Maison >interface Web >tutoriel CSS >Propriété de remplissage de colonne multi-colonnes CSS3
Propriété de remplissage de colonne multi-colonnes CSS3
- WBOYavant
- 2023-09-11 14:29:041214parcourir
La propriété CSS3 de remplissage de colonnes multi-colonnes est utilisée pour déterminer comment remplir les colonnes.
Exemple
Vous pouvez essayer d'exécuter le code suivant pour implémenter les propriétés de remplissage de colonnes -
Live Demo
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
column-fill: auto;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
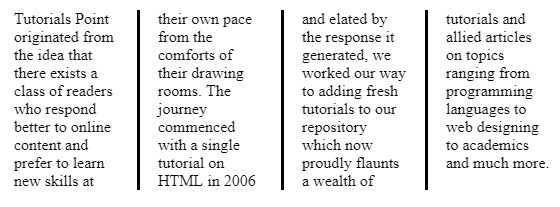
</html>Output

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Fonctions de tri dans SASSArticle suivant:Fonctions de tri dans SASS

