Maison >interface Web >tutoriel CSS >Propriété de retour à la ligne CSS
Propriété de retour à la ligne CSS
- WBOYavant
- 2023-09-04 11:25:11838parcourir
L'attribut
word-wrap est utilisé pour interrompre une ligne et passer à la ligne suivante.
Exemple
Un exemple de syntaxe est présenté ci-dessous −
Démo en direct
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 2px solid #000000;
}
div.b {
word-wrap: break-word;
}
</style>
</head>
<body>
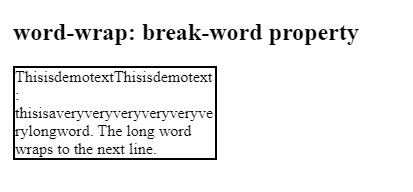
<h2>word-wrap: break-word property</h2>
<div class = "b"> ThisisdemotextThisisdemotext:
thisisaveryveryveryveryveryverylongword. The long word wraps to
the next line.</div>
</body>
</html>Sortie

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment actualiser automatiquement les pages Web à intervalles réguliers ?Article suivant:Comment actualiser automatiquement les pages Web à intervalles réguliers ?

