Maison >interface Web >tutoriel CSS >Unités CSS absolues et relatives
Unités CSS absolues et relatives
- PHPzavant
- 2023-08-29 17:49:091344parcourir
Les unités absolues et relatives CSS entrent toutes deux dans la catégorie des unités de distance.
Les unités relatives CSS définissent la longueur d'un élément par rapport à un autre.
Par exemple, vh les unités relatives sont relatives à la hauteur de la fenêtre.
Ce qui suit sont les unités relatives CSS -
| Sr.No | unités et relatives |
|---|---|
| 1 | % Taille de l'élément parent |
| 2 |
em Taille de la police de l'élément td> |
| 3 | ex strong> La police de l'élément est élevée |
| 5 |
rem La taille de la police de l'élément racine |
| 6 |
rlh La hauteur de ligne de l'élément racine |
| 7 | vb Porte d'affichage dans le bloc d'élément racine 1% de l'axe |
| 8 |
vh 1% de la hauteur de la fenêtre |
| 9 |
vmax 1% de la taille plus grande de la fenêtre |
| 10 |
vmin 1 % de la taille de la fenêtre d'affichage plus petite |
| 11 |
vw 1% de la largeur de la fenêtre d'affichage |
| Exemple |
Regardons un exemple d'unités relatives CSS - Démo en direct <!DOCTYPE html>
<html>
<head>
<title>CSS Relative Units</title>
<style>
html{
font-size: 14px;
line-height: normal;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#textContain {
font-size: 20px;
line-height: 2;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>CSS-Relative-Units</legend>
<input type="text" id="textSelect" placeholder="Type Text Here...">
<input type="number" id="numSelect" value="1" min="1">
<div id="radioBut">
<input class="radio" type="radio" name="heading" value="em" checked><label>em</label>
<input class="radio" type="radio" name="heading" value="rem"><label>rem</label>
<input class="radio" type="radio" name="heading" value="vw"><label>vw</label>
<input class="radio" type="radio" name="heading" value="vh"><label>lh</label>
<input class="radio" type="radio" name="heading" value="ex"><label>ex</label>
</div>
<div id="textContain">Text Preview: <span id="textPreview">Output will show up here</span></div>
<input type="button" onclick="changeText()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var numSelect = document.getElementById("numSelect");
var textPreview = document.getElementById("textPreview");
function changeText() {
if(textSelect.value === '')
textPreview.textContent = 'Type some text first';
else{
for(var i=0; i<5; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true){
textPreview.textContent = textSelect.value;
textPreview.style.fontSize = numSelect.value+radInp.value
}
}
}
}
</script>
</body>
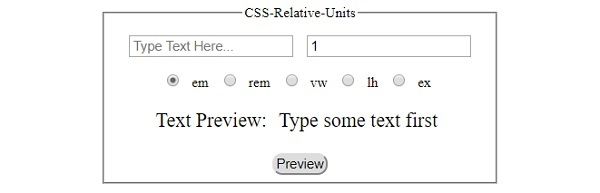
</html> Sortie | Ci-dessous est la sortie du code ci-dessus -
p>
Après avoir cliqué sur "Aperçu " et en sélectionnant l'option "em" et le champ de texte n'est pas vide -
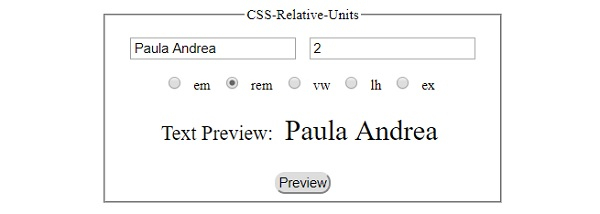
 Après avoir cliqué sur l'option "pt" et sélectionné le bouton "Aperçu" de texte non vide pour les champs -
Après avoir cliqué sur l'option "pt" et sélectionné le bouton "Aperçu" de texte non vide pour les champs -
 Après en cliquant sur le bouton "Aperçu" et en sélectionnant l'option "pc" et un champ de texte non vide -
Après en cliquant sur le bouton "Aperçu" et en sélectionnant l'option "pc" et un champ de texte non vide -
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

