Maison >interface Web >tutoriel CSS >Sélectionnez les éléments frères à l'aide de CSS
Sélectionnez les éléments frères à l'aide de CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-13 09:53:051375parcourir
Si nous voulons faire correspondre les éléments qui apparaissent immédiatement après le premier sélecteur, nous pouvons utiliser le sélecteur frère adjacent (+). Ici, les deux sélecteurs sont des enfants du même élément parent.
La syntaxe du combinateur de frères et sœurs adjacents CSS est la suivante :
Selector + Selector{
attribute: /*value*/
}Si nous voulons sélectionner des éléments frères sous le même élément parent, quelle que soit la position du deuxième élément sélectionné, nous pouvons utiliser le sélecteur de frères et sœurs universel CSS.
La syntaxe du sélecteur de frères et sœurs universel CSS est la suivante :
Selector ~ Selector{
attribute: /*value*/
}L'exemple suivant montre les propriétés du sélecteur de frères et sœurs CSS adjacent et générique.
Exemple
Démonstration
<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
box-shadow: inset 0 0 24px cyan;
justify-content: space-around;
}
div + p {
font-size: 1.2em;
font-weight: bold;
background: powderblue;
}
section {
box-shadow: 0 0 3px rgba(0,0,0,0.8);
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Check this</p>
<section><p>Some text in section</p></section>
<span>hello</span>
</div>
<p>Selected</p>
</div>
</body>
</html>Sortie
Cela produira les résultats suivants -

Exemple
Démonstration en direct
<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
background: thistle;
justify-content: space-between;
}
section ~ p {
text-align: center;
font-size: 1.2em;
font-weight: bold;
background: lavender;
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Random text 1</p>
<section><p>Some text in section</p></section>
<span>hello</span>
<p>Selected</p>
</div>
<img src="https://i.picsum.photos/id/1035/200/200.jpg?hmac=IDuYUZQ_7a6h4pQU2k7p2nxTMjMt4uy-p3ze94KtA4" />
</div>
</body>
</html>Sortie
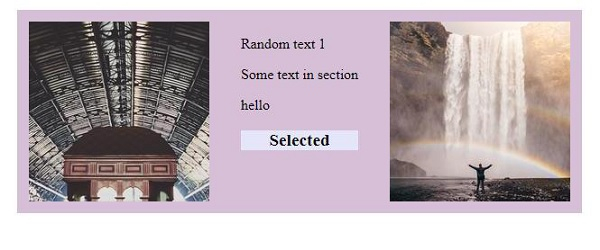
Cela produira les résultats suivants −

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

