Maison >Tutoriel CMS >WordPresse >Chat en direct : implémenté à l'aide de Modulus et Node.js
Chat en direct : implémenté à l'aide de Modulus et Node.js
- PHPzoriginal
- 2023-09-03 23:25:131166parcourir
Dans ce tutoriel, je vais vous montrer comment implémenter une application de chat en temps réel à l'aide de Node.js, Socket.IO et MongoDB, puis nous déploierons l'application ensemble sur Modulus.
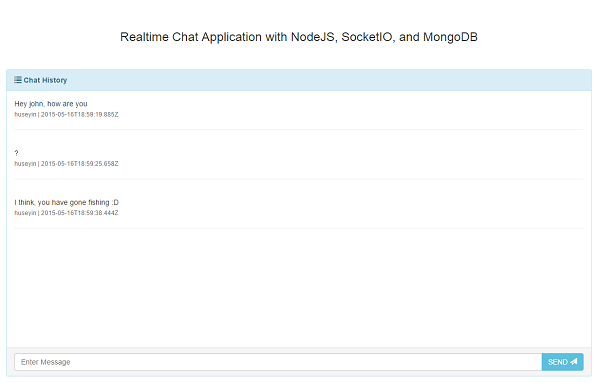
Tout d'abord, laissez-moi vous montrer le look final de l'application que nous verrons à la fin de l'article.

Node.js sera le cœur de l'application, Express en MVC, MongoDB en base de données, Socket. IO est utilisé pour la communication en temps réel. Une fois terminé, nous déploierons l'application sur Modulus. La partie MongoDB vit réellement dans Modulus.
1. Scène
- John souhaite utiliser notre application et l'ouvre dans son navigateur.
- Sur la première page, il sélectionne le pseudo à utiliser lors du chat puis se connecte au chat.
- Il écrit quelque chose dans la zone de texte et appuie sur Entrée.
- Le texte sera envoyé à un service RESTful (Express) et le texte sera écrit dans MongoDB.
- Le même texte sera diffusé à l'utilisateur actuellement connecté à l'application de chat avant d'être écrit dans MongoDB.
Comme vous pouvez le voir, il s'agit d'une application très simple, mais elle couvre presque tout ce qu'une application Web a à offrir. Il n'y a pas de système de canaux dans l'application, mais vous pouvez copier le code source et implémenter le module de canal pour vous entraîner.
2.Concevez votre projet à partir de zéro
Je vais d'abord essayer d'expliquer les petites parties du projet, puis de les rassembler à la fin. Je vais commencer par le backend et progresser jusqu'au frontend. Commençons donc par les objets de domaine (modèles MongoDB).
2.1. Modèle
Pour l'abstraction de la base de données, nous utiliserons Mongoose. Dans ce projet nous n'avons qu'un seul modèle nommé Message。 这个消息模型只包含 text, createDate, 和 作者。 作者没有像User这样的模型,因为我们不会完全实现用户注册/登录系统。将会有一个简单的昵称提供页面,并且该昵称将被保存到cookie中。这将在 Message 模型中用作 author Texte dans le champ. Vous pouvez voir un exemple de modèle JSON ci-dessous :
{
text: "Hi, is there any Full Stack Developer here?"
author: "john_the_full_stack",
createDate: "2015.05.15"
}
Pour créer un tel document, vous pouvez utiliser la fonction Mongoose suivante pour implémenter le modèle :
var mongoose = require('mongoose')
var Message = new mongoose.Schema({
author: String,
message: String,
createDate: {
type: Date,
default: Date.now
}
});
mongoose.model('Message', Message)
Importez simplement le module Mongoose, définissez le modèle avec les champs et les propriétés des champs au format JSON, et créez un modèle nommé Message. Le modèle sera inclus dans la page que vous souhaitez utiliser.
Peut-être vous demandez-vous pourquoi nous voulons stocker le message dans la base de données alors que nous diffusons déjà ce message aux utilisateurs du même canal. Il est vrai que vous n'êtes pas obligé de stocker les messages de discussion, mais je voulais juste expliquer la couche d'intégration de base de données. Quoi qu'il en soit, nous utiliserons ce modèle dans le contrôleur de notre projet. Contrôleur?
2.2. Contrôleur
Comme je l'ai déjà dit, nous utiliserons Express pour la partie MVC. Et C 这里代表的是Controller. Pour notre projet, il n'y a que deux points de terminaison de messagerie. L'un d'eux charge les messages de discussion récents et le second gère les messages de discussion envoyés qui sont stockés dans la base de données puis diffusés sur la chaîne.
.....
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
app.post('/messages', function(req, res, next) {
var message = req.body.message;
var author = req.body.author;
var messageModel = new Message();
messageModel.author = author;
messageModel.message = message;
messageModel.save(function (err, result) {
if (!err) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
io.emit("message", messages);
});
res.send("Message Sent!");
} else {
res.send("Technical error occurred!");
}
});
});
app.get('/messages', function(req, res, next) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
res.json(messages);
});
});
.....
Les premier et deuxième contrôleurs ne sont utilisés que pour servir des fichiers HTML statiques pour les pages de discussion et de connexion. Le troisième sert à gérer les paires /messages 端点的发布请求,以创建新消息。在该控制器中,首先将请求正文转换为 Message 模型,然后使用 Mongoose 函数 save.
Je ne m'étendrai pas sur Mongoose - vous pouvez consulter la documentation pour plus de détails. Vous pouvez fournir une fonction de rappel à la fonction de sauvegarde pour vérifier s'il y a des problèmes. En cas de succès, nous obtiendrons les 5 derniers enregistrements par createDate ordre décroissant et diffuserons 5 messages aux clients de la chaîne.
D'accord, nous en avons fini avec MC. MC。 让我们切换到 View
Affichage. 2.3. Voir
De manière générale, les moteurs de modèles tels que Jade, EJS et Guidon peuvent être utilisés dans Express. Cependant, nous n'avons qu'une seule page, et c'est un message de discussion, je vais donc le diffuser de manière statique. En fait, comme je l'ai dit ci-dessus, il existe deux autres contrôleurs qui servent cette page HTML statique. Vous pouvez voir que ce qui suit est utilisé pour servir une page HTML statique.
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
res.sendFile 提供 index.html 和 login.html。 index.html 和 login.html 与 server.js 位于同一文件夹中,这就是我们在 HTML 文件名之前使用 __dirnameCe point de terminaison ne sert que index.html et login.html en utilisant res.sendFile. 🎜index.html et login.html sont dans le même dossier que server.js, c'est pourquoi nous utilisons __dirname avant le nom du fichier HTML. 🎜
2.4。前端
在前端页面中,我已经使用了Bootstrap,无需解释我是如何做到这一点的。简单来说,我将一个函数绑定到一个文本框,每当您按下Enter键或发送按钮时,消息就会发送到后端服务。
该页面还有一个必需的Socket.IO js文件,用于监听名为message的频道。 Socket.IO 模块已在后端导入,当您在服务器端使用此模块时,它会自动添加一个端点来提供 Socket.IO js 文件,但我们使用由 cdn <script src="https://cdn.socket.io/socket.io-1.3.5.js"></script>。每当有新消息进入此频道时,都会自动检测到该消息,并且消息列表将刷新为最后 5 条消息。
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script>
上面的代码中还有一项检查:cookie 部分。如果您没有选择任何聊天昵称,则表示该昵称没有设置cookie,您将自动重定向到登录页面。
如果没有,最后五条消息将通过对 /messages 端点的简单 Ajax 调用来获取。同样,每当您点击发送按钮或按Enter键时,都会从文本框中提取短信,并从文本框中提取昵称。 cookie,这些值将通过 post 请求发送到服务器。这里没有严格检查昵称,因为我想关注实时部分,而不是用户身份验证部分。
正如你所看到的,项目的整体结构非常简单。让我们进入部署部分。正如我之前所说,我们将使用 Modulus,它是用您选择的语言部署、扩展和监控应用程序的最佳 PaaS 之一。
3.部署
3.1。先决条件
我首先想到的是向您展示如何部署,但为了成功部署,我们需要一个工作数据库。我们来看看如何在Modulus上创建数据库,然后进行部署。
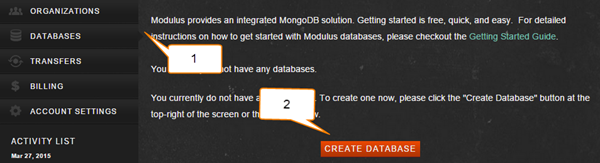
创建帐户后转至 Modulus 仪表板。点击左侧的数据库菜单,然后点击创建数据库。

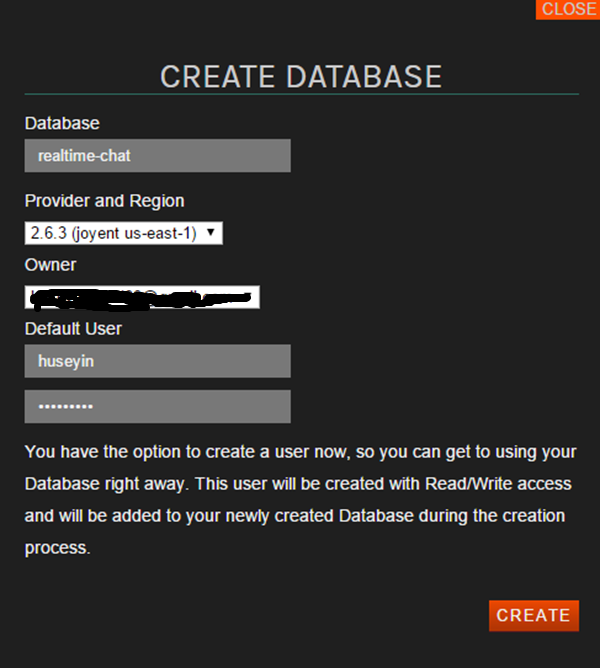
在弹出表单中填写必填字段,如下所示。

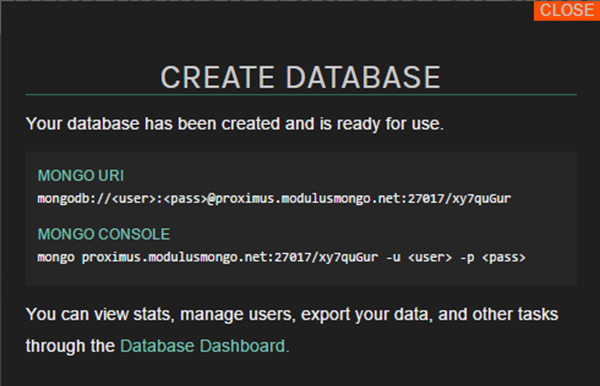
当您填写必填字段并点击创建时,它将创建一个 MongoDB 数据库您将在屏幕上看到您的数据库 URL。我们将使用 MONGO URI, 因此请复制该 URI。

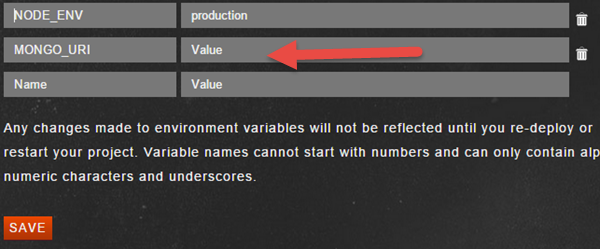
在我们的项目中,Mongo URI是从环境变量MONGO_URI中获取的,您需要在仪表板中设置该环境变量。转到信息中心,点击项目菜单,在列表中选择您的项目,然后点击左侧菜单中的管理。在此页面中,向下滚动页面时您将看到环境变量部分,如下所示。

您可以通过两种方式部署到 Modulus:
- 使用仪表板上传项目 ZIP 文件
- 使用 Modulus CLI 从命令行进行部署
我将继续使用命令行选项,因为另一个很容易做到。首先,安装 Modulus CLI:
npm install -g modulus
转到您的项目文件夹并执行以下命令以登录 Modulus。
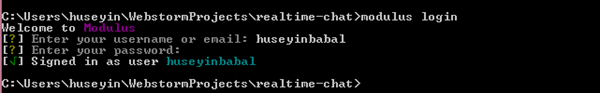
modulus login
当您执行上述命令时,系统会提示您输入用户名和密码:

如果您已使用 GitHub 创建帐户,则可以使用 --github 选项.
modulus login --github
现在您已登录 Modulus,可以创建项目了。使用以下命令创建项目:
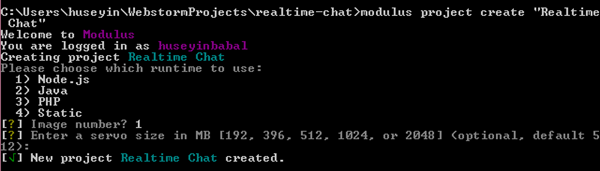
modulus project create "Realtime Chat"
当您运行此函数时,系统会询问您运行时。选择第一个选项,即 Node.js,第二个选项将询问您伺服器的大小,您可以保留默认值。

我们已经创建了一个项目,这次我们将把当前项目部署到Modulus中。执行以下命令将当前项目发送到Modulus端的Realtime Chat项目中。
modulus deploy
它将部署您的项目,并且您将在成功部署消息的末尾获得正在运行的项目 URL:
Realtime Chat running at realtime-chat-46792.onmodulus.net
如您所见,部署到 Modulus 非常简单!
Modulus CLI dispose de commandes très utiles qui peuvent être utilisées lors du déploiement ou de l'exécution du projet. Par exemple, pour suivre les journaux d'un projet en cours, vous pouvez utiliser modulus 项目日志 tail,创建 MongoDB 数据库使用 modulus mongo create <db-name></db-name> ,要设置环境变量,请使用 modulus env set <key> <value></value></key> etc. Vous pouvez utiliser l'aide de Modulus pour voir la liste complète des commandes.
Conclusion
L'objectif principal de ce tutoriel est de vous montrer comment créer une application de chat en temps réel à l'aide de Node.js, Socket.IO et MongoDB. Pour exécuter le projet en production, Modulus est utilisé comme fournisseur PaaS. Les étapes de déploiement de Modulus sont très simples et il fournit également une base de données interne (MongoDB) pour notre projet. En dehors de cela, vous pouvez également utiliser des outils très utiles tels que la journalisation, les notifications, la mise à l'échelle automatique, la gestion de bases de données, etc. dans le tableau de bord Modulus.
Pour vous inscrire à Modulus, cliquez ici et obtenez 10 $ supplémentaires en devenant lecteur Tuts+. Utilisez le code promotionnel ModulusChat10.
Pour plus d'informations sur les produits d'entreprise Modulus, cliquez ici.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Superagent du framework de robot d'exploration Nodejs
- Trois façons de lire et d'écrire des fichiers dans nodeJS
- Gestion des packages d'émoticônes et prise en charge des émoticônes personnalisées dans le système de discussion en temps réel PHP
- Système de chat en temps réel basé sur PHP, les messages disparaissent après lecture et sont supprimés après lecture

