objet, puis effectuez l'affectation à droite. à gauche)

Ce qui précède représente l'intégralité du contenu de cet article, j'espère que vous l'aimerez tous
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

