Maison >interface Web >js tutoriel >Explication détaillée de l'installation et de l'utilisation du matériel dans Angular
Explication détaillée de l'installation et de l'utilisation du matériel dans Angular
- 青灯夜游avant
- 2021-03-11 10:28:044646parcourir
Cet article vous présentera comment installer et utiliser du matériel dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
Introduction à Angular
Angular est un framework web front-end open source développé par Google. Il est né en 2009, créé par Misko Hevery et d'autres, puis acquis par Google. Il s'agit d'un excellent framework JS frontal qui a été utilisé dans de nombreux produits Google.
Selon les statistiques du nombre de projets (1.x, 2.x, 4.x, 5.x, 6.x, 7.x, 8.x, 9.x ) est désormais en ligne. Le framework le plus utilisé.
Angular est basé sur TypeScript et est plus adapté aux projets de moyenne et grande entreprise que React et Vue.
La dernière version d'angular est angulaire9.x le 25 décembre 2019. Selon l'introduction officielle, Angular sera mis à jour avec une version tous les quelques mois. L'utilisation est la même pour toutes les versions d'Angular après Angular2.x. Ce tutoriel est également applicable à Angular7.x
, Angular8.x, Angular9.x et autres versions futures...
. 
2. Installation et utilisation du matériel angulaire
document officiel du matériel : https://material.angular. io
document officiel matériel (version chinoise) : https://material.angular.cn/components/categories
(1) Installation de matériau angulaire
1. Créez d'abord un nouveau projet
2. Entrez les trois phrases suivantes dans le projet créé pour terminer l'installation du matériel (le projet auquel le matériel appartient dépend du projet auquel il appartient. est utilisé dans)
(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs (2)npm install --save @angular/flex-layout@8.0.0-beta.26 (3)ng add @angular/material
(2) Utilisation du matériau angulaire
1 Présentez le module matériel correspondant dans app.module.ts
2. Créez un nouveau composant Utilisez simplement du matériel
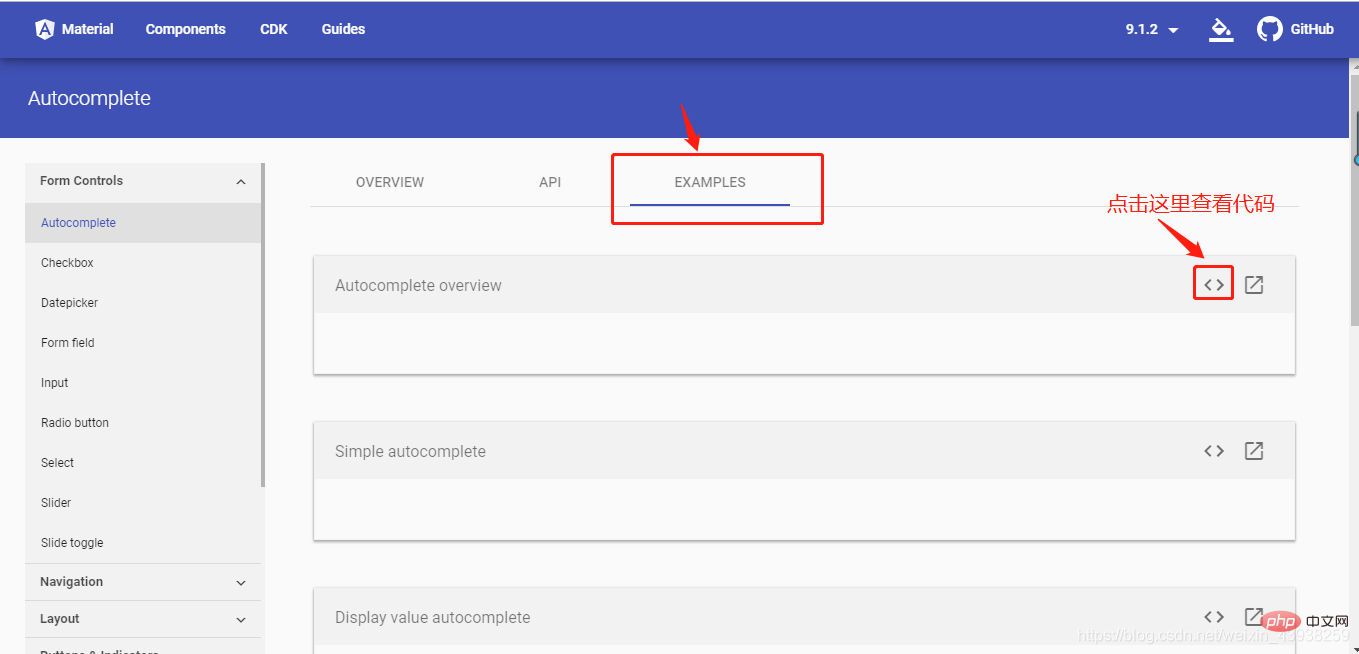
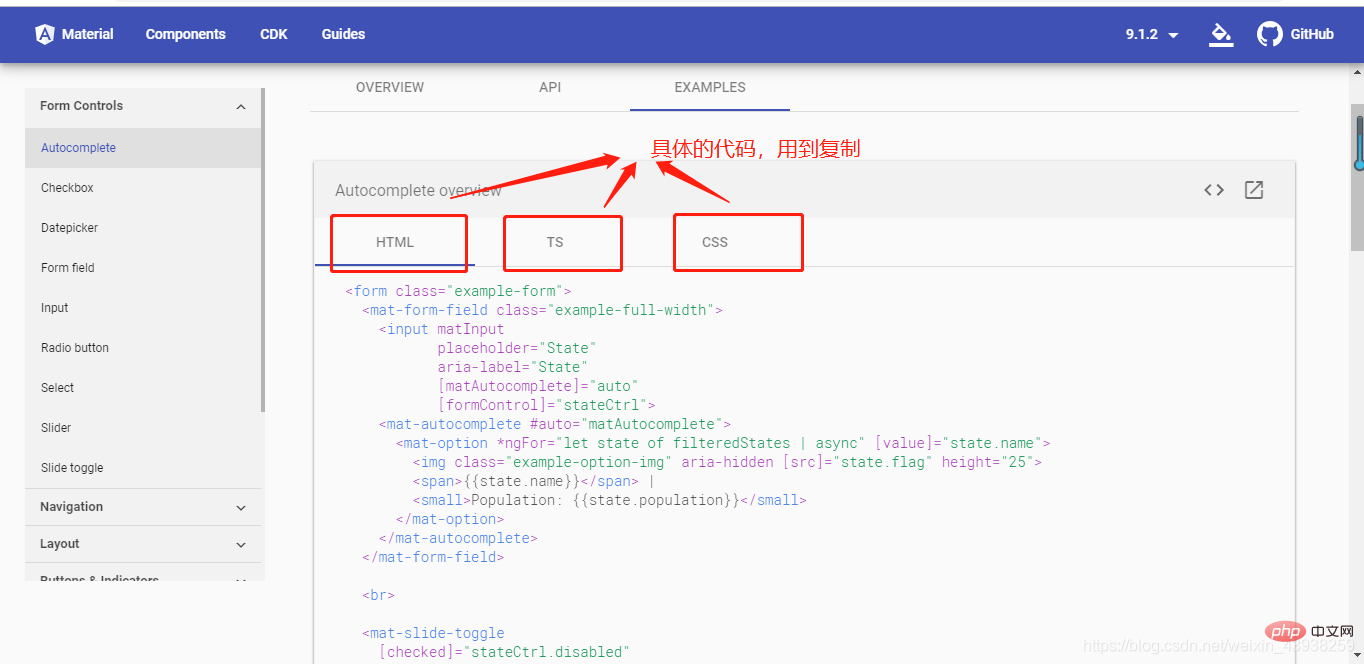
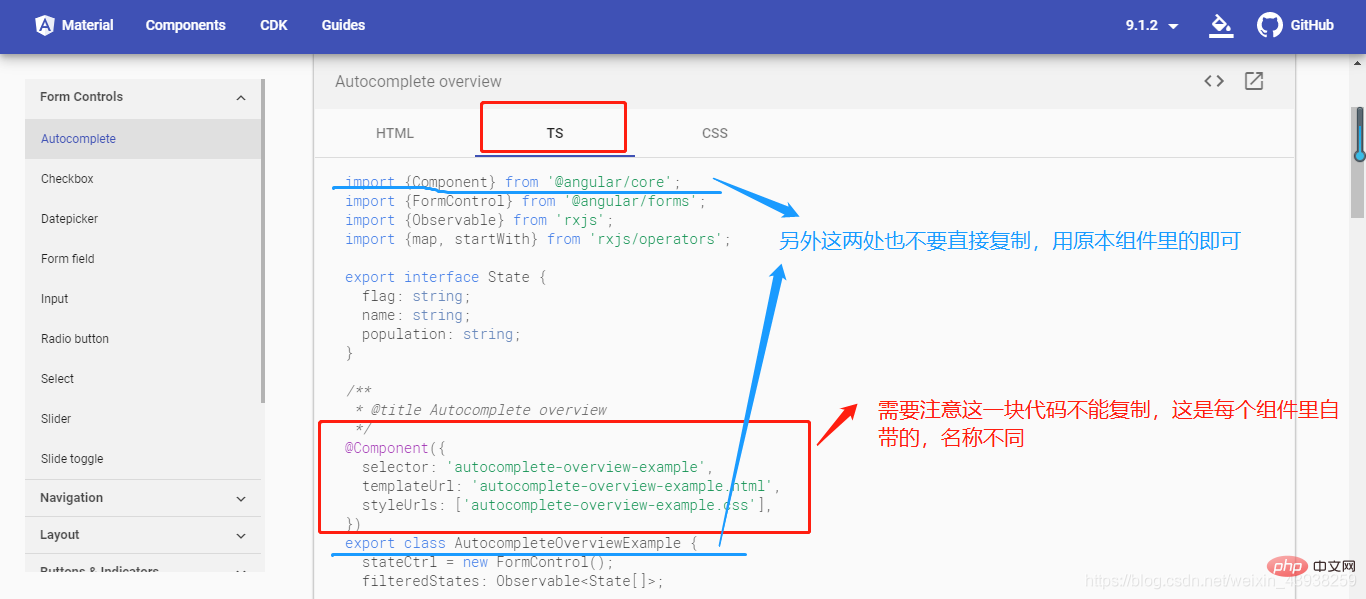
Ici, vous pouvez vous référer aux exemples dans la documentation officielle (vous pouvez le vérifier et l'utiliser maintenant, il existe de nombreux exemples)



3. Mon opération consiste à créer un module personnalisé de matériau, à y stocker le module de matériau importé, puis à ajouter import{MaterialModule}from'./material/material/material.module'; à app.module.ts, puis à créer un nouveau composant. et copiez le code du document officiel Runnable.
Partagez mon code dans material.module.ts ici pour référence (le module matériel présenté ici est incomplet et doit être ajouté en fonction de la situation réelle)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatCardModule,
MatFormFieldModule,
MatInputModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,} from '@angular/material';
import { ReactiveFormsModule,FormsModule } from '@angular/forms';
const Material = [
MatCardModule,
MatFormFieldModule,
MatInputModule,
ReactiveFormsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
FormsModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,];@NgModule({
declarations: [],
imports: [
CommonModule,
Material ],
exports: [Material]})export class MaterialModule { }
Pour plus de connaissances liées à la programmation, veuillez visitez :Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la détection de changement dans Angular (Détection de changement)
- Une brève discussion sur la façon d'utiliser ngrx pour la gestion de l'état dans Angular
- Une plongée approfondie dans les modules et le chargement paresseux dans Angular
- Explication détaillée du routage et de son utilisation dans Angular

