Maison >Tutoriel CMS >WordPresse >Simplifiez la validation des formulaires avec jQuery
Simplifiez la validation des formulaires avec jQuery
- 王林original
- 2023-09-03 18:33:011586parcourir
Dans le didacticiel précédent, nous avons expliqué comment implémenter la validation de formulaire de base à l'aide de certains attributs d'entrée et de certaines expressions régulières en HTML5.
Dans ce tutoriel, vous apprendrez comment ajouter une validation de formulaire simple à votre site Web à l'aide du plugin jQuery.
Il existe de nombreuses utilisations pour valider des formulaires à l'aide du plugin jQuery. Il vous offre des fonctionnalités supplémentaires telles que l'affichage facile de messages d'erreur personnalisés et l'ajout d'une logique conditionnelle à la validation du formulaire jQuery. Les bibliothèques de validation vous aident également à ajouter une validation aux formulaires HTML avec peu ou pas de modifications du balisage. Les conditions de validité peuvent également être facilement ajoutées, supprimées ou modifiées à tout moment.
Commencer
Nous utiliserons le plugin de validation jQuery dans ce tutoriel. Le plugin offre de nombreuses fonctionnalités et vous aide également à définir votre propre logique de validation.
Avant de commencer à utiliser le plugin dans notre domaine, nous devons inclure les fichiers nécessaires dans notre projet. Il y a deux fichiers différents à inclure. Le premier est le fichier principal, qui contient les fonctionnalités de base du plugin, y compris tout, des différentes méthodes de validation à certains sélecteurs personnalisés. Le deuxième fichier contient des méthodes supplémentaires pour valider les entrées telles que les numéros de carte de crédit et les numéros de téléphone américains.
Vous pouvez ajouter ces fichiers à votre projet via un gestionnaire de packages comme Bower ou NPM. Vous pouvez également obtenir directement les liens CDN vers vos fichiers et les ajouter à la balise script sur vos pages Web. Puisqu'il s'agit d'un plugin basé sur jQuery, vous devrez également ajouter un lien vers la bibliothèque jQuery.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js"></script>
Après avoir ajouté ces fichiers, vous pouvez commencer à valider n'importe quel formulaire en utilisant la méthode validate.
Validez votre premier formulaire
Vous pouvez commencer à utiliser ce plugin sans apporter de modifications majeures à votre balisage. La seule chose que vous devrez peut-être modifier est d'ajouter id 或 class au formulaire que vous souhaitez valider s'il n'existe pas déjà.
Il s'agit du balisage d'un formulaire de base, que nous validerons à l'aide du plugin de validation jQuery.
<form id="basic-form" action="" method="post"> <p> <label for="name">Name <span>(required, at least 3 characters)</span></label> <input id="name" name="name" minlength="3" type="text" required> </p> <p> <label for="email">E-Mail <span>(required)</span></label> <input id="email" type="email" name="email" required> </p> <p> <input class="submit" type="submit" value="SUBMIT"> </p> </form>
Les attributs que nous utilisons sont les mêmes que ceux utilisés dans le précédent didacticiel de validation de formulaire basé sur HTML5. Le formulaire sera toujours validé sans que nous ajoutions de JavaScript. Cependant, utiliser le plugin pour la validation nous permettra d'afficher un message d'erreur juste en dessous du champ de saisie invalide. Nous pouvons également styliser les erreurs si nécessaire.
Pour commencer à valider des formulaires avec ce plugin, ajoutez simplement le code JavaScript suivant à votre page web :
$(document).ready(function() {
$("#basic-form").validate();
});
Ceci est basé sur l'hypothèse que vous avez déjà ajouté les fichiers JavaScript requis. L'ajout de ces lignes JavaScript garantira que votre formulaire est correctement validé et que tous les messages d'erreur sont affichés. Ceci est une démo fonctionnelle.
La bibliothèque n'affiche les messages d'erreur que lorsque cela est nécessaire, ce qui la rend aussi conviviale que possible. Par exemple, si vous parcourez les champs de nom et d'adresse e-mail sans saisir aucune information, vous ne recevrez aucun message d'erreur. Cependant, si vous essayez d'accéder au champ e-mail après avoir saisi un seul caractère dans le champ du nom, vous recevrez un message d'erreur concernant la saisie d'au moins trois caractères.
Utilisez label 元素将错误消息注入到 DOM 中。它们都有一个 error 类,因此很容易应用您自己的样式,就像我们在示例中所做的那样。对于无效输入也是如此,也会添加一个 error la classe.
validate() Options de méthode
Dans l'exemple précédent, nous avons simplement appelé la méthode validate() sans lui transmettre aucune option. Cependant, nous pouvons également transmettre un objet à cette méthode ainsi qu'un certain nombre d'options au sein de cet objet. Les valeurs de ces options détermineront la manière dont le plugin de formulaire gère la validation, les erreurs, etc.
Si vous souhaitez que ce plugin ignore certains éléments lors de la validation, vous pouvez facilement le faire en passant une classe ou un sélecteur à ignore() . Lorsque le plugin valide la saisie, il ignore tous les éléments du formulaire avec ce sélecteur spécifique.
Ajouter des règles de validation pour les champs de saisie
Vous pouvez également transmettre certaines règles à la méthode validate() 方法,以确定如何验证输入值。 rules pour déterminer comment valider la valeur d'entrée. La valeur du paramètre rules doit être un objet avec des paires clé-valeur. La clé dans chaque cas est le nom de l'élément que nous voulons valider. La valeur de cette clé est un objet contenant un ensemble de règles qui seront utilisées pour la validation.
Vous pouvez également utiliser depends 关键字向要验证的不同字段添加条件逻辑,并向其传递一个回调函数,该函数返回 true 或 false. Voici un exemple d'utilisation de règles simples pour définir la manière dont les entrées sont validées.
$(document).ready(function() {
$("#basic-form").validate({
rules: {
name : {
required: true,
minlength: 3
},
age: {
required: true,
number: true,
min: 18
},
email: {
required: true,
email: true
},
weight: {
required: {
depends: function(elem) {
return $("#age").val() > 50
}
},
number: true,
min: 0
}
}
});
});
在上面的代码片段中,键 name、age、email 和 weight 只是名称输入元素。每个键都有一个对象作为其值,对象中的键值对决定如何验证输入字段。
这些验证选项与您可以在表单标记中添加的属性类似。例如,将 required 设置为 true 将使该元素成为表单提交所需的元素。将 minlength 设置为 3 之类的值将强制用户在文本输入中输入至少 3 个字符。还有一些其他内置验证方法,文档页面上对此进行了简要描述。
在上述代码中需要注意的一件事是,如果年龄超过 50 岁,则使用 depends 有条件地将体重设为必填字段。这是通过返回 age 输入字段中输入的值超过 50,则在回调函数中返回 true。
创建您自己的错误消息
此插件还允许您为表单中的不同验证规则设置错误消息。首先,将 messages 键的值设置为一个对象,该对象包含输入字段的键值对和相应的错误消息。
下面是一个示例,它将显示每个输入字段的自定义错误消息。
messages : {
name: {
minlength: "Name should be at least 3 characters"
},
age: {
required: "Please enter your age",
number: "Please enter your age as a numerical value",
min: "You must be at least 18 years old"
},
email: {
email: "The email should be in the format: abc@domain.tld"
},
weight: {
required: "People with age over 50 have to enter their weight",
number: "Please enter your weight as a numerical value"
}
}
就像规则一样,messages 依赖于输入字段的名称。每个输入字段都将接受一个具有键值对的对象作为其值。每种情况的关键是必须遵循的验证规则。该值只是您想要在违反特定规则时显示的错误消息。
例如,如果 age 输入字段留空,将触发 required 错误消息。但是,如果您在输入字段中输入除数字之外的任何其他内容,则会触发 number 错误。
您会注意到的一件事是,如果您未提供自定义错误消息,该插件将显示验证规则的通用错误消息。尝试在以下演示中填写不同的值,您将看到自定义和通用错误消息按预期显示。
自定义错误消息的外观
有时,您可能希望将自己的类添加到有效和无效输入中,以便更具体地定位它们或更好地与现有主题集成。
您可以使用 errorClass 和 validClass 键更改添加到有效或无效输入元素的类。这可以帮助防止由于重复使用相同的类名而导致一些不必要的冲突。默认情况下, error 类被分配给每个无效的输入元素和标签。 valid 类被分配给每个有效的输入元素。
请务必记住,将 errorClass 设置为 fail-alert 将从无效元素中删除 error 类。您必须使用 errorClass: "error failure-alert" 将多个类分配给同一元素。 validClass 也是如此。
当用户输入有效的内容时,不会向表单添加任何其他标签。因此,来自 validClass 的类被分配给有效的输入元素。
以下代码片段基于前面的示例,向无效和有效元素添加自定义 CSS 类和样式。
唯一的附加 JavaScript 代码用于分配类。
$(document).ready(function() {
$("#basic-form").validate({
errorClass: "error fail-alert",
validClass: "valid success-alert",
// ... More validation code from previous example
这是我们将用来更改错误消息外观的 CSS:
label.error.fail-alert {
border: 2px solid red;
border-radius: 4px;
line-height: 1;
padding: 2px 0 6px 6px;
background: #ffe6eb;
}
input.valid.success-alert {
border: 2px solid #4CAF50;
color: green;
}
除了自定义错误消息之外,我们还向有效的输入元素添加我们自己的样式。这是一个 CodePen 演示,向我们展示最终结果。
更改插件行为的更多选项
您可以通过设置 onfocusout、onkeyup 或 onclick 到 false。请记住,布尔 true 不是这些键的有效值。这基本上意味着,如果您希望插件验证或失去对按键事件的关注,只需保持这些选项不变即可。
Vous avez également la possibilité de modifier l'élément où l'erreur se produit. Par défaut, le plugin enveloppe l'élément d'erreur lui-même dans un autre élément HTML à l'aide de la touche label 元素显示所有错误消息,但您可以使用 errorElement 将其更改为 em 或任何其他元素钥匙。然后,可以使用 wrapper.
Voici quelques-unes des options les plus courantes que vous pouvez utiliser lors de la validation de votre formulaire. Cependant, si vous souhaitez modifier l'emplacement des messages d'erreur ou les regrouper, d'autres options de validation peuvent s'avérer utiles.
Validation de formulaire jQuery, formulaires JavaScript et jQuery sur CodeCanyon
Apprendre à effectuer vous-même une validation de formulaire simple est une grande compétence. Mais vous pouvez approfondir votre compréhension en téléchargeant ces formulaires jQuery et JavaScript utiles depuis CodeCanyon :
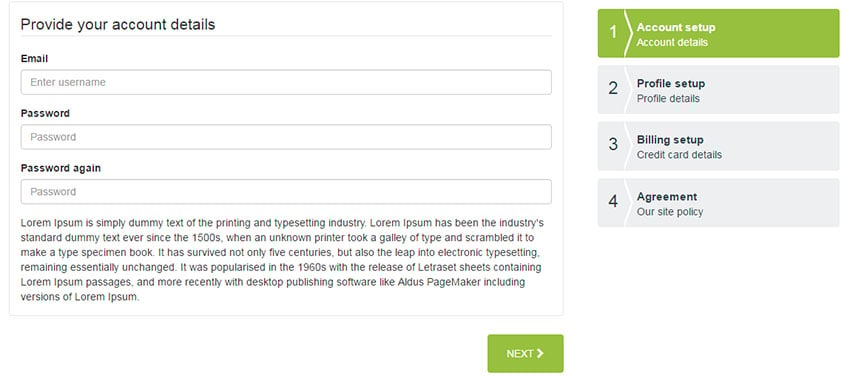
1. Assistant jQuery Step avec Step Form Builder : Timon Step Form

Si vous souhaitez créer des formulaires en plusieurs étapes, le téléchargement de Timon Step Form est parfait pour vous. Il présente une variété d'éléments de formulaire et d'effets de transition que vous pouvez utiliser pour personnaliser votre travail. Timon dispose également d'un générateur par glisser-déposer, ce qui signifie que vous pouvez créer des formulaires sans aucune connaissance en codage. Il dispose également d'une validation de formulaire jQuery.
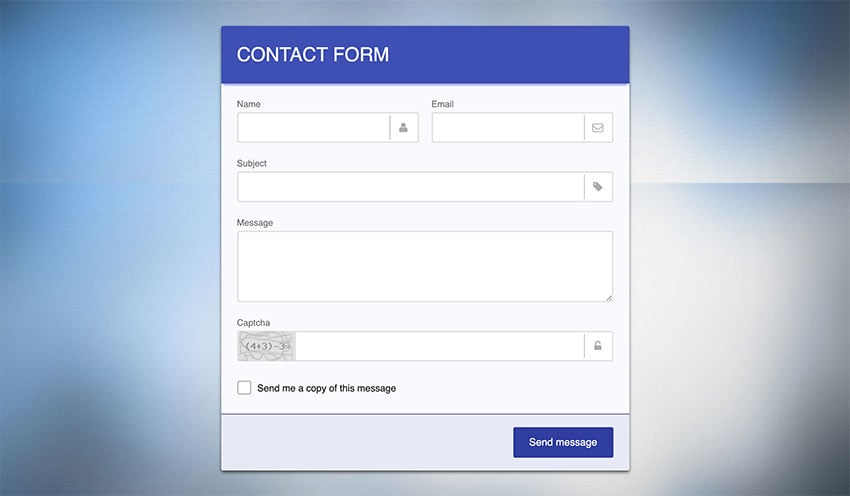
2. Juste un formulaire avancé

La lecture du nom de cet achat vous permettra de savoir exactement ce que vous obtenez ici. Mais il y a plus dans ces formes qu’il n’y paraît. Plus de 110 formulaires sont inclus, ou vous pouvez utiliser le cadre pour créer un formulaire unique pour vous-même.
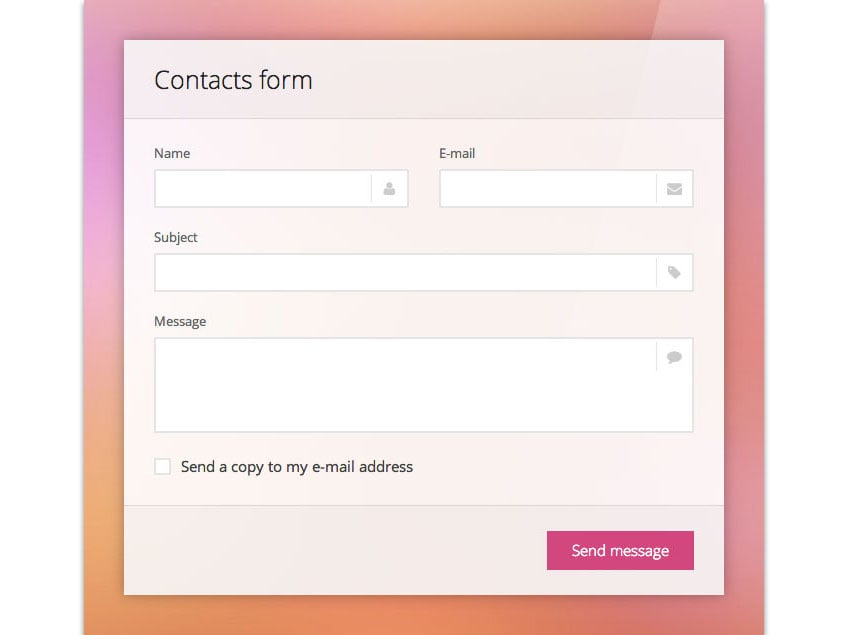
3. forme du ciel

Nous avons complété notre liste avec des formes de ciel hautement personnalisables. Il présente des éléments modernes et une variété de couleurs. Six états sont également conçus, dont le survol, la mise au point, etc. En plus de ces fonctionnalités et de la compatibilité entre navigateurs, Sky Forms contient plus de 300 icônes vectorielles.
Pensées finales
Dans ce tutoriel, nous avons appris comment faire passer la validation de formulaire au niveau supérieur à l'aide du plugin jQuery. L'utilisation d'une simple validation de formulaire JavaScript nous donne plus de contrôle sur la validation HTML de base. Par exemple, vous pouvez facilement contrôler comment et quand différents messages d'erreur s'affichent lorsqu'une entrée contient des valeurs non valides.
De même, vous pouvez également spécifier si le plugin doit ignorer la validation de certains éléments spécifiques. Je vous recommande fortement de lire la documentation de ce plugin et quelques bonnes pratiques pour l'utiliser correctement.
Dans notre prochain didacticiel, vous découvrirez davantage d'outils et de plugins basés sur JavaScript pour vous aider à créer et valider facilement des formulaires.
Pendant que vous êtes ici, consultez certains de nos autres articles sur les formulaires JavaScript et la validation des formulaires !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

