Maison >interface Web >js tutoriel >Une brève introduction à Jquery et DOMobjects_jquery
Une brève introduction à Jquery et DOMobjects_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:501820parcourir
Lorsque vous apprenez jquery pour la première fois, vous ne pouvez souvent pas faire la distinction entre les objets DOM et les objets Jquery. Expliquons brièvement la relation et la différence entre eux
.Objet 1.DOM (Modèle Objet Document)
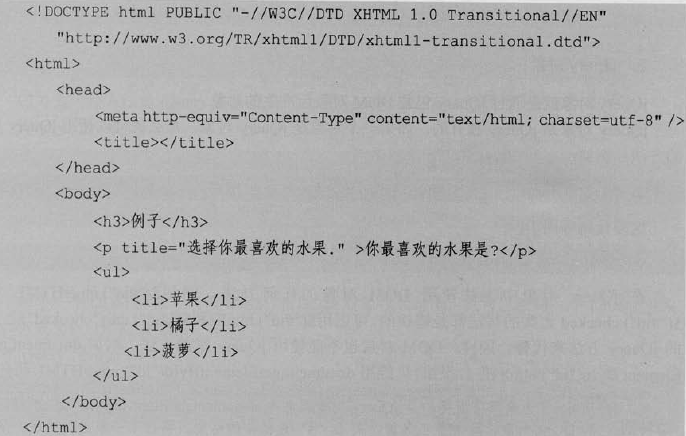
Modèle objet de document, chaque DOM peut être représenté sous forme d'arborescence. Par exemple, ce qui suit est un simple code de page Web :
.
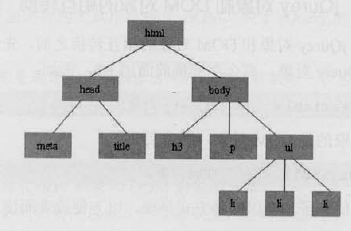
exprimé en DOM :

Nous pouvons obtenir les nœuds de l'arborescence via getelementsByTayName ou getelementsByTayId en JS. Les éléments obtenus ainsi sont des objets DOM qui peuvent utiliser des méthodes en JS, par exemple :
var objhtml=domobj.innerHTML;
Objet 2.Jquery
L'objet Jquery est un objet généré en encapsulant un objet DOM avec Jquery. Il est unique à Jquery et peut appeler des méthodes dans jquery, par exemple :
$("#foo").HTML();
L'objet Jquery ne peut appeler aucune méthode d'objet DOM, par exemple : 3. Conversion mutuelle entre les objets DOM et les objets Jquery
Avant de les convertir, nous devons d'abord spécifier le style de définition des variables. Par exemple, lors de la définition d'un objet Jquery, ajoutez un symbole $, par exemple :
var $obj=Jquery对象
var domobj=DOM对象(1) L'objet jquery est un objet tableau, et un objet DOM est obtenu via [index]. Le code est le suivant :
var $obj=$("#sc");
var obj=$obj[0];
alter(obj.checked);
var $obj=$("#sc");
var obj=$obj.get(0);
alter(obj.checked);
4. Convertir l'objet DOM en objet Jquery
L'objet DOM peut être converti en objet Jquery via $(), par exemple :
var obj=document.getelementsByTayName("Name");
var $obj=$(obj);Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

