Maison >interface Web >tutoriel CSS >Fonctions de transformation 2D en CSS
Fonctions de transformation 2D en CSS
- PHPzavant
- 2023-08-27 18:57:02779parcourir
La fonction de transformation 2D est utilisée pour appliquer une transformation 2D à un élément, qui peut être pivoté, déplacé, mis à l'échelle et incliné.
Traduction - Déplace un élément le long des axes x et y.
Scale - Redimensionnez un élément dans la direction x y.
Rotate - Déplacer un élément dans une certaine mesure.
Tilt - Inclinez l'élément dans la direction x y.
Voici le code qui montre la fonction de transformation 2D en CSS -
Exemple
Live Demo
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
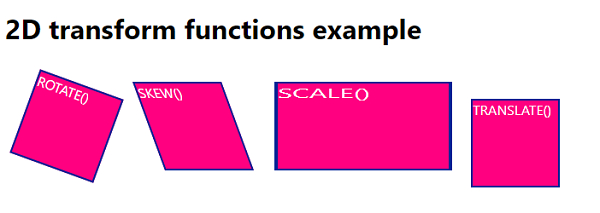
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
</html>Output
Le code ci-dessus produira la sortie suivante -

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Créer une capture de défilement horizontal en utilisant HTML et CSSArticle suivant:Créer une capture de défilement horizontal en utilisant HTML et CSS

