Maison >interface Web >tutoriel CSS >Propriété CSS3 multi-colonnes de nombre de colonnes
Propriété CSS3 multi-colonnes de nombre de colonnes
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-08-30 17:01:14915parcourir
La propriété multi-colonnes column-count de CSS3 est utilisée pour calculer le nombre de colonnes en lesquelles un élément doit être divisé.
Vous pouvez essayer d'exécuter le code suivant pour implémenter la propriété column-count à l'aide de CSS :
Exemple
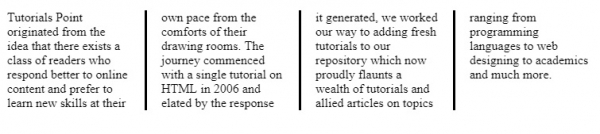
Demo
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
</html>Output

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment puis-je empêcher des mots longs de briser mon div ?Article suivant:Comment puis-je empêcher des mots longs de briser mon div ?

