Maison >interface Web >js tutoriel >Introduction à l'API d'historique HTML5
Introduction à l'API d'historique HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-13 11:29:111213parcourir
L’histoire est toujours intéressante, n’est-ce pas ? Dans les anciennes versions de HTML, nous avions un contrôle limité sur l’historique du navigateur. On peut se déplacer en utilisant les méthodes disponibles, mais c'est tout
Avec l'API HTML5 History, nous avons un meilleur contrôle sur l'historique du navigateur. Par exemple, nous avons un moyen d'ajouter une entrée à l'historique ou de modifier l'URL dans la barre d'adresse sans actualiser la page.
Pourquoi utiliser l'API Historique ?
Dans cet article, nous apprendrons comment l'API d'historique HTML5 est née. Avant cette API, nous utilisions souvent des hachages pour modifier le contenu de la page, en particulier pour les applications lourdes d'une seule page, car l'URL ne pouvait pas être modifiée sans actualiser la page. De plus, lorsque vous modifiez le hachage d'une URL, aucune modification n'est apportée à l'historique du navigateur.
Mais désormais, les deux fonctionnalités sont disponibles via l'API HTML5 History, et des applications d'une seule page contenant beaucoup de scripts peuvent être développées sans avoir besoin de hachages. Cela nous permet également de créer l’application de manière conviviale pour le référencement. De plus, cette technologie nous permet de réduire la bande passante – mais comment ?
Dans cet article, nous développerons une application d'une seule page utilisant cette API pour démontrer exactement cela.
Cela signifie que nous chargerons toutes les ressources requises lors du premier chargement de la page. À partir de ce moment, l’application téléchargera uniquement ce dont elle a besoin. En d’autres termes, il ne charge pas toutes les ressources à tout moment, mais uniquement celles requises lors de la deuxième requête de contenu.
Veuillez noter que vous devez effectuer du codage côté serveur pour ne servir qu'une partie de la ressource au lieu de l'intégralité du contenu de la page.
Prise en charge du navigateur
Au moment de la rédaction de cet article, la prise en charge par le navigateur de l'API HTML5 History est plutôt bonne et nous pouvons vérifier son statut ici. Ce lien vous permettra de savoir quels navigateurs sont pris en charge, mais c'est toujours une bonne pratique de vérifier la prise en charge d'une fonctionnalité spécifique avant de l'utiliser.
Pour déterminer par programme si votre navigateur prend en charge l'API, regardez la ligne de code suivante :
return !!(window.history && history.pushState);
De plus, je vous recommande de vous référer à cet article pour détecter la prise en charge de diverses fonctionnalités HTML5.
Si vous utilisez Modernizr, vous devez utiliser le code suivant :
if (Modernizr.history) {
// History API Supported
}
Si votre navigateur ne prend pas en charge l'API d'historique, vous pouvez utiliser le polyfill history.js.
Manipuler l'Histoire
HTML5 propose deux nouvelles méthodes :
-
history.pushState() history.replaceState()
Ces deux nous permettent respectivement d'ajouter et de mettre à jour le statut historique. Les deux fonctionnent de la même manière et attendent le même nombre de paramètres. En plus de ces méthodes, nous avons également l'événement popstate 事件。我们将在本文后面了解如何以及何时使用此 popstate.
pushState 和 replaceState les deux attendent le même nombre de paramètres, comme suit :
-
state可以存储 JSON 字符串,并且可用于popstateÉvénements. -
title是一个目前被大多数浏览器忽略的参数,因此最好将其设置为null. -
urlPeut représenter n'importe quelle URL. Il sera mis à jour avec l'adresse du navigateur et ne se souciera pas de savoir si l'URL existe. Mieux encore, il ne recharge pas votre page Web.
La principale différence entre ces méthodes est que pushState 将在历史堆栈中添加一个新条目,而 replaceState remplacera la valeur historique actuelle au lieu d'en ajouter une nouvelle. Si vous êtes toujours confus entre ces deux méthodes, laissez-nous démontrer la même situation avec un meilleur exemple.
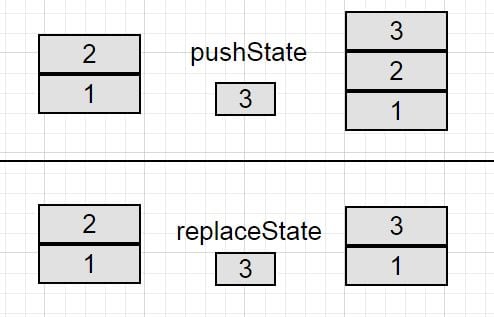
Supposons que nous ayons une pile de deux cubes marqués 1 et 2 et que vous ayez un cube marqué 3 dans votre main. Désormais, lorsque nous exécuterons pushState , le bloc 3 sera ajouté à la pile existante, donc la pile aura 3 blocs.
Imaginez maintenant que vous avez deux blocs et une pile identique d'un autre bloc dans votre main. Lorsque nous exécutons replaceState, il prend le bloc 2 de la pile et place le bloc 3. Le nombre de valeurs historiques restera donc le même. D'un autre côté, pushState<code class="inline">pushState augmentera le nombre d'historiques de un.
L'image ci-dessous montre la même démo.

Jusqu'à présent, nous avons couvert pushState 和 replaceState les événements afin de contrôler l'historique du navigateur, mais disons que nous avons divers faux totaux d'historique dans le navigateur. L'utilisateur peut ou non être redirigé vers cette page. Dans ce cas, le problème survient lorsque l'utilisateur clique sur le bouton aller-retour du navigateur pour accéder à la page d'historique.
虽然您可能期望在解决 pushState 或 replaceState 方法时触发 popstate ,但实际上,它是事实并非如此。相反,当您浏览会话历史记录条目时,通过点击后退或前进按钮或使用 history.go 或 history.back 方法。
在WebKit浏览器中,文档的onload事件后会触发popstate事件,但Firefox和IE没有此行为。
演示
HTML
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</div>
</div>
<div class="row">
<div class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
JavaScript
<script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>
演示 1:HTML5 历史记录 API - PushState
在此演示中,您将体验到浏览器中正在计算历史记录条目,并且您可以使用浏览器后退/前进按钮浏览它。查看演示
演示 2:HTML5 历史记录 API - ReplaceState
在此演示中,您将体验到历史记录条目正在浏览器中更新,并且您无法使用浏览器后退/前进按钮进行导航。查看演示
结论
此 API 对我们的 Web 应用程序的工作方式产生了巨大影响。它消除了对 URL 中哈希值的依赖,以便轻松创建高效、SEO 友好的单页应用程序。
这是一个非常好的 API,不是吗?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

