Maison >interface Web >js tutoriel >Une brève discussion sur l'utilisation des compétences Javascript arrays_javascript
Une brève discussion sur l'utilisation des compétences Javascript arrays_javascript
- WBOYoriginal
- 2016-05-16 15:48:18953parcourir
L'article précédent parlait de l'index des tableaux, et cet article parle de l'utilisation des tableaux.
La taille du tableau
Les tableaux JS peuvent être redimensionnés dynamiquement. Pour être plus précis, il n'y a pas de notion de tableau hors limites. Il n'y a aucun problème avec a[a.length]. Par exemple, si vous déclarez un tableau a = [1, 3, 5], la taille actuelle du tableau est 3 et l'index du dernier élément est 2, mais vous pouvez toujours utiliser a[3] et accéder à a[3 ] renvoie undefined Affectation de a[3] : a[3] = 7 ajoute un élément au tableau a. La longueur du tableau a est désormais de 4. Vous pouvez essayer de mettre le code suivant dans votre navigateur et de l'exécuter :
var a = [];
for(int i = 0; i <= a.length; i++)
{
a[a.length] = i;
}
Sur mon ordinateur, Firefox plantera immédiatement et l'onglet Chrome occupe 99 % du processeur (affiché à l'aide du gestionnaire de tâches de Chrome).
La valeur de longueur de js changera à mesure que les éléments du tableau changent. Bien sûr, vous pouvez également définir manuellement l'attribut de longueur du tableau. Définir une longueur plus grande n'allouera pas plus d'espace au tableau, mais définir une longueur plus petite le fera. n'allouez pas plus d'espace au tableau. Cela entraînera la suppression de tous les attributs dont les indices sont supérieurs ou égaux à la nouvelle longueur.
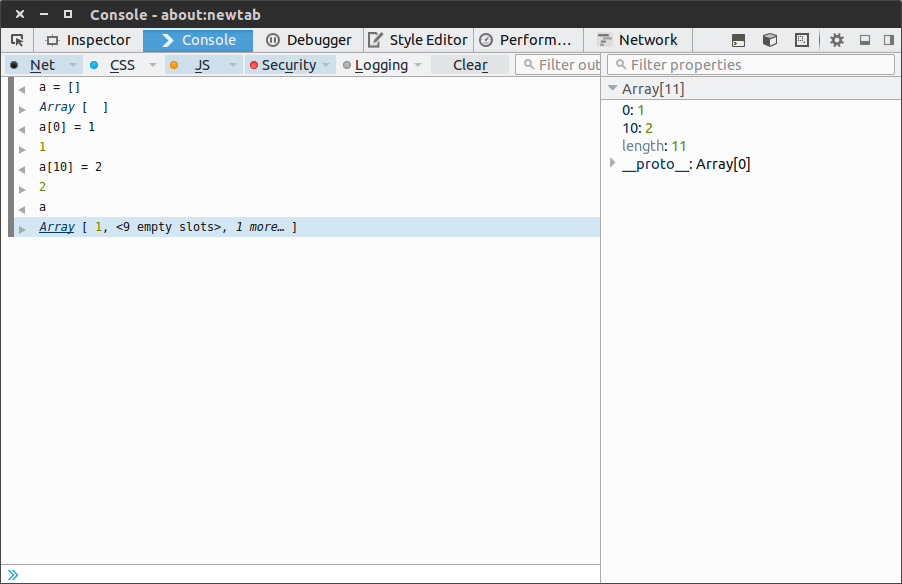
Un autre point est : d'où vient la valeur de longueur du tableau ? Certaines informations indiquent qu'il s'agit de la plus grande valeur d'index numérique plus un, ce qui devrait être correct. Cependant, si les emplacements vides sont également comptés, la valeur de longueur est. l'élément du tableau numéro. Expliquez l'image ci-dessus :

Comme vous pouvez le voir sur l'image, il y a un tableau a, a[0] et a[10] qui se sont vu attribuer des valeurs. À l'heure actuelle, la longueur de a est de 11 et il y a 9 emplacements vides dans le. milieu (traduisons-le par emplacement vide) ). Alors, ces neuf emplacements vides comptent-ils ? Je pense qu'ils devraient le faire, afin que la valeur de la longueur puisse être expliquée raisonnablement. Alors quelles sont les valeurs de ces emplacements vides ? indéfini! Par conséquent, si vous utilisez foreach traversal (forin) dans Chrome, ces emplacements vides peuvent être ignorés, mais si vous utilisez foreach traversal, undefined sera imprimé. Quant aux performances dans Firefox, c'est différent. Essayez-le vous-même.
Parcours de tableau
Quand je regardais un tutoriel js publié sur Weibo hier, il a été dit que lors du parcours d'un tableau, l'instruction de jugement i Concernant le parcours foreach des tableaux, la méthode js est très étrange par rapport aux langages tels que java/c# : Comme vous pouvez le voir, le résultat imprimé n'est pas l'élément du tableau, mais la valeur de l'index numérique (il semble que cela montre également que les tableaux js sont également stockés en mode hachage. Dans tous les cas, cela doit être noté). . (Quant à la raison pour laquelle il en est ainsi, je pense que les éléments du tableau sont tous des attributs du tableau. Ce parcours traverse la valeur de longueur, de 0 à la longueur. Au lieu de sortir les éléments du tableau un par un, car les éléments sont des attributs, et les tableaux n'ont pas seulement un index numérique, alors pourquoi les afficher uniquement lors d'un parcours comme celui-ci, au lieu de length, push, join et d'autres méthodes. Pour être honnête, je dois afficher l'index numérique du tableau ? c'est juste ma propre opinion, je n'ai pas étudié les détails.) Quelques méthodes de tableau Les tableaux ont des méthodes push et pop, de sorte que le tableau ressemble à une pile. L'utilisation de delete sur un tableau peut supprimer un élément du tableau, mais cela laissera un trou dans le tableau (c'est-à-dire que delete peut également supprimer des éléments du tableau, mais il supprime uniquement la valeur à cette position et ne modifie pas la taille. du tableau. , le type de position d'origine n'est pas défini), car les éléments après l'élément supprimé conservent leurs attributs d'origine, donc splice doit être utilisé pour affiner le tableau qui a été supprimé, et cela supprimera les attributs supprimés. Mais ce n'est pas très efficace. Il y a aussi map, réduire, filtrer et d’autres méthodes dans le tableau, que je n’entrerai pas dans les détails ici (c’est assez similaire à la liste en python). Supplément Enfin, j'ai déjà dit que les tableaux en js sont des objets (c'est absurde, ce sont à l'origine des objets), cela signifie-t-il que les tableaux et les objets peuvent être utilisés de manière interchangeable ? La réponse est oui. Cependant, par souci de clarté, il est préférable de les utiliser séparément. Parlons du moment où utiliser les tableaux et du moment où utiliser les objets (voir « L'essence du langage JavaScript ») : Lorsque le nom de l'attribut est un entier petit et continu, un tableau doit être utilisé, sinon un objet doit être utilisé. 番外 覺得閉包被神化了,可能語言層面上的實現有技術,但是在應用層面我覺得就應該那樣啊,使用的時候都感覺不到那是在用閉包。但這個閉包卻幾乎成了面試前端必問的概念了。 以上所述就是本文的全部內容了,希望大家能夠喜歡。
for(var name in ['huey', 'dewey', 'louie']) {
console.log(name);
}
/*
打印结果:
0
1
2
*/
De plus, puisque le résultat de l'utilisation de typeof pour les tableaux et les objets dans js est Object, il existe un moyen de déterminer si un objet est un tableau :
var is_array = function(value) {
return Object.prototype.toString.apply(value) === '[object Array]';
};
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

