Maison >Tutoriel CMS >WordPresse >Réinventer l'architecture : utiliser WordPress pour le développement d'applications Web
Réinventer l'architecture : utiliser WordPress pour le développement d'applications Web
- 王林original
- 2023-09-01 20:25:10658parcourir
Dans cette série, nous verrons comment créer des applications Web à l'aide de WordPress. Bien qu'il ne s'agisse pas d'une série technique dans laquelle nous examinerons le code, nous abordons des sujets tels que les frameworks, les principes fondamentaux, les modèles de conception, l'architecture, etc.
Si vous n’avez pas lu le premier article de la série, je vous le recommande cependant, pour les besoins de cet article, nous pouvons résumer l’article précédent ainsi :
En bref, les logiciels peuvent être construits sur des frameworks, et les logiciels peuvent étendre les fondations.
En termes simples, nous distinguons framework et fondation - ces deux termes sont souvent utilisés de manière interchangeable dans les logiciels, bien qu'ils ne soient pas la même chose. WordPress est une fondation car c'est une application en soi. Ce n'est pas un cadre.
Pour ce faire, lorsqu'il s'agit de créer des applications Web sur WordPress, nous devons repenser l'architecture ou repenser le modèle conceptuel de la façon de créer une application.
Structure de l'application Web
Au niveau le plus élevé possible, une application Web se compose généralement des trois composants suivants :
- Couche de base de données
- Couche d'application
- Couche de présentation
De manière générale, la couche de présentation est ce que les utilisateurs voient et avec lequel ils interagissent. Il comprend tous les styles, le code côté client et le balisage nécessaires pour présenter quelque chose à l'utilisateur.
Lorsque l'utilisateur clique sur quelque chose ou que la page affiche les informations récupérées de la base de données, elle interagit avec la couche d'application.
La couche application est responsable de la coordination des informations du navigateur et/ou des actions de l'utilisateur vers la base de données. Parfois, cela inclut l'écriture d'informations dans la base de données (telles que les informations provenant d'un champ de formulaire) et la lecture d'informations à partir de la base de données (telles que la récupération des informations du compte d'un utilisateur).
Tout comme la couche de présentation est composée de différents composants (tels que les styles, JavaScript, le balisage, etc.), la couche d'application peut également être composée de divers composants différents, tels que les systèmes nécessaires pour lire et écrire des données. à la base de données, nettoyer les informations, valider les informations et appliquer certaines règles spécifiques au problème en cours.
Enfin, la couche de base de données est l'endroit où les données sont stockées. Il peut s'agir d'un système de fichiers, d'une base de données MySQL, d'une solution tierce telle qu'un magasin de données "dans le cloud" (comme Amazon S3 ou quelque chose de similaire).
Tout est abstrait
Le point clé à comprendre est que dans les logiciels, nous avons toujours affaire à un certain niveau d'abstraction. Par exemple, nous parlons de stockage de données ou de couches de bases de données, mais nous n'expliquons pas vraiment cela de manière précise. Il en va de même pour les couches d'application et de présentation.
- Parlons-nous d'une base de données relationnelle avec plusieurs tables, ou parlons-nous de stockage cloud ?
- Quelle couche d'accès aux données allons-nous utiliser pour nous connecter à la couche application afin de communiquer avec la base de données ?
- Quels frameworks et langages utilisons-nous sur le front-end ? JavaScript simple, jQuery, Knockout.js ? Préprocesseur CSS – Que diriez-vous de LESS ou Sass ?
Évidemment, nous n'allons pas fournir de réponses à ces questions pour le moment, mais le fait est que toutes les applications Web contiennent des composants similaires, mais les détails de chaque composant varient d'un projet à l'autre.
Composants WordPress
En tant qu'application web à part entière, WordPress est un parfait exemple de la façon dont diverses technologies s'assemblent pour former une application web :
- La couche de base de données est la base de données MySQL.
- La Application Layer (certains considéreraient WordPress lui-même) est écrite en PHP et gère de nombreuses opérations de base de lecture et d'écriture dans le magasin de données, tout en fournissant une API permettant aux développeurs de l'exploiter davantage.
- Couche de présentationutilise CSS de base (du moins pour l'instant), HTML (certains thèmes utilisent désormais HTML5), jQuery et certains tableaux de bord utilisent Backbone.js.
C’est l’architecture WordPress, mais qu’en est-il des projets que nous voulons construire sur l’application ? Comment suivent-ils la même architecture ?
D'accord, rappelez-vous que WordPress est une fondation - pas un framework - nous sommes donc influencés par l'architecture WordPress par défaut. Cela ne signifie pas que nous ne pouvons pas intégrer nos propres bibliothèques dans certains cas, mais cela a un impact sur la façon dont nos applications et nos projets sont construits.
Nous parlerons davantage des bibliothèques, de l'extensibilité, etc. plus tard, mais d'abord, il est important de noter qu'à notre époque, le paradigme Réinventer larchitecture : utiliser WordPress pour le développement dapplications Web (et autres variantes de MVVM et de modèles, vues, etc.) fait fureur , mais pas WordPress Ne suivez pas cette convention.
Il y a des arguments pour et contre pourquoi cela pourrait être une bonne ou une mauvaise chose, mais ce n’est pas le but de cet article. Au lieu de cela, il convient de noter que WordPress utilise un modèle basé sur les événements plutôt qu’un panneau de contrôle avec vue modèle.
Pour cette raison, il vaut la peine de comprendre comment fonctionne le modèle basé sur les événements afin que vous compreniez clairement comment fonctionnent les hooks WordPress et comment déplacer votre réflexion de Réinventer larchitecture : utiliser WordPress pour le développement dapplications Web ou de tout autre paradigme que vous utilisez vers la façon dont WordPress gère ses informations.
Que signifie événementiel ?
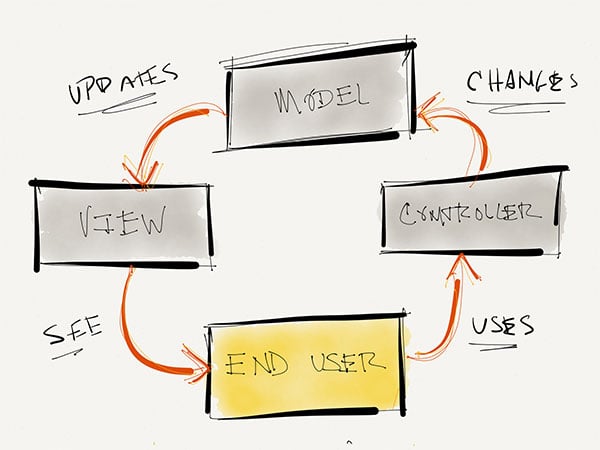
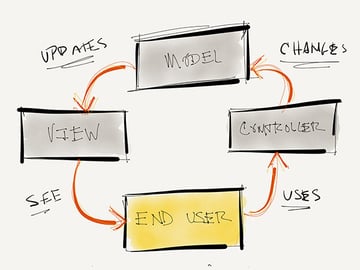
Avant d'examiner des exemples d'applications événementielles, examinons ce que signifie suivre le paradigme Réinventer larchitecture : utiliser WordPress pour le développement dapplications Web.
- Tout d’abord, la vue sert de démonstration. Les utilisateurs visualisent les informations et interagissent avec l'interface utilisateur.
- Ensuite, le contrôleur coordonne les informations entre le modèle et la vue. Ils répondent aux actions de l'utilisateur et récupèrent les informations du modèle pour les transférer vers la vue.
- Ensuite, le modèle représente les données dans la base de données. Cela peut être fait de différentes manières, mais l'une des méthodes les plus populaires consiste à mapper les données de la base de données à un modèle relationnel objet afin que les données soient représentées sous forme d'objets.
L'ensemble du modèle Réinventer larchitecture : utiliser WordPress pour le développement dapplications Web ressemble à ceci :



Réinventer larchitecture : utiliser WordPress pour le développement dapplications Web图标题>
Maintenant, les applications basées sur les événements peuvent avoir certains des mêmes composants - c'est-à-dire qu'elles peuvent avoir des vues et des modèles ou des vues et des objets de données - mais elles n'ont pas nécessairement un backend de contrôleur qui coordonne les informations du front-end vers l'arrière-plan. fin.
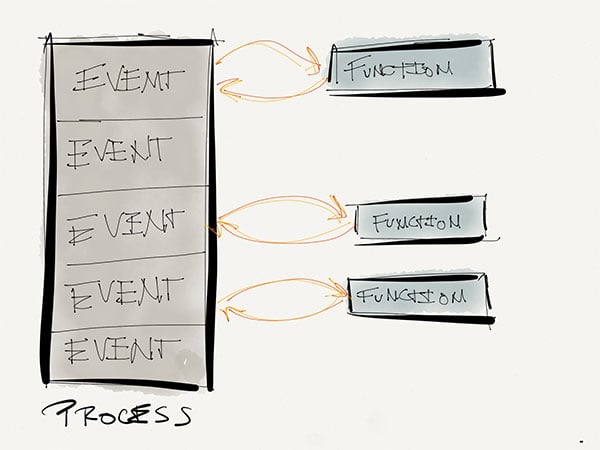
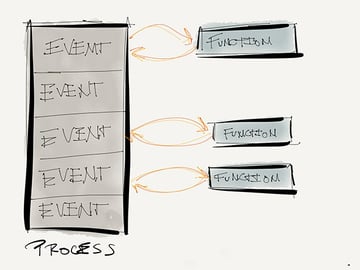
En revanche, la programmation événementielle part du principe que « quelque chose se passe ». Ainsi, dans le jargon WordPress, Action s’appelle « Action » (bien sûr, nous avons aussi des filtres, mais j’y reviendrai dans un instant).
WordPress fournit des hooks, qui sont en fait des points d'exécution où nous pouvons introduire nos propres fonctionnalités afin que WordPress reconnaisse "Lorsque cet événement se produit, je dois déclencher ces fonctions" où ces fonctions est défini comme tout ce que nous fournissons. .
La vérité est que les filtres fonctionnent de la même manière mais ont des objectifs différents. En termes simples, un filtre est une opération qui manipule les données d'une manière ou d'une autre (telle que l'ajout, le préfixe, la suppression ou la mise à jour de contenu) avant de revenir à l'application pour exécution.
Alors à quoi ça ressemble ?



Rien de particulièrement compliqué, non ?
Alors quelle est notre nouvelle architecture ?
Le but de cet article est essentiellement de nous faire réfléchir à la programmation événementielle et à la manière de coordonner nos efforts pour créer des applications Web spécifiquement sur WordPress.
C’est-à-dire que nous devons penser en termes d’événements ou du fait que « quelque chose s’est produit » afin de savoir quand intervenir de manière appropriée nos propres actions. Nous en parlerons plus en détail dans notre prochain article, mais le point principal que j'espère que vous retiendrez de cet article particulier est que ce n'est pas parce que quelque chose n'est pas Réinventer larchitecture : utiliser WordPress pour le développement dapplications Web (ou quel que soit le prochain paradigme populaire) Il n’est pas adapté au développement d’applications.
Chaque modèle et chaque architecture nous offrent des avantages et des inconvénients, qui contribuent tous à la création d'applications Web réussies.
Suivant...
Dans le prochain article de cette série, nous examinerons plus en détail comment les hooks jouent un rôle important dans la création d'applications Web sur WordPress, puis nous commencerons à examiner certaines des fonctionnalités proposées par WordPress - en les rendant de certains types. (pas tous les types) d'applications Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

