Maison >Tutoriel CMS >WordPresse >Premiers pas avec l'API JavaScript dans WordPress Customizer
Premiers pas avec l'API JavaScript dans WordPress Customizer
- PHPzoriginal
- 2023-09-03 23:13:081440parcourir
Le personnalisateur WordPress a été activement développé depuis sa création. Les API évoluent constamment, y compris les API JavaScript. Cependant, c’est l’une des API les moins documentées du Codex WordPress. En conséquence, il n'existe que quelques enregistrements détaillés montrant comment réellement exploiter l'API JavaScript.
Tirer parti de l'API JavaScript dans WordPress Customizer nous permet en fait de fournir une expérience en temps réel plus convaincante lors de la personnalisation d'un thème, plutôt que de simplement diffuser les modifications du contrôle vers la fenêtre d'aperçu.
Vous savez peut-être comment utiliser l'API JavaScript Customizer pour apporter des modifications à la fenêtre d'aperçu en temps réel. Pour ce faire, nous allons configurer transport 模式设置为 postMessage et ajouter le code JavaScript correspondant comme indiqué ci-dessous.
wp.customize( 'blogname', function( value ) {
value.bind( function( to ) {
$( '.site-title a' ).text( to );
} );
} );
Cependant, nous pouvons également étendre davantage l'API, comme masquer, afficher ou déplacer des pièces, des panneaux, des contrôles, modifier la valeur d'un paramètre en fonction de la valeur d'un autre paramètre et interconnecter les aperçus et les interactions de contrôle. C'est ce que nous allons examiner dans ce tutoriel.
Démarrage rapide
Nous avons couvert de manière assez approfondie le WordPress Customizer dans plusieurs articles et séries, couvrant les détails de l’API Customizer.
Je pense que vous avez compris les concepts de base du personnalisateur WordPress et des composants tels que les panneaux, les sections, les paramètres et les contrôles. Sinon, je vous recommande fortement de consacrer un peu de temps à étudier nos tutoriels et cours vidéo sur le sujet avant d'aller plus loin.
- Guide de personnalisation du thème WordPress
- Personnalisateur de thème WordPress
- Écrivez des thèmes WordPress pouvant être utilisés par les personnalisateurs
Paramètres et contrôles
Nous allons d’abord vérifier les paramètres et contrôles ajoutés dans le personnalisateur pour ce didacticiel. Nous examinerons également le code pour les mettre en place.

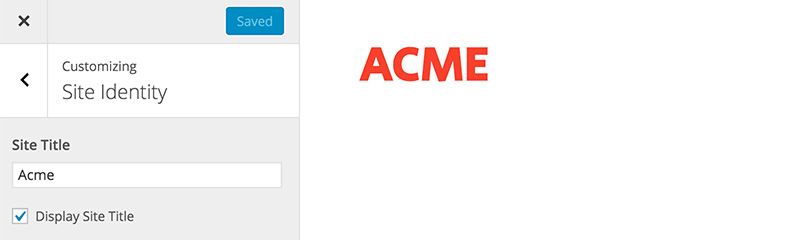
Dans ce tutoriel, nous nous concentrerons sur le site Web « Titre du site Web ». Comme vous pouvez le voir ci-dessus, nous avons deux contrôles : le champ de saisie natif WordPress « Titre du site » et une case à cocher personnalisée pour activer ou désactiver le « Titre du site ». Ces deux contrôles se trouvent dans la section Identification du site. À droite de l'image se trouve un aperçu où vous pouvez voir le rendu du « Titre du site ».
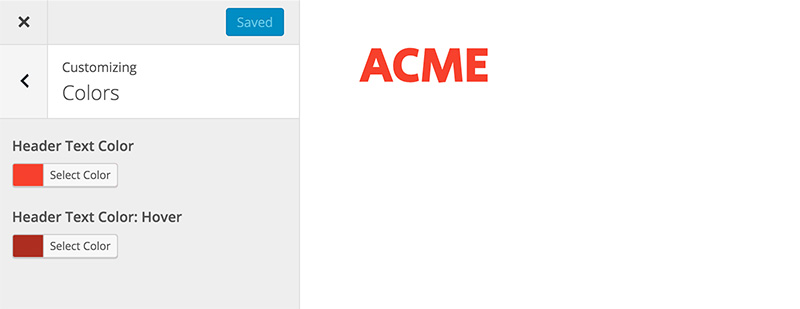
De plus, comme vous pouvez le voir ci-dessous, nous avons deux contrôles situés dans la section Couleurs pour modifier la couleur du titre du site et sa hover couleur d'état.

Code sous-jacent
Notre thème est basé sur le trait de soulignement où tout le code lié au personnalisateur est placé dans des fichiers /inc/customizer.php.
function tuts_customize_register( $wp_customize ) {
$wp_customize->get_setting( 'blogname' )->transport = 'postMessage';
$wp_customize->get_setting( 'blogdescription' )->transport = 'postMessage';
$wp_customize->get_control( 'blogdescription' )->priority = '12';
$wp_customize->get_setting( 'header_textcolor' )->default = '#f44336';
$wp_customize->get_setting( 'header_textcolor' )->transport = 'postMessage';
// Checkbox to Display Blogname
$wp_customize->add_setting( 'display_blogname', array(
'transport' => 'postMessage',
) );
$wp_customize->add_control( 'display_blogname', array(
'label' => __( 'Display Site Title', 'tuts' ),
'section' => 'title_tagline',
'type' => 'checkbox',
'priority' => 11,
) );
// Add main text color setting and control.
$wp_customize->add_setting( 'header_textcolor_hover', array(
'default' => '#C62828',
'sanitize_callback' => 'sanitize_hex_color',
'transport' => 'postMessage',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'header_textcolor_hover', array(
'label' => __( 'Header Text Color: Hover', 'tuts' ),
'section' => 'colors',
'priority' => '11'
) ) );
}
add_action( 'customize_register', 'tuts_customize_register' );
Comme vous pouvez le voir ci-dessus, nous avons apporté quelques modifications au code pour répondre aux besoins de ce tutoriel.
- Nous avons fait apparaître le paramètre intégré WordPress
blogdescription降低为12,以便复选框设置display_blognamesous le champ de saisie « Titre du site ». - Nous créons un champ appelé
display_blogname的新控件。我们将priority设置为11qui dans notre cas se situe entre les champs de saisie « Titre du site » et « Slogan ». - volonté
header_text默认颜色设置为#f44336,将transport类型设置为postMessage. - Nous avons également créé un nouveau paramètre,
header_text_color。同样,我们还将优先级设置为11,使其出现在header_textcolorsous Paramètres.
Tous ces paramètres sont activés via l'option postMessage 设置,而不是通过 refresh 设置。 postMessage permettant de transférer les valeurs de manière asynchrone et d'afficher dans la fenêtre d'aperçu en temps réel. Cependant, nous devons également écrire notre propre JavaScript pour gérer les modifications.
Charger JavaScript
Nous devons créer deux fichiers JavaScript : Un fichier customizer-preview.js 用于处理预览,另一个文件 customizer-control.js pour gérer les contrôles dans le panneau de personnalisation.
js ├── customizer-preview.js // 1. File to handle the Preview ├── customizer-control.js // 2. File to handle the Controls ├── navigation.js └── skip-link-focus-fix.js
Insérez le code suivant entre customizer-preview.js.
( function( $ ) {
// Codes here.
} )( jQuery );
Il s'agit actuellement d'une fonction JavaScript vide et fermée. Nous verrons plus spécifiquement comment prévisualiser les modifications dans la fenêtre d'aperçu dans le prochain didacticiel de cette série.
Dans un autre fichier customizer-control.js on ajoute le code suivant :
(function( $ ) {
wp.customize.bind( 'ready', function() {
var customize = this;
// Codes here
} );
})( jQuery );
Comme vous pouvez le voir ci-dessus, nous envelopperons ce code dans ce fichier dans l'événement de personnalisation ready. Cela garantira que tout dans le personnalisateur, y compris les paramètres, les panneaux et les contrôles, est complètement prêt avant de commencer à exécuter une fonctionnalité personnalisée.
Enfin, après avoir ajouté le code, nous chargerons ces deux fichiers JavaScript à deux emplacements différents.
// 1. customizer-preview.js
function tuts_customize_preview_js() {
wp_enqueue_script( 'tuts_customizer_preview', get_template_directory_uri() . '/js/customizer-preview.js', array( 'customize-preview' ), null, true );
}
add_action( 'customize_preview_init', 'tuts_customize_preview_js' );
// 2. customizer-control.js
function tuts_customize_control_js() {
wp_enqueue_script( 'tuts_customizer_control', get_template_directory_uri() . '/js/customizer-control.js', array( 'customize-controls', 'jquery' ), null, true );
}
add_action( 'customize_controls_enqueue_scripts', 'tuts_customize_control_js' );
customizer-preview.js 文件将通过 customize_preview_init 操作挂钩加载到定制器预览窗口中。 customizer-control.js 文件将加载到定制程序后端,其中的设置和控制元素可通过 customize_controls_enqueue_scripts 操作挂钩访问。
下一步是什么?
WordPress 自成立以来一直在 PHP 方面进行了大量投资。因此,支持该生态系统的大多数开发人员对 PHP API 比 JavaScript API 更加熟练和熟悉也就不足为奇了。
直到最近,它才通过定制器和 WP-API 广泛集成了 JavaScript。掌握 WordPress 定制器中的 JavaScript API 可能是一个相当大的挑战。如前所述,WordPress 的这一面目前记录最少。因此,我们将彻底讨论这个主题。
同时,如果您正在寻找其他实用程序来帮助您构建不断增长的 WordPress 工具集,或者学习代码并更加精通 WordPress,请不要忘记查看我们提供的内容可在 Envato 市场购买。
在此,我们已准备好使用 WordPress JavaScript API 的所有基本元素。我们就到此结束。在本系列的下一部分中,我们将揭示 WordPress 中 JavaScript API 背后的更多内容,并开始编写可立即在主题中实现的功能脚本。
敬请期待!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

