Maison >Problème commun >Comment installer Angular sur Windows 11 ou 10 à l'aide de l'invite de commande
Comment installer Angular sur Windows 11 ou 10 à l'aide de l'invite de commande
- 王林avant
- 2023-09-17 16:01:101238parcourir
Mais pourquoi utiliser Angular ?
Avant de plonger dans le processus d'installation, examinons rapidement certains des avantages de l'utilisation d'Angular qui valent la peine d'être pris en compte pour le développement Web. Angular fournit un cadre structuré puissant pour créer des applications Web modernes. Il est connu pour :
- Son architecture basée sur des composants vous permet de créer et de maintenir facilement des applications complexes.
- Les applications Web créées avec Angular fonctionnent de manière transparente sur une variété de plates-formes et d'appareils.
- Angular optimise votre application pour de meilleures performances, la rendant chargée rapidement et fonctionnant sans problème.
- Communauté active, nombreuses ressources, tutoriels et support pour le développement angulaire.
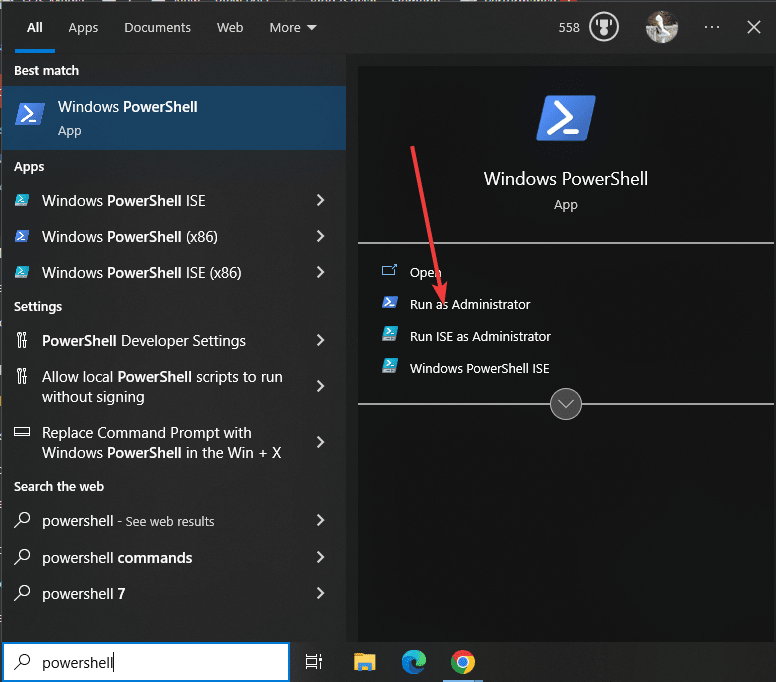
Étape 1. Ouvrez PowerShell ou CMD en tant qu'administrateur
Ici, nous utilisons PowerShell mais vous pouvez également utiliser l'invite de commande car les étapes sont les mêmes pour les deux. Cependant, assurez-vous d'y accéder en tant qu'administrateur car nous avons besoin des privilèges de superutilisateur pour installer l'application à l'aide de la ligne de commande.
Pour donner une idée – cliquez simplement sur le bouton Démarrer de Windows et recherchez PowerShell ou CMD et cliquez sur l'option – « Exécuter en tant qu'administrateur »

Étape 2. Vérifiez que Winget est disponible
Sur tous les Windows 11, y compris la dernière version, les utilisateurs de Windows 10 disposeront du gestionnaire de packages de Microsoft Winget . Cependant, pour confirmer sa présence sur votre système, tapez la commande donnée après avoir ouvert Powershell ou CMD.
winget -v
Vous verrez la version actuelle du gestionnaire de paquets dans la sortie, confirmant qu'elle est disponible pour utilisation.
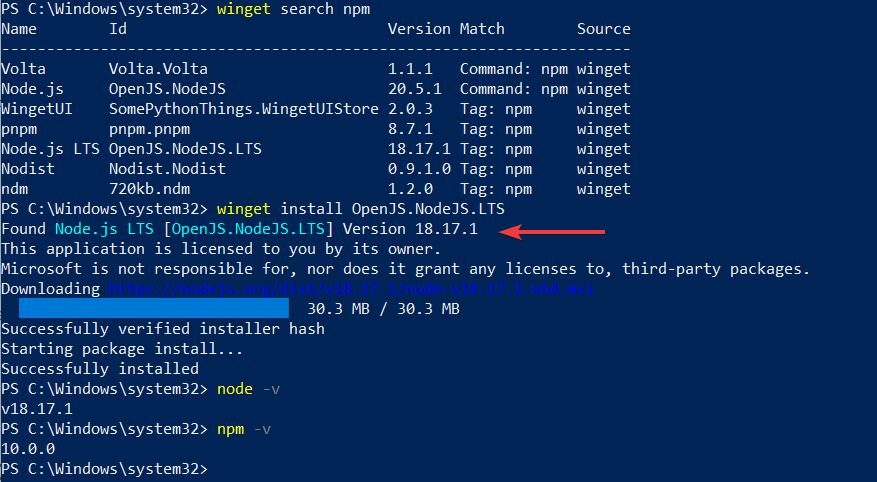
Étape 3. Installez Node.js et NPM
Tout d'abord, nous devons installer Node.js et son gestionnaire de packages NPM (Node Package Manager) sur notre système Windows 10 ou 11. Non seulement nous avons besoin de NPM pour installer Angular, mais nous devons également disposer des outils dont nous avons besoin pour créer des applications Web.
Utilisez Winget pour installer Nodejs avec ce NPM et il apparaîtra automatiquement sur votre système. Au moment de la rédaction de cet article, la dernière version de Node est la 20, mais Angular ne prend en charge que les versions LTS, nous choisirons donc la version 18.x de Node.js.
winget install OpenJS.NodeJS.LTS
Attendez quelques secondes et le système configurera cet environnement d'exécution JavaScript pour vous,
Maintenant, fermez le terminal de commande ou PowerShell et rouvrez-le afin que le système puisse reconnaître les outils de commande Node et NPM. Pour vérifier la version du nœud installé et du NPM, vous pouvez utiliser :
node -v
npm -v
De plus, il est crucial de rester à jour. Vous pouvez mettre à jour npm en exécutant la commande suivante dans le terminal :
npm install -g npm@latest

Étape 4. Installez Angular CLI sur Windows 10 ou 11
Angular CLI (Command Line Interface) sur Windows simplifie le processus de création, de création et de déploiement d'applications Angular. Pour l'installer, suivez ces étapes :
Vous disposez déjà de l'invite de commande Windows ou de PowerShell avec des droits d'administrateur. Alors, exécutez simplement la commande suivante pour installer Angular CLI globalement :
npm install -g @angular/cli
Une fois l'installation terminée, vous pouvez vérifier l'installation en vérifiant la version d'Angular CLI :
Cependant, avant de vérifier la version d'Angular, activez-la qui est désactivée par défaut Exécution de scripts PowerShell. Non, vous pourrez exécuter la commande ng tools. Alors, exécutez :
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
Appuyez sur Y et appuyez sur la touche Entrée.
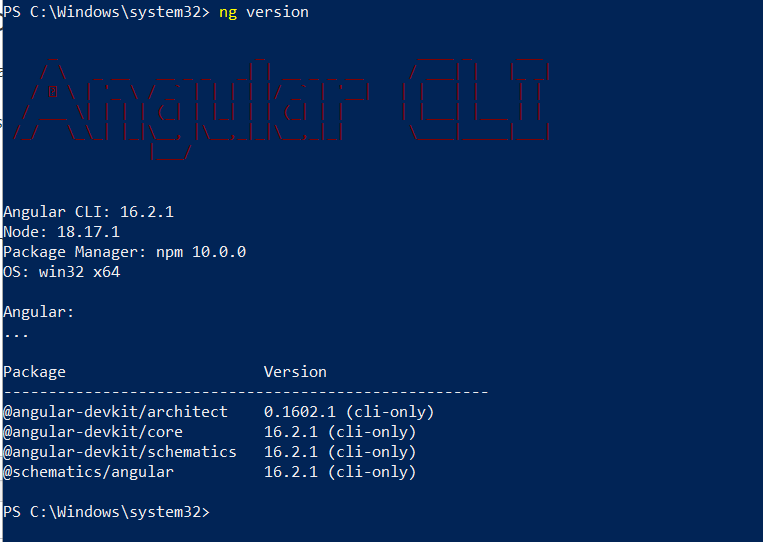
Après avoir exécuté :
ng version
vous devriez voir la version Angular CLI installée.
REMARQUE : Si la commande n'est pas trouvée, fermez et ouvrez à nouveau PowerShell ou CMD.

Étape 5. Créez votre premier projet Angular
Maintenant que nous avons installé Angular CLI sur le système Windows 11 ou 10, il est temps de commencer par la première étape, créons un projet Angular simple pour comprendre comment il fonctionne.
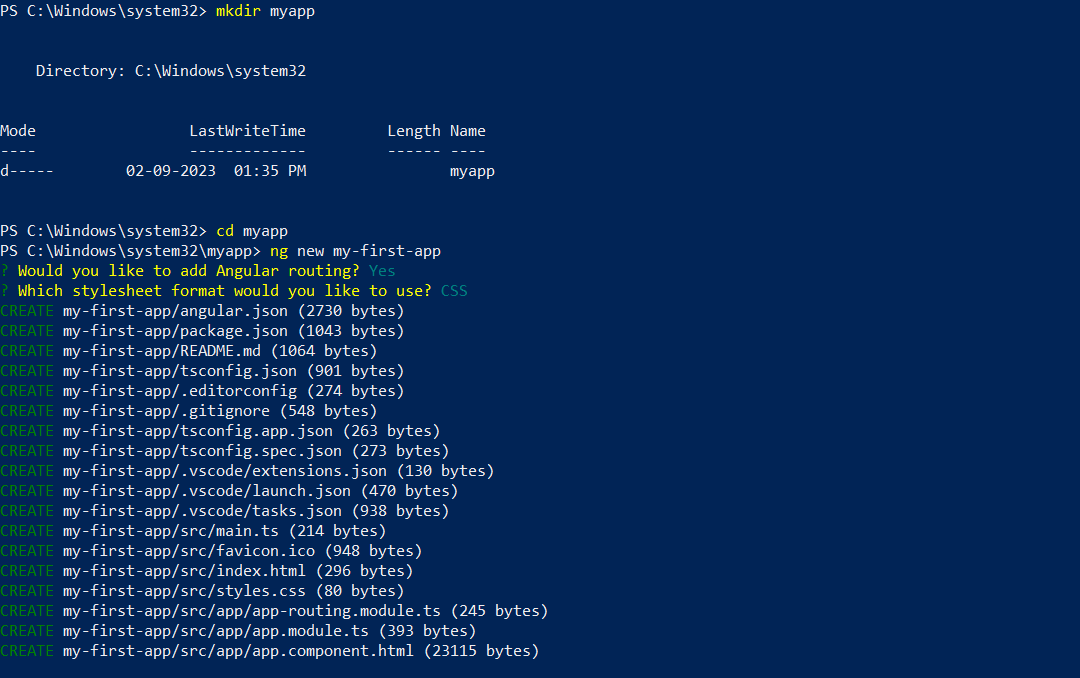
Créez un répertoire dans lequel vous souhaitez enregistrer les fichiers du projet Angular, par exemple – MyApp
mkdir myapp
Basculez maintenant vers ce répertoire à l'aide de la commande cd dans le terminal.
cd myapp
Exécutez la commande suivante pour générer un nouveau projet Angular :
ng new my-first-app
Remplacez "My First App" par le nom de votre projet souhaité.
Angular CLI 将提示您为项目选择一些配置选项。您现在可以通过按 Enter 键选择默认选项。

生成项目后,导航到项目文件夹:
cd my-first-app
最后,通过运行以下命令启动 Angular 开发服务器:
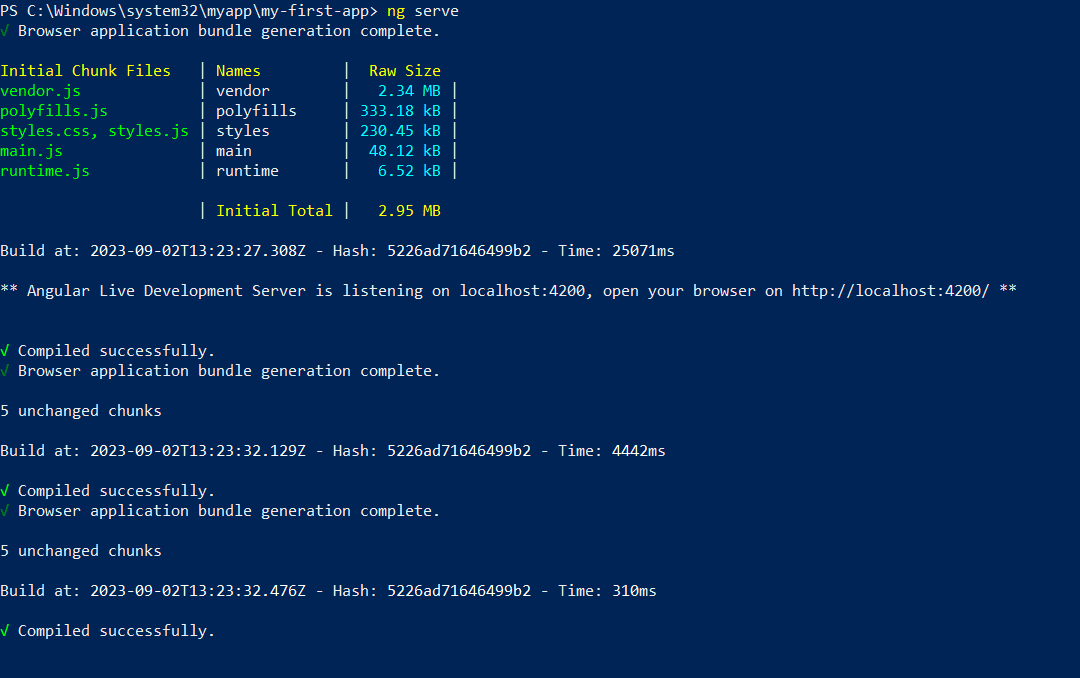
ng serve

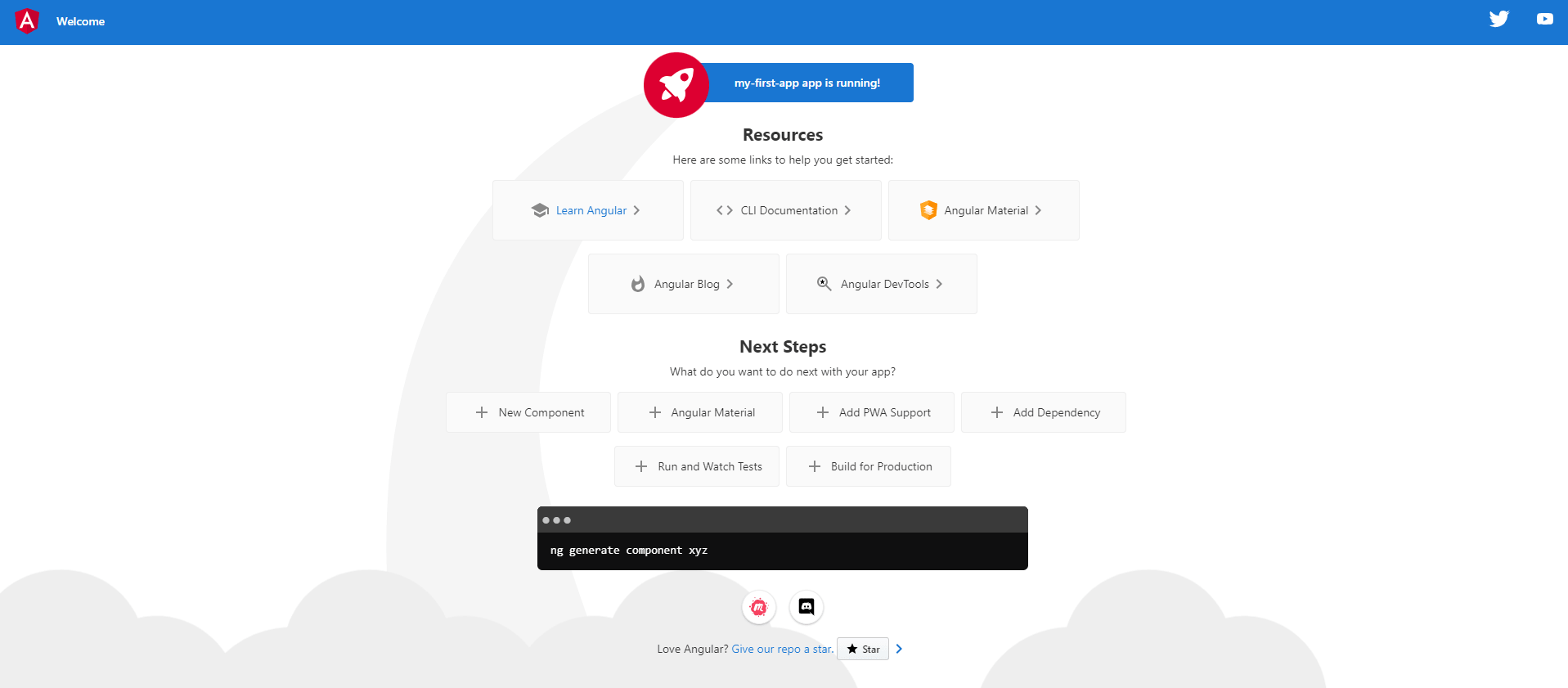
这将编译您的 Angular 应用程序,并使其可用于 http://localhost:4200/ 预览。打开浏览器并指向它。

6. 卸载(可选)
如果一段时间后您想使用Powershell或CMD终端从Windows中删除Angular,那么以下是要遵循的命令:
要仅删除角度:
npm remove -g @angular/cli
要删除 Nodejs 和 NPM,请执行以下操作:
winget uninstall OpenJS.NodeJS.LTS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si l'ordinateur indique que l'application ne peut pas démarrer normalement lorsqu'elle est allumée ?
- Comment forcer la fermeture de l'application actuelle
- Explication détaillée de l'installation et de l'utilisation du matériel dans Angular
- Comment actualiser la page actuelle dans Angular ? Présentation de la méthode

