Maison >interface Web >js tutoriel >Comment installer yup dans React Native en JavaScript ?
Comment installer yup dans React Native en JavaScript ?
- 王林avant
- 2023-09-13 11:53:07748parcourir
Yup est un package NPM que nous pouvons installer dans des applications réactives natives. Il est utilisé pour valider les valeurs du formulaire stockées dans un seul objet. De plus, nous pouvons utiliser Yup pour ajouter différents types de validation à différents champs de formulaire.
Les utilisateurs peuvent exécuter la commande suivante dans le répertoire du projet pour installer Yup dans React Native.
npm i Yup
Si vous utilisez Yarn, vous pouvez utiliser la commande suivante.
yarn i Yup
Grammaire
Les utilisateurs peuvent suivre la syntaxe suivante pour utiliser Yup pour la validation de formulaire dans les applications natives de réaction.
const schema = Yup.object().shape({
key1: Yup.string().required("Required"),
});
await schema.validate(values);
Dans la syntaxe ci-dessus, nous avons créé le schéma en utilisant Yup et utilisé la méthode validate() pour valider les valeurs en fonction des règles définies dans le schéma. Ici, value est un objet contenant des paires nom de propriété de formulaire et valeur.
Étapes
Étape 1 - Tout d'abord, les développeurs doivent importer le contenu requis depuis Yup.
Étape 2 - Dans le composant App(), utilisez Yup pour créer un "userFormSchema" qui définit les règles pour les champs Student_id, age et Portfolio. Ici, student_id est une chaîne et un champ obligatoire, age est un entier positif et un champ obligatoire, et portfolio est l'URL du site Web.
Étape 3 - Maintenant, utilisez le hook « useState » pour définir le statut des informations sur l'étudiant et le message de vérification.
-
Étape 4 - Définissez la fonction handleChange() qui prend la clé et la valeur comme paramètres et met à jour la valeur dans l'objet d'état "initialValue".
Étape 5 - Ensuite, définissez la fonction validateValues(), qui utilise la méthode validate() en prenant userFormSchema comme référence et un objet StudentInfo comme paramètre.
Étape 6 - Définissez le message sur le statut « Message » en fonction de la validation de la valeur du formulaire.
Exemple 1
Dans l'exemple ci-dessous, nous avons créé un formulaire pour collecter des informations sur les étudiants. Nous avons ajouté trois champs de saisie pour obtenir l'URL du site Web Student_id, l'âge et le portfolio. De plus, nous avons créé un bouton de soumission.
Chaque fois que l'utilisateur clique sur le bouton de soumission, la fonction validateValues() est appelée, qui affiche le message de validation à l'écran.
import React, { useState } from "react";
import * as Yup from "yup";
import { TouchableOpacity, View, TextInput, Text, Button } from "react-native";
const App = () => {
// creating the user form schema using Yup to validate student_id, age, and portfolio
const userFormSchema = Yup.object().shape({
student_id: Yup.string().required("Required"),
age: Yup.number().required("Required").positive().integer(),
portfolio: Yup.string().url().nullable(),
});
const [studentInfo, setStudentInfo] = useState({
student_id: "",
age: 13,
portfolio: "",
});
const [message, setMessage] = useState("");
function handleChange(key, val) {
setStudentInfo({ ...studentInfo, [key]: val });
}
// creating the handleFormSubmit function to handle the form submission
async function validateValues() {
try {
await userFormSchema.validate(studentInfo);
setMessage("Form is successfully submitted with no errors!");
} catch (error) {
console.log(error);
setMessage("Form is not submitted due to errors!");
}
}
return (
// rendering the form
<View style = {{ width: "70%" }}>
{/* text inputs */}
<TextInput
placeholder = "student_id"
value = {studentInfo.student_id}
onChangeText = {(value) => handleChange("student_id", value)}
/>
<TextInput
placeholder = "age"
value = {studentInfo.age}
onChangeText = {(value) => handleChange("age", value)}
/>
<TextInput
placeholder = "portfolio"
value = {studentInfo.portfolio}
onChangeText = {(value) => handleChange("portfolio", value)}
/>
{/* submit button */}
<TouchableOpacity onPress = {validateValues}>
<Text> Submit Form </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
Sortie

Exemple 2
L'exemple ci-dessous est une version avancée de l'exemple ci-dessus. Ici, nous avons trois champs de saisie contenant le nom d'utilisateur, l'e-mail et le mot de passe.
De plus, nous avons également créé un userFormSchema en utilisant Yup pour valider le formulaire. Ici, nous définissons les règles pour que le nom comporte au moins trois caractères et soit toujours obligatoire. L'e-mail doit suivre le format et est toujours requis, et le mot de passe doit comporter au moins six caractères.
De plus, nous avons fourni certains styles pour les champs de saisie et les messages d'erreur. Lorsque l'utilisateur clique sur le bouton Soumettre, il appelle la fonction handleFormSubmit(), qui obtient les résultats de validation en appelant la fonction validateValues(). Il affiche le message de sortie basé sur la validation du formulaire.
import React, { useState } from "react";
import * as Yup from "yup";
import {
StyleSheet,
TouchableOpacity,
View,
TextInput,
Text,
} from "react-native";
const App = () => {
// creating the user form schema using Yup to validate name, email and password
const userFormSchema = Yup.object().shape({
name: Yup.string().min(3, "Too short").required("Required"),
email: Yup.string().email("Invalid email").required("Required"),
password: Yup.string().min(6, "Too short").required("Required"),
});
// creating the styles for the elements
const elementStyles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
backgroundColor: "aqua",
justifyContent: "center",
},
error: {
marginBottom: 10,
color: "red",
},
button: {
backgroundColor: "#0084ff",
width: "70%",
borderRadius: 4,
alignItems: "center",
padding: 12,
},
input: {
borderWidth: 2,
padding: 15,
marginBottom: 10,
width: "70%",
borderColor: "green",
borderRadius: 4,
},
buttonText: {
color: "#fff",
fontSize: 16,
fontWeight: "bold",
},
});
// creating the state for the form
const [initialValues, setInitialValues] = useState({
name: "",
email: "",
password: "",
});
// creating the state for the errors
const [errors, setErrors] = useState({});
const [message, setMessage] = useState("");
// creating the handleChange function to handle the change in the input fields
function handleChange(key, val) {
setInitialValues({ ...initialValues, [key]: val });
}
// creating the validateValues function to validate the form
async function validateValues() {
try {
// validating the form using the userFormSchema
await userFormSchema.validate(initialValues, { abortEarly: false });
setErrors({});
} catch (error) {
// if the form is invalid, then the errors are set to the state
const newErrors = error.inner.reduce((acc, cur) => {
acc[cur.path] = cur.message;
return acc;
}, {});
setErrors(newErrors);
}
}
// creating the handleFormSubmit function to handle the form submission
function handleFormSubmit() {
// validating the form values
validateValues().then(() => {
// set message based on the form is valid or invalid.
if (Object.keys(errors).length === 0) {
setMessage("Form is valid");
} else {
setMessage("Form is invalid");
}
});
}
return (
// rendering the form
<View style = {elementStyles.container}>
{/* text inputs */}
<TextInput
style = {elementStyles.input}
placeholder = "Name"
value = {initialValues.name}
onChangeText = {(value) => handleChange("name", value)}
/>
{errors.name && <Text style = {elementStyles.error}> {errors.name} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "Email"
value = {initialValues.email}
onChangeText = {(value) => handleChange("email", value)}
/>
{errors.email && <Text style= {elementStyles.error}> {errors.email} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "Password"
value = {initialValues.password}
onChangeText = {(value) => handleChange("password", value)}
secureTextEntry
/>
{errors.password && (
<Text style = {elementStyles.error}> {errors.password} </Text>
)}
{/* submit button */}
<TouchableOpacity style = {elementStyles.button} onPress = {handleFormSubmit}>
<Text style = {elementStyles.buttonText}> Submit Form </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
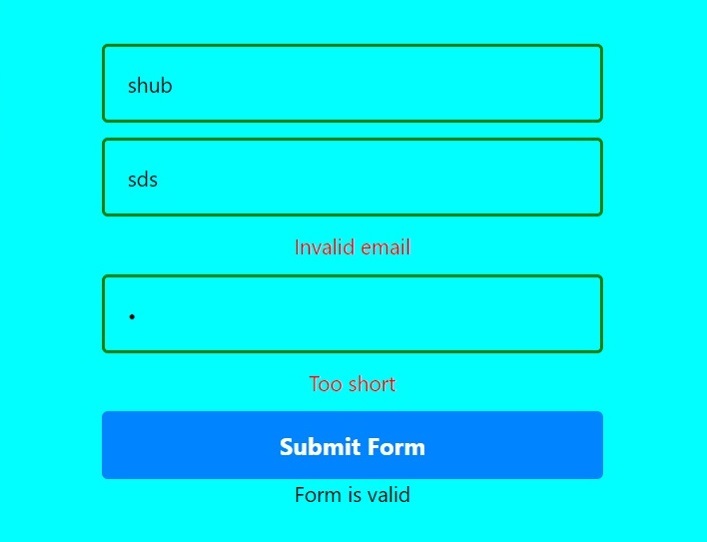
Sortie

Les utilisateurs ont appris à utiliser Yup et React-Native pour la validation des formulaires. Au lieu d'écrire du code de validation de formulaire personnalisé, les développeurs peuvent utiliser des bibliothèques comme Yup, ce qui rend le code plus lisible et plus simple.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

