Maison >Tutoriel CMS >WordPresse >Comment ajouter des images de carrousel dans WordPress
Comment ajouter des images de carrousel dans WordPress
- 尚original
- 2019-07-15 14:09:5911593parcourir

Aujourd'hui, nous prenons Minty, un thème de WordPress, pour démontrer le processus d'ouverture d'une image de carrousel comme exemple pour voir comment ajouter une image de carrousel.
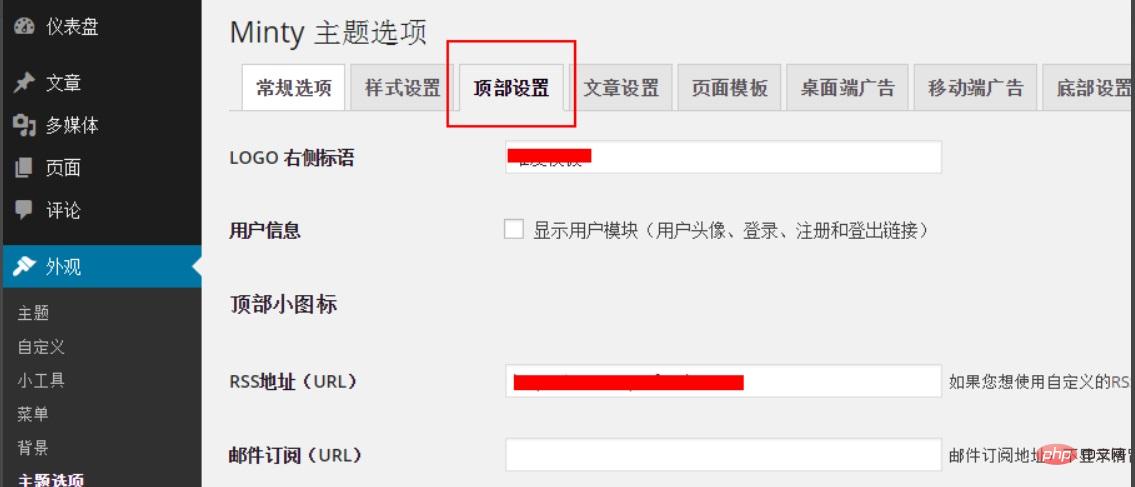
Après avoir installé le thème, ouvrez "Apparence - Options du thème - Paramètres supérieurs", comme indiqué sur la figure.

Recherchez « Recommandations de la page d'accueil » en bas des « Principaux paramètres », paramètres :
Recommandations de la page d'accueil : au-dessus du corps principal ou au-dessus de la liste ; 🎜>
Format d'affichage : diaporamaIntervalle de lecture : aléatoireDescription textuelle : aléatoire, cette expérience est choisie ci-dessousDonnées de la liste : {"title": title", "link": "url", "image": imageUrl">S'il y en a plusieurs, séparez-les par des virgules, comme indiqué sur la figure
tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

