Maison >interface Web >tutoriel CSS >Quelle commande est utilisée pour exécuter le code SASS à partir de la ligne de commande ?
Quelle commande est utilisée pour exécuter le code SASS à partir de la ligne de commande ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-05 21:05:01730parcourir
SASS est l'abréviation de Syntropically Awesome Style Sheets. C'est un préprocesseur qui compile le code SCSS et le convertit en CSS (Cascading Style Sheets). C'est un surensemble de CSS.
Ce tutoriel nous apprendra à compiler du code SCSS à l'aide du terminal.
Étapes pour exécuter SASS à partir du terminal
Les utilisateurs doivent suivre les étapes ci-dessous pour exécuter le code SASS à partir du terminal.
Étape 1 - L'utilisateur doit installer Node.JS sur sa machine locale. Sinon, veuillez visiter https://nodejs.org/en/download, téléchargez-le et installez-le à partir de là.
Étape 2 - Maintenant, nous devons créer un projet Node. Ouvrez un terminal dans le répertoire du projet et exécutez la commande suivante dans le terminal pour démarrer un nouveau projet NodeJS.
npm init -y
Étape 3 - Exécutez maintenant la commande suivante dans le terminal pour installer SASS dans le projet de nœud actuel.
npm i node-sass
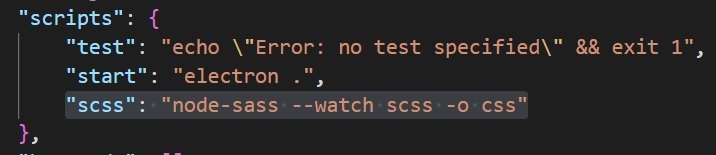
Étape 4 - Ouvrez le fichier package.json du projet en cours et ajoutez les lignes suivantes dans l'objet « scripts ».
"scss": "node-sass --watch scss -o css"

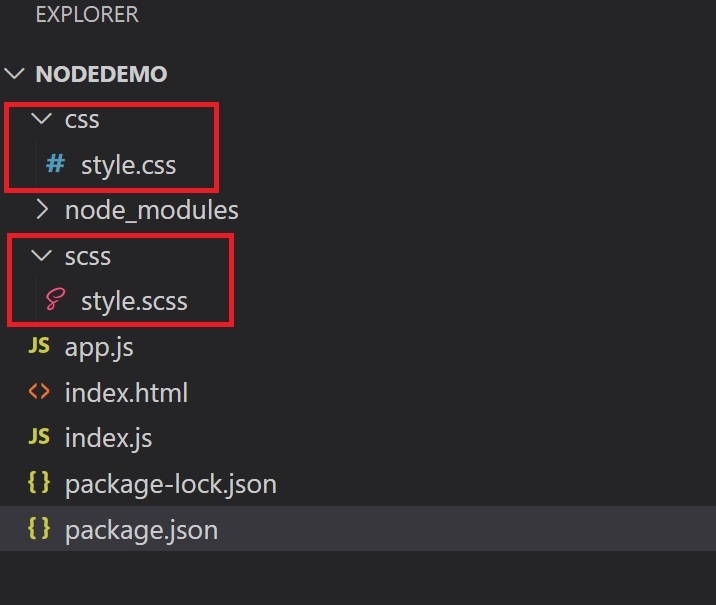
Étape 5 - Créez des dossiers SCSS et CSS dans le répertoire du projet. Ajoutez également le fichier style.scss dans le répertoire SCSS et le fichier style.css dans le répertoire CSS.
Il s'agit de la structure du répertoire du projet.

Étape 6 - Ajoutez maintenant le code SASS suivant dans le fichier style.scss.
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
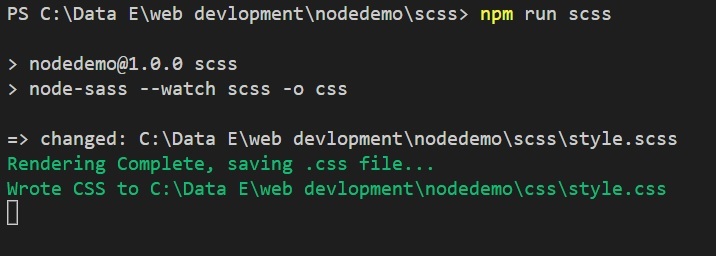
Étape 7 - Maintenant, exécutez la commande suivante dans le terminal pour compiler le code SCSS.
npm run scss

Étape 8 - Il générera le code de sortie suivant dans le fichier style.css. Sinon, modifiez le code du fichier scss pendant l'exécution du script.
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
Désormais, chaque fois que l'utilisateur apporte des modifications au fichier style.scss, la sortie dans le fichier style.css change également.
Pourquoi utilisons-nous SASS au lieu de CSS ?
L'utilisation de SASS par rapport à CSS présente de nombreux avantages.
Variables - Sass nous permet de créer des variables, ce qui peut simplifier le code CSS et réduire la complexité. Par exemple, nous pouvons définir une variable backgroundColor et lui attribuer la valeur appropriée. Après cela, nous pouvons utiliser des variables dans tout le code au lieu de valeurs de couleur codées en dur.
Mixins - Sass nous permet de définir des mixins, qui sont des morceaux de code réutilisables, tout comme les fonctions que nous pouvons utiliser dans d'autres parties de notre code.
Nesting - Sass nous permet d'imbriquer les sélecteurs CSS ensemble, rendant notre code plus organisé et plus facile à lire. Par exemple, nous pouvons imbriquer un sélecteur ul dans un sélecteur de navigation pour styliser un menu de navigation.
Importer- Nous pouvons créer des fichiers SCSS partiels dans SASS et les importer dans d'autres fichiers SCSS, en divisant le code des différents composants dans des fichiers séparés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

