Maison >Tutoriel CMS >WordPresse >Explorez la pile MEAN : introduction
Explorez la pile MEAN : introduction
- WBOYoriginal
- 2023-09-03 18:45:011187parcourir
构建网络应用程序涉及必须使用不同的技术和工具,处理数据库操作、服务器端操作以及客户端 处理和显示来自服务器的数据。在开始之前 一个新项目,必须设置所有工具和项目结构,这是 耗时的任务。使用框架或堆栈来执行此任务可以加快速度 开发并减轻开发人员的工作。
什么是平均数
“MEAN 是一个适用于现代 Web 应用程序的全栈 JavaScript 平台”。
这就是 MEAN 堆栈的作者在其网站上定义它的方式。很明显,MEAN 面向各种 JavaScript 开发人员(服务器端和客户端),而且它是一个堆栈 platform 表示它由多个组件组成。
这些组件是:
- MongoDB
- 快递
- AngularJS
- NodeJS
正如您所看到的,MEAN 汇集了四个最常用和最受赞赏的 JavaScript开发技术,为轻松开发奠定基础 构建复杂的 Web 应用程序。
安装
MEAN 堆栈可以通过两种方式安装:
- 使用mean.io网站
- 使用各种 Yeoman 生成器。
使用其站点安装 MEAN
这个方法很简单。您只需访问
mean.io 网站,然后您可以下载该框架
zip 文件,点击绿色大按钮。
此处提供的另一个选项是克隆 Git 存储库。只要打开一个 终端并发出以下命令:
git clone https://github.com/linnovate/mean.git
使用 Yeoman 安装 MEAN
有几个 Yeoman 生成器,由不同的人编写 开发商。使用生成器安装 MEAN 分两步完成,首先 安装发电机:
npm install -g generator-meanstack
然后使用 yo 创建应用程序:
yo meanstack
上面的示例假设安装了 meanstack 生成器,并且还安装了 Yeoman。有关 MEAN 生成器的列表,请检查此
按“平均值”链接和过滤。为了
有关安装 Yeoman 的信息,请查看 Yeoman 网站。
Addy Osmani 写了一篇非常有趣的博客文章 关于 MEAN 堆栈和 Yeoman 生成器。我强烈建议您阅读该文章,以了解如何使用生成器安装堆栈。
出于本文的目的,我将使用 Git 克隆方法。
安装后
安装后,只需将 cd 放入安装 MEAN 堆栈的文件夹中
并发出 grunt 命令(您应该安装 grunt-cli)。这
命令将启动一个服务器监听端口 3000,因此访问
http://localhost:3000 在浏览器中会显示如下内容:

安装后我们得到了什么
MEAN 堆栈实际上是一个功能齐全的博客引擎应用程序。它有 使用各种方法进行身份验证:Facebook、GitHub、Twitter 或 Google 以及 也可以通过简单的电子邮件和密码。
我打赌到目前为止您一定很想看到一些代码...所以让我们来看看。均值 堆栈文件夹结构应如下所示:

服务器部分
服务器分为两个文件夹和一个文件:
-
app文件夹 - 包含构成app的控制器、模型和视图 应用 -
config文件夹 - 包含控制应用程序各部分的文件 表现得好 -
server.js- is the entry point of the 应用
让我们一一来看:
server.js 文件
这是启动整个应用程序的文件。如果您不想使用
grunt 您可以使用 node server,js 来启动服务器。
server.js 文件负责:
- 正在加载配置。用于配置应用程序本身的文件, 身份验证和数据库连接已加载。
- 引导模型。这是通过迭代模型文件夹来完成的 加载该文件夹(或其子目录)内的所有文件。
- 引导护照
- Initialize the express 应用
- Configure the express 应用
- 配置快速申请路线
- 开始侦听配置的端口。
config 文件夹
此文件夹包含应用程序配置文件。在里面你可以找到一个
env 文件夹,包含开发、生产和测试的配置
运行应用程序的模式。
此外,还有一些文件包含应用程序本身的配置, 用于登录的express部分和passport配置。
app 文件夹
在 app 文件夹内,存放着整个服务器端代码。这个文件夹
包含组成 MVC 的控制器、模型和视图的子文件夹
服务器应用程序以及所提供的路由的文件夹。
Par défaut, il existe des fichiers de contrôleur et d'index pour les publications, les utilisateurs chemin racine. De plus, des modèles et des itinéraires pour les articles et les utilisateurs ont été créés Les chemins d’accès aux articles, aux utilisateurs et à la racine sont créés lors de l’installation.
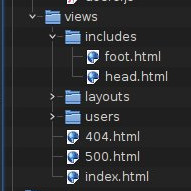
Pour les vues créées par défaut, la structure suivante est créée :

includes Le dossier contient les parties pied de page et en-tête de la page
est inséré dans toutes les pages appartenant à l’application. layout dossier
Contient du HTML de base pour la mise en page. Cette mise en page est extraite du fichier views 文件夹扩展到 index.html.
usersLe dossier contient des codes de balisage pour la connexion, l'enregistrement et la connexion
Vérification.
A côté du views 文件夹的根目录中,在 index.html fichier, il y a le fichier
Contient des indicateurs pour les erreurs 404 et 500.
Partie client
Le code pièce client se trouve dans le dossier public. Ce dossier contient un
css 用于应用程序样式的子文件夹和包含图像的 img dossier
utilisé dans l'application.
Une attention particulière doit être portée au dossier js, où
Contient du code angulaire, du code d'initialisation, etc. pour l'application client
directive et code de filtre (actuellement un fichier vide) et contrôleur et
Sert les sections article et titre de l’application. views
Le dossier contient des balises pour la création, la modification, l'affichage et l'affichage d'articles.
Vérifier.
Enfin, le dossier lib contient le code de la bibliothèque Angular.
Test d'application
test le dossier contient des fichiers permettant de tester l'application. Comprend principalement
est le fichier qui utilise Mocha pour tester la partie serveur et est utilisé pour les tests
Utilisation du côté client de Karma.
Outils fournis
Lorsque vous utilisez la pile MEAN, vous, en tant que développeur, avez également accès à npm, bower et grunt, parmi lesquels Doit être installé,
Il convient de mentionner que JSHint est fourni et que tout le code JavaScript est fourni Perte de cheveux. De plus, en utilisant Grunt, vous pouvez surveiller les modifications du projet et Reconstruire automatiquement.
Conclusion
Cet article se veut une suite au deuxième tutoriel, dans lequel l'intégralité Les applications seront construites au-dessus de la pile MEAN, vous montrant comment MEAN peut Configurez et ajustez pour une utilisation dans d’autres types d’applications.
Restez à l'écoute Deuxième partie !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

