Maison >interface Web >tutoriel CSS >Comment styliser manuellement la recherche personnalisée Google à l'aide de CSS ?
Comment styliser manuellement la recherche personnalisée Google à l'aide de CSS ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-10 23:01:072077parcourir
Avez-vous déjà essayé de créer un moteur de recherche personnalisé ? Si tel est le cas, vous devez savoir combien d’efforts cela demande. Tout d’abord, nous devons créer un algorithme de recherche qui doit afficher les meilleurs résultats correspondants lorsque l’utilisateur effectue une recherche. Cela peut prendre beaucoup de temps.
Au lieu de perdre du temps à créer notre propre moteur de recherche, pourquoi ne pas utiliser le moteur de recherche personnalisé Google ? Oui, vous avez bien entendu ! Google nous permet d'intégrer un moteur de recherche sur notre site Web, et lorsque les utilisateurs recherchent quelque chose sur notre site Web, Google s'occupe de tout.
Intégrez le moteur de recherche personnalisé Google à votre site Web
Les utilisateurs doivent suivre les étapes ci-dessous pour intégrer le moteur de recherche personnalisé Google dans n'importe quel site Web, de la création d'un compte à l'utilisation de la fonctionnalité de recherche.
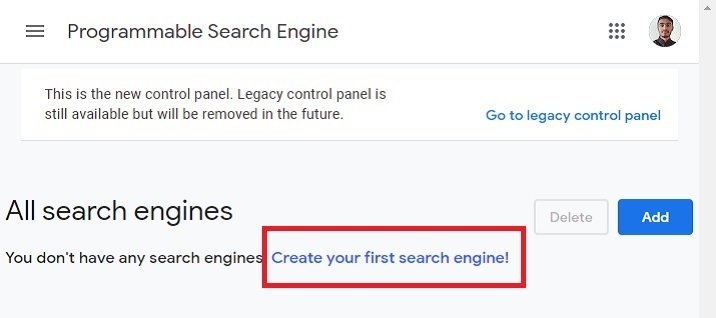
Étape 1 - Créez un compte sur le moteur de recherche personnalisé. Après avoir créé avec succès un compte, vous verrez l'interface suivante. Vous pouvez cliquer sur le texte « Créez votre premier moteur de recherche ! »

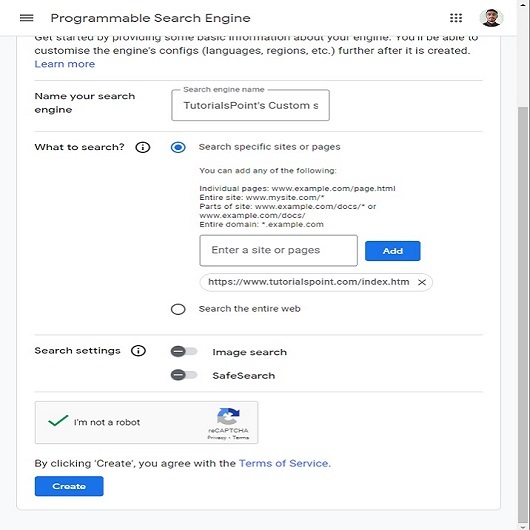
Étape 2 - Maintenant, remplissez les informations requises et ajoutez un lien de site Web sur le site Web sur lequel vous souhaitez utiliser le moteur de recherche personnalisé Google. Si vous souhaitez l'utiliser sur n'importe quel site Web, vous pouvez sélectionner le bouton radio « Rechercher sur tout le Web ». Ensuite, cliquez sur le bouton Créer.

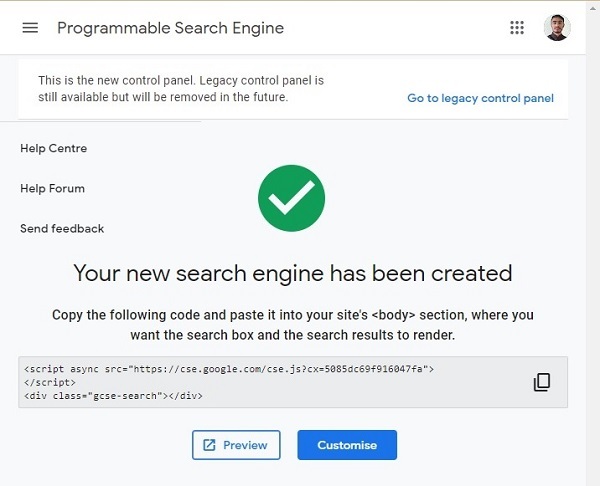
Étape 3 - Une fois le moteur de recherche créé avec succès, l'utilisateur peut voir l'interface suivante. Copiez le code suivant et collez-le dans le fichier html.

Nous sommes complètement prêts à intégrer le moteur de recherche personnalisé Google dans notre site Web.
Grammaire
Les utilisateurs peuvent utiliser le moteur de recherche personnalisé Google selon la syntaxe suivante.
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script> <div class="gcse-search"></div>
Les utilisateurs doivent placer le code "f73deefadb2d2ccbe03bc31c56fe04b416b28748ea4df4d9c2150843fecfba68" à l'endroit où ils souhaitent ajouter la recherche personnalisée Google.
Exemple
Nous avons intégré le moteur de recherche personnalisé Google avec le code HTML dans l'exemple ci-dessous. En JavaScript, nous modifions le texte d'espace réservé pour les moteurs de recherche. Nous utilisons la méthode querySelector() pour sélectionner searchButton et searchBox et remplacer leur titre et leur texte d'espace réservé.
Nous avons ajouté quelques styles CSS pour rendre la recherche plus élégante. Chaque fois que l'utilisateur lance une recherche, il masque automatiquement le texte de l'espace réservé.
Les utilisateurs peuvent essayer de rechercher n'importe quoi dans le champ de recherche et cela donnera des résultats pertinents.
<html>
<head>
<style>
body { padding: 1rem;}
.gsc-control { font-family: arial, sans-serif; background-color: lightblue !important; width: 500px; border-radius: 3rem; padding: 7px 20px !important;}
.gsc-input-box { border: 1px solid #dfe1e5;background: #fff; border-radius: 2rem; padding: 1px 10px;}
#gsc-i-id1 { color: #000 !important; line-height: 1.2 !important; background: none !important; font-size: 1rem !important; }
.gsc-search-button-v2 { padding: 0.5rem !important; cursor: pointer; border-radius: 50%; }
</style>
</head>
<body>
<h3> Creating the custom Google search using the GCSE </h3>
<p> Search anything here </p>
<!-- script from GCSE -->
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script>
<div class="gcse-search"></div>
<script>
window.onload = function () {
var placeHolderText = "Search on Tutorialspoint";
var searchBox = document.querySelector("#gsc-i-id1");
var searchButton = document.querySelector
(".gsc-search-button-v2 svg title");
searchBox.placeholder = placeHolderText;
searchBox.title = placeHolderText;
searchButton.innerHTHL = placeHolderText;
}
</script>
</body>
</html>
Les utilisateurs ont appris à intégrer la recherche personnalisée Google dans les sites Web. Nous avons intégré en utilisant JavaScript natif, mais les utilisateurs peuvent également intégrer en utilisant ReactJS et d'autres frameworks.
De plus, cette recherche ne fonctionne que sur le site Web de TutorialPoint car nous avons créé cette fonctionnalité de recherche uniquement pour eux. Si les utilisateurs souhaitent utiliser la fonctionnalité sur leur propre site Web, ils doivent créer un compte sur le site Web de recherche personnalisée de Google, comme indiqué au début du didacticiel, et modifier la balise de script.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

