Maison >interface Web >tutoriel CSS >Pseudo-éléments CSS
Pseudo-éléments CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-10 21:09:01832parcourir
Nous pouvons styliser des parties spécifiques d'un élément, telles que la première lettre, la première ligne, ou même l'insérer avant/après. Pour cela, utilisez des pseudo-éléments CSS.
REMARQUE - Pour séparer les pseudo-classes CSS des pseudo-éléments, dans CSS3, les pseudo-éléments utilisent la notation double deux-points.
SyntaxeVoici la syntaxe d'utilisation des pseudo-éléments CSS sur un élément-
Selector::pseudo-element {
css-property: /*value*/;
}Voici tous les pseudo-éléments CSS disponibles-
| Sr.No | pseudo-élément et description |
|---|---|
| 1 |
après Insérer du contenu après le contenu de chaque élément mentionné |
| 2 |
avant Insérer du contenu avant le contenu de chaque élément mentionné |
| 3 |
première lettre it sélectionne la première lettre de chaque élément mentionné |
| 4 | e d'abord-ligne qui sélectionne la première lettre de chaque élément mentionné première ligne strong> | 5
| placeholder | Il sélectionne le texte de l'espace réservé dans l'élément de formulaire | 6
| selection | Il sélectionne la partie de l'élément sélectionnée par l'utilisateur |
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
background-color: black;
}
p::first-line {
background-color: lightgreen;
color: white;
}
span {
font-size: 2em;
color: #DC3545;
}
</style>
</head>
<body>
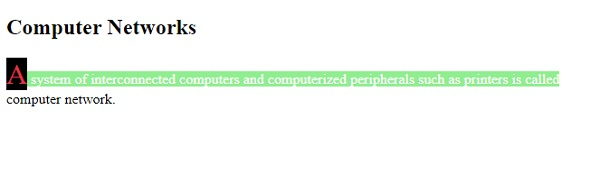
<h2>Computer Networks</h2>
<p><span>A</span> system of interconnected computers and computerized peripherals such as printers is called computer network. </p>
</body>
</html>
Sortie Voyons un autre exemple de pseudo-éléments CSS -
Exemple
sortie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

