Maison >interface Web >tutoriel CSS >Centre CSS, alignement horizontal et vertical
Centre CSS, alignement horizontal et vertical
- PHPzavant
- 2023-09-05 11:21:05986parcourir
Nous pouvons aligner un élément ou le contenu qu'il contient en utilisant CSS qui fournit diverses options d'alignement d'un élément et de son contenu horizontalement, verticalement ou au centre.
Alignement horizontal
-
Éléments en ligne
Éléments en ligne ou en ligne -les éléments de bloc tels que le texte, l'ancre, la durée, etc. peuvent être alignés horizontalement à l'aide de la propriété CSS text-align.
-
Éléments de niveau bloc
Les éléments de niveau bloc tels que div, p, etc. être aligné horizontalement à l'aide de la propriété CSS margin, mais la largeur de l'élément ne doit pas être de 100 % par rapport au parent car il n'aurait alors pas besoin d'alignement. être aligné horizontalement à l'aide de la propriété CSS float qui aligne plusieurs éléments soit à gauche/droite et non au centre, soit en utilisant la méthode absolue du schéma de positionnement CSS.
-
Exemple
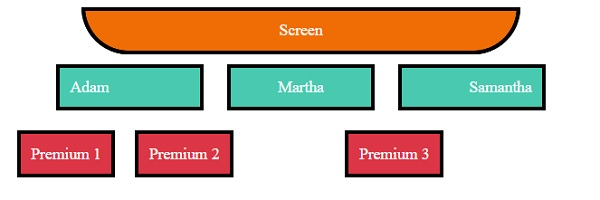
Voyons un exemple d'alignement horizontal CSS −
Live démo Les éléments de remplissage CSS, les éléments de remplissage CSS et le remplissage CSS. CSS line-height et CSS vertical-align flex utilise les éléments d'alignement CSS Il s'agit d'une transformation CSS.示例 −
演示
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span, .backSeats div{
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span{
width: 120px;
display: inline-block;
background-color: #48C9B0;
}
.left{
text-align: left;
}
.right{
text-align: right;
}
.center{
text-align: center;
}
.seats{
text-align: center;
}
.backSeats div {
background-color: #dc3545;
}
.leftFloat{
float: left;
}
.rightAbsolute{
position: absolute;
right: 150px;
}
</style>
</head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="left">Adam</span>
<span class="center">Martha</span>
<span class="right">Samantha</span>
<div class="backSeats">
<div class="leftFloat">Premium 1</div>
<div class="leftFloat">Premium 2</div>
<div class="rightAbsolute">Premium 3</div>
</div>
</div>
</body>
</html>输出
这将产生以下输出 −
当div未调整时
 当div被调整时
当div被调整时
- 居中对齐可以使用上述水平和垂直对齐的方法来将元素居中对齐。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

